更新记录
1.0.8(2024-04-08)
下载此版本
增加竖向切换按钮,可根据自己需要放置轮播图左边或者右边,swiperType="swiperB"堆叠效果不支持
1.0.7(2024-04-07)
下载此版本
新增左右切换按钮,轮播图样式swiperB不支持
1.0.6(2024-04-02)
下载此版本
修改报警 bug
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.0 app-vue |
× |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
× |
√ |
√ |
√ |
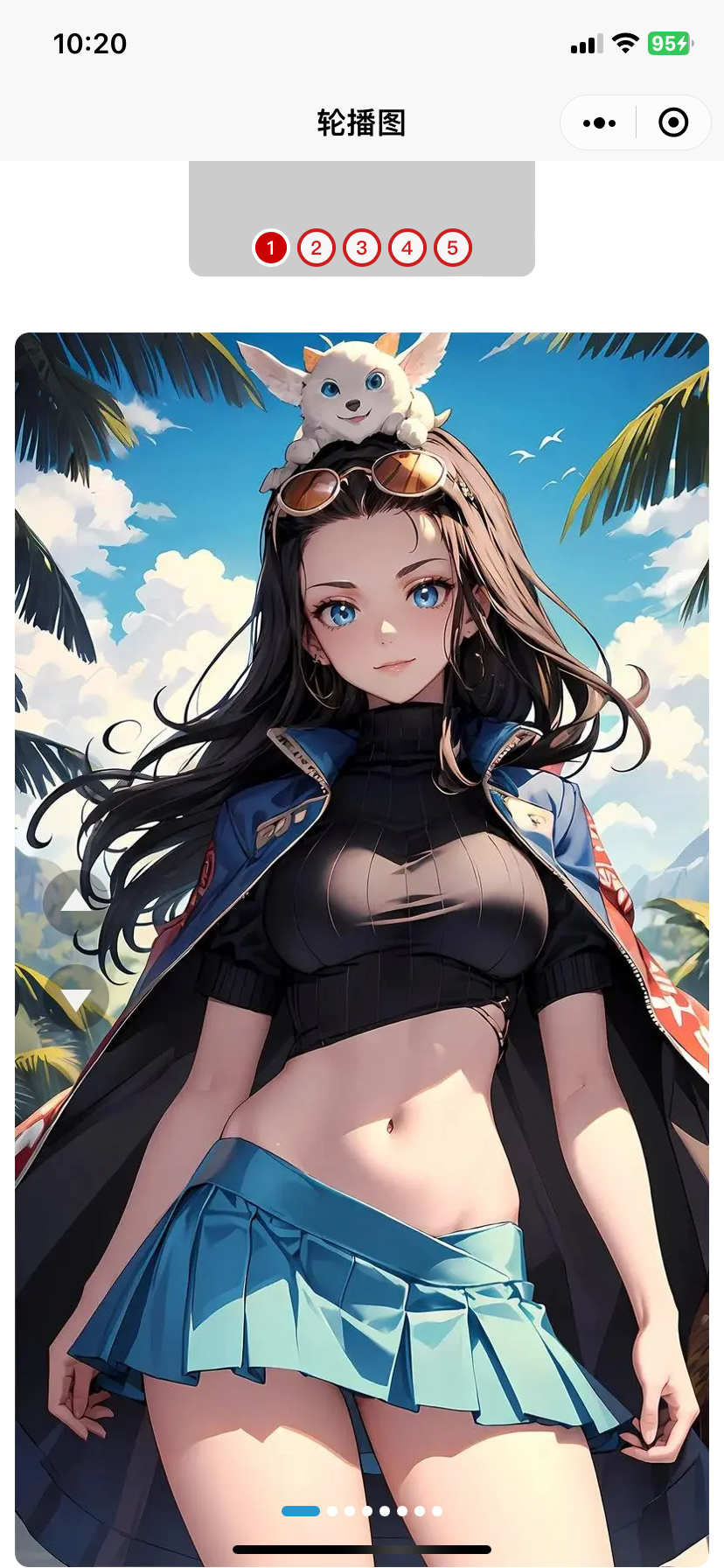
轮播图 zt-swiper
基本用法
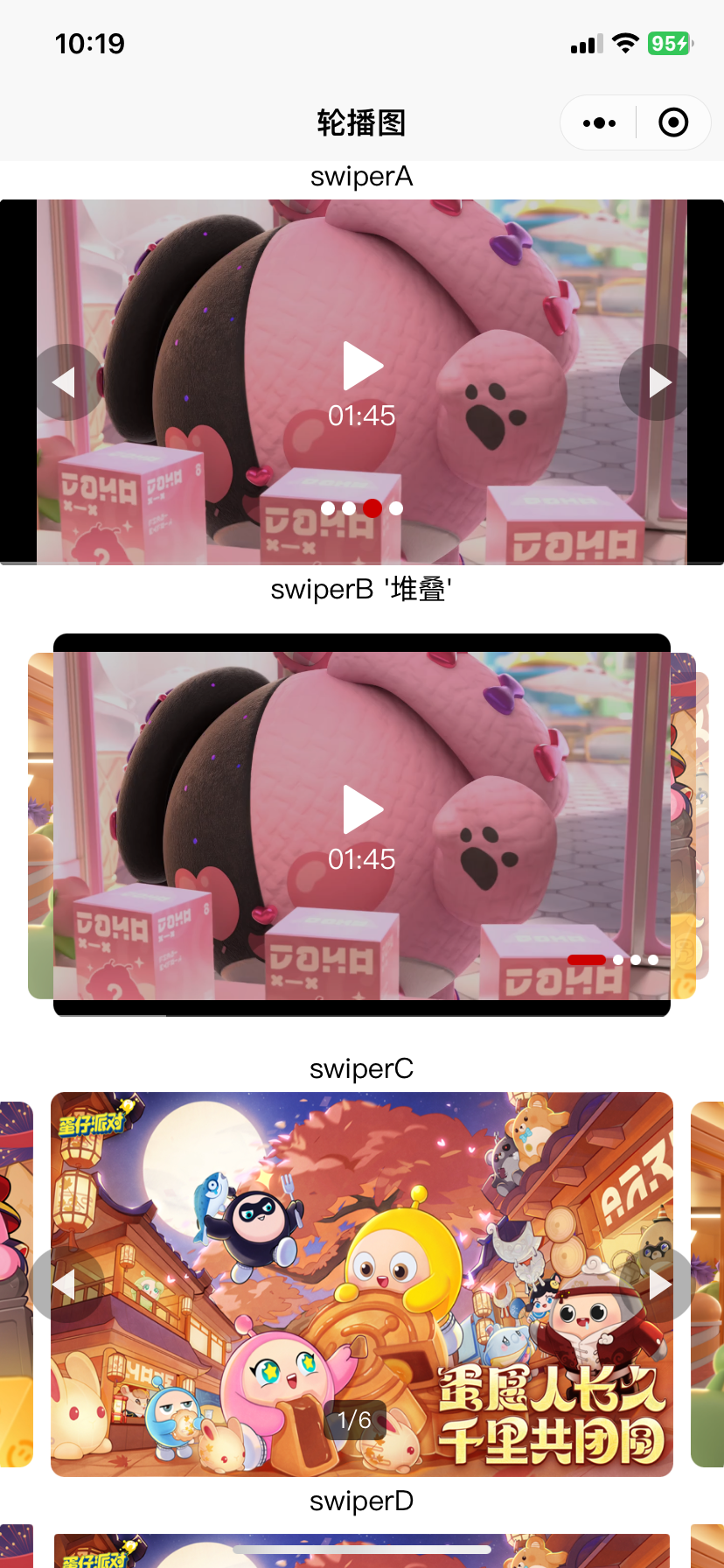
- 轮播图提供 swiperType 四种类型:
swiperType="swiperA"、swiperType="swiperB"、swiperType="swiperC"、swiperType="swiperD"
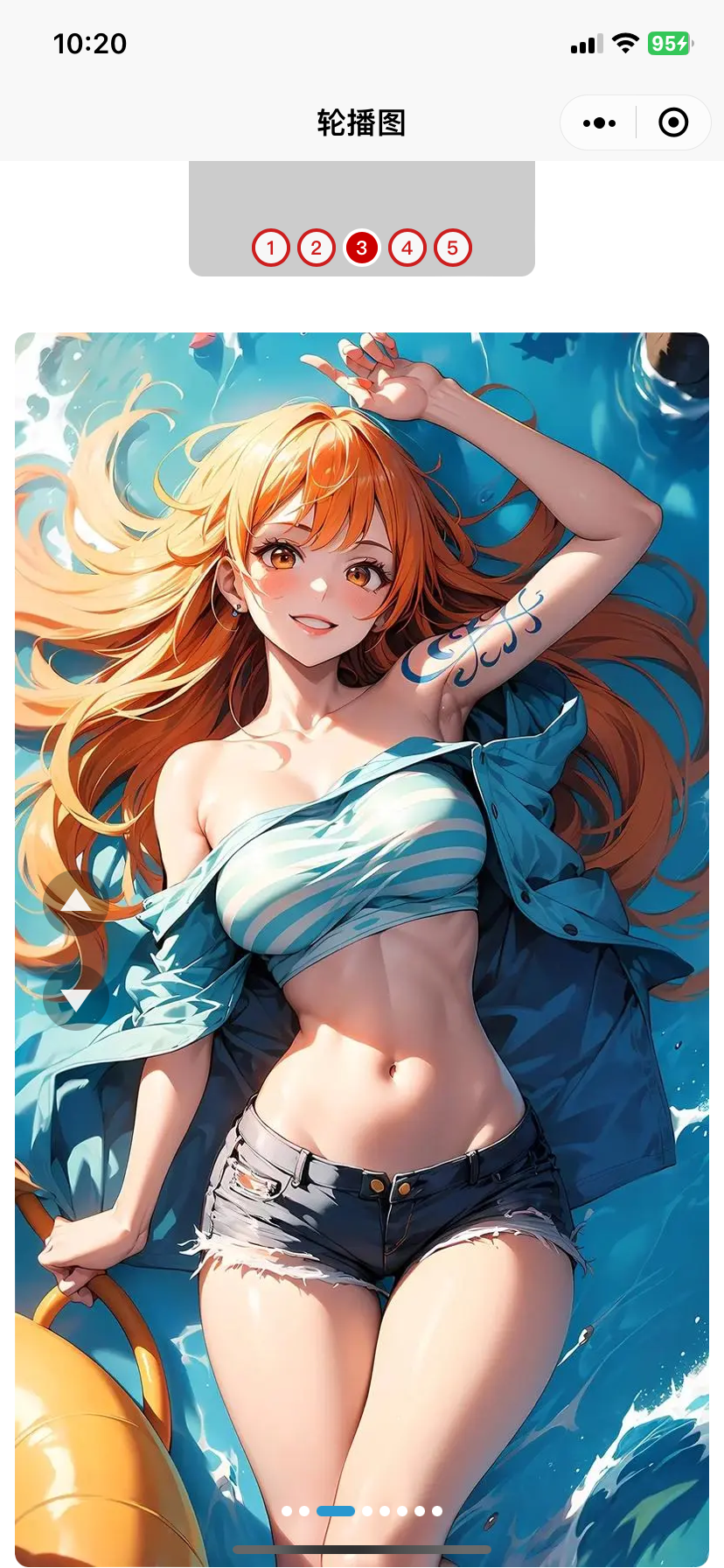
