更新记录
1.0.9(2020-10-12)
1、修复了android背景颜色问题,以及最低支持android4.4以上
1.0.7(2020-08-07)
1、可以设置弹框的背景颜色; 2、可以设置标题颜色;
1.0.6(2020-07-16)
1、可以修改提示内容的颜色;
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 11.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | 适用版本区间:9 - 14 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
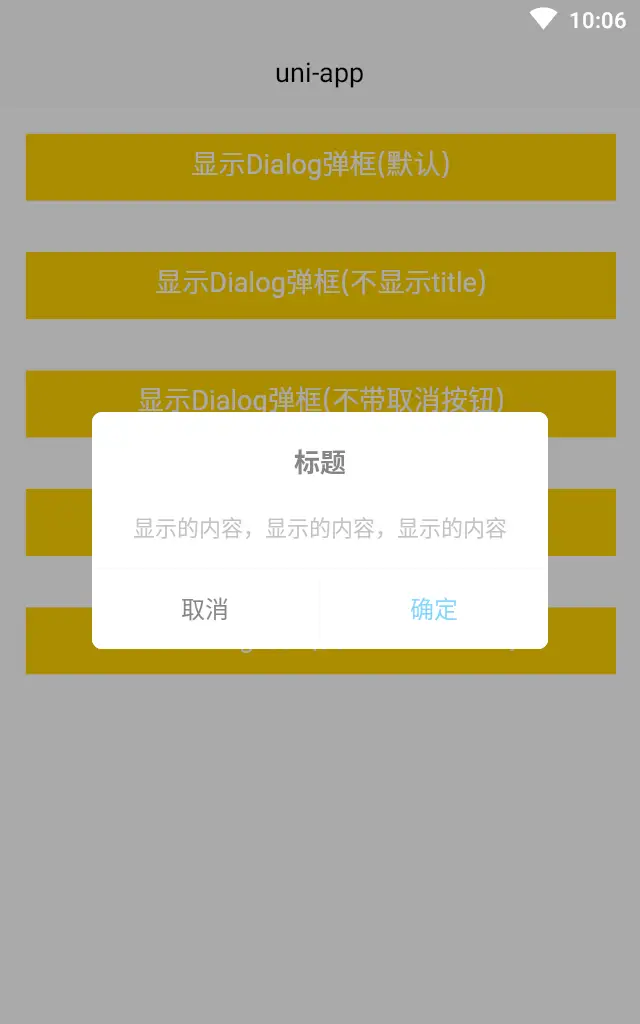
确认提示框dialog
<!--作用:在项目中对于信息的确认,提示有很大的帮助,而且将风格样式进行了统一,同时可以对文字内容,文字颜色都可以进行修改-->使用说明
const dialog=uni.requireNativePlugin("CL-Dialog")
let options={
title:"",//标题 (可选)
con:"",//内容(可选)但是标题和内容至少选择一个
okTitle:"确认",//确认按钮文字(可选)
cancleTitle:"取消",//取消按钮文字(可选)
okTextColor:"#38ADFF",//确认按钮颜色(可选)
cancleTextColor:"#999999",//取消按钮颜色(可选)
singer:false,//是否只显示确认按钮,默认false(可选
textAlign:"center",//对齐方式 //left居左,center居中 ,right 居右 默认居中
conColor:"",
bgColor:"#666666",//自定义弹框颜色
titleColor:"#3d3d3d"//自定义title颜色
//提示框内容颜色;
}
注意颜色只支持16进制;
dialog.show(options,()=>{
//点击确认按钮的回调,
uni.showToast({
title:"点击了确定按钮"
})
},()=>{
//点击取消按钮的回调
uni.showToast({
title:"点击了取消按钮"
})
})


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)



 下载 7246
下载 7246
 赞赏 1
赞赏 1

 下载 10005
下载 10005












 赞赏 0
赞赏 0



 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号