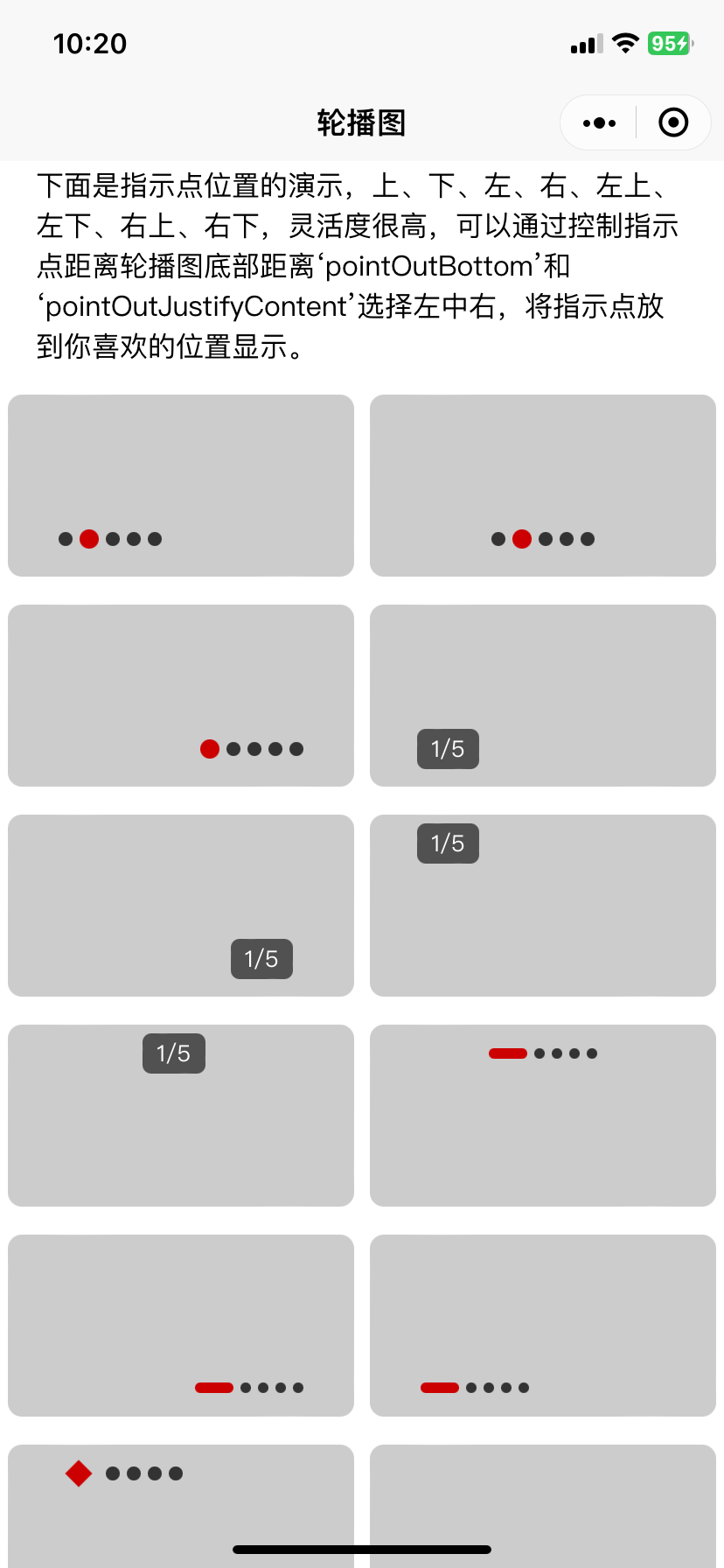
- 指示点提供 controlPointOut 六种类型:
controlPointOut="pointOutA"、controlPointOut="pointOutB"、controlPointOut="pointOutC"、controlPointOut="pointOutD"、controlPointOut="pointOutE",当 pointOutNum 设置最大数字时,轮播图数组长度>=最大数字时,就会以数字形式显示指示点。通过 pointOutIsShow 设置 false 或 true,控制指示点是否显示。
温馨提示
- 轮播中穿插视频,无需特别标记,会自行识别图片或者视频。
API
Props
| 参数 |
说明 |
类型 |
默认值 |
| swiperType |
轮播图显示类型:swiperA、swiperB、swiperC、swiperD |
String |
swiperA |
| itemKey |
唯一 key,必传:对应图片地址的参数名 |
String |
空 |
| videoImg |
视频封面 |
String |
空 |
| bannerList |
轮播图数组 |
Array |
[] |
| width |
轮播图宽度,当输入数字为 100 时,宽度值为百分比100%,其他数字为:数字+rpx |
Number |
100 |
| height |
轮播图高度,当输入数字为 100 时,高度值为百分比100%,其他数字为:数字+rpx |
Number |
100 |
| backGround |
轮播图容器背景颜色 |
String |
#d8d8d8 |
| borderRadius |
轮播图圆角 |
String |
30rpx |
| interval |
自动切换时间间隔 (样式swiperB,不支持自动切换) |
Number |
5000 |
| duration |
滑动动画时长 (样式swiperB,不支持) |
Number |
500 |
| circular |
是否采用衔接滑动,即播放到末尾后重新回到开头 |
Boolean |
true |
| vertical |
滑动方向是否为纵向 (样式swiperB,不支持) |
Boolean |
false |
| modeImg |
图片裁剪、缩放的模式。同步uniapp,image 的 mode 有效值 |
String |
scaleToFill |
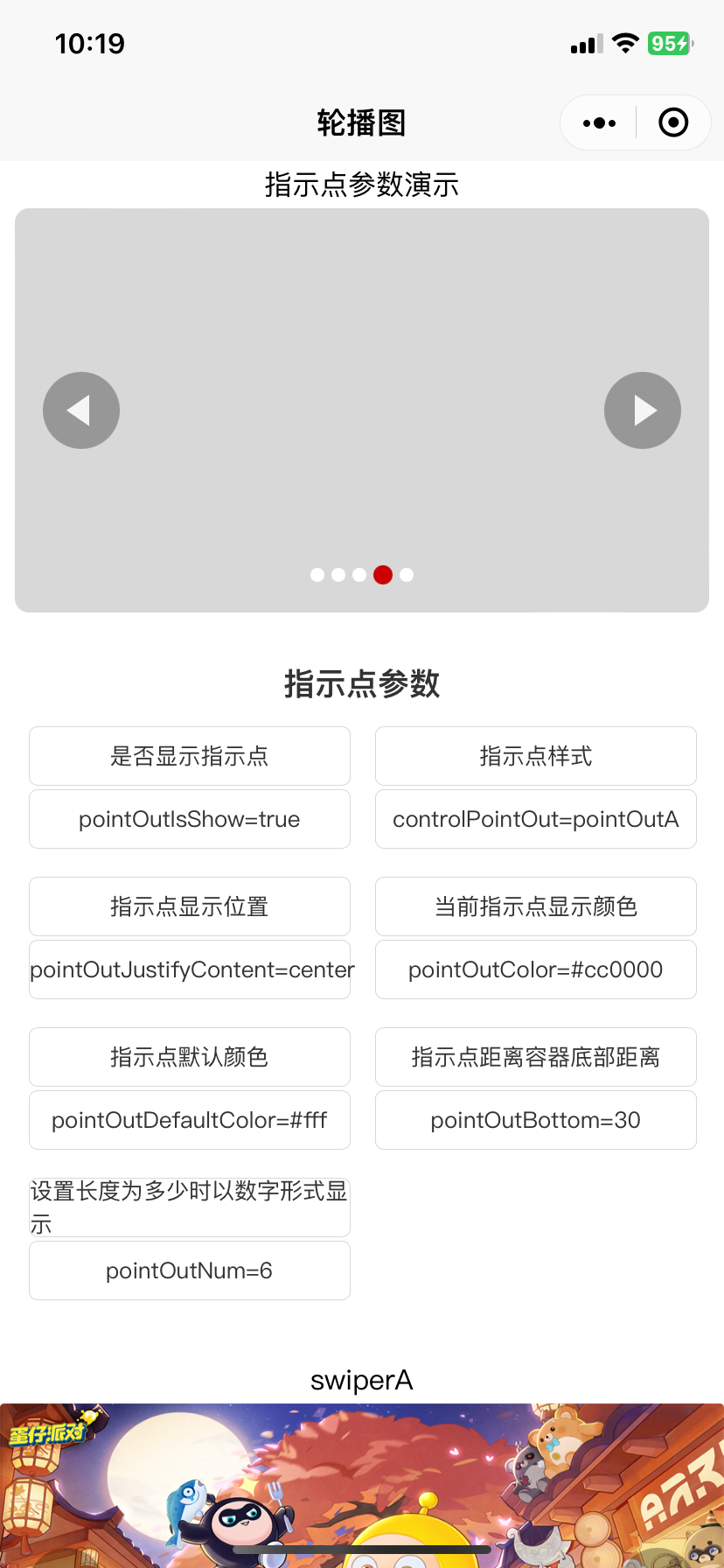
| pointOutIsShow |
是否显示指示点 |
Boolean |
true |
| controlPointOut |
指示点样式:pointOutA、pointOutB、pointOutC、pointOutD、pointOutE |
String |
pointOutA |
| pointOutJustifyContent |
指示点显示位置左 中 右:flex-start、center 、flex-end |
String |
center |
| pointOutColor |
当前指示点显示颜色 |
String |
#cc0000 |
| pointOutDefaultColor |
指示点默认颜色 |
String |
#fff |
| pointOutBottom |
指示点距离容器底部距离(配合pointOutJustifyContent可以将指示点放任意位置) |
Number |
30 |
| pointOutNum |
设置轮播图长度为多少时以数字形式显示 |
Number |
6 |
| isUpAndDown |
是否显示前后切换按钮,swiperB不支持 |
Boolean |
false |
| upDownType |
切换按钮样式 a 、 b |
String |
a |
| butSite |
切换按钮位置 只有当upDownType="b"时生效 right、left |
String |
right |
事件 Events
| 事件名 |
说明 |
返回值 |
| click |
轮播图点击事件 |
event |
| change |
轮播图改变事件 |
event |
注意事项
<zt-swiper :height="100">
当 height 设置为 100 时,首先 要给加一个带有固定高度值的 class 或者 style 例如:<zt-swiper class="className" style="height: 500rpx"></zt-swiper>
</zt-swiper>
演示代码
<zt-swiper
swiperType="swiperA"
itemKey="url"
:videoImg="videoImg"
:bannerList="listData"
:width="720"
:height="1280"
backGround="#fff"
borderRadius="15rpx"
:interval="5000"
:duration="500"
:circular="true"
:vertical="false"
modeImg="widthFix"
:pointOutIsShow="true"
controlPointOut="pointOutB"
pointOutJustifyContent="center"
pointOutColor="#2997cf"
pointOutDefaultColor="#fff"
:pointOutBottom="50"
:pointOutNum="9"
:isUpAndDown="true"
upDownType="a"
@change="changeFun"
@click="clickFun">
<view style="position: absolute;left: 0;right:0;">
支持插槽,轮播样式swiperB,z-index层级比较高,如果用插槽最少设置 10000
</view>
</zt-swiper>
预览
| 功能预览 |
  |




 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)





 下载 156
下载 156
 赞赏 0
赞赏 0

 下载 8957307
下载 8957307
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号