更新记录
1.51(2022-08-30)
1、可以自定义背景色,标题颜色,内容颜色;(用于进行暗黑模式) 2、对android通知栏进行了中英文适配;
1.50(2022-05-11)
1、在android上可以获取手机上已安装的应用市场; 2、可以跳转到指定的应用市场的app详情页
1.49(2022-03-21)
1、修复ios弹框不居中问题
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 11.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | 适用版本区间:9 - 14 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
更新提示:
1、Android支持跳转到应用市场进行更新app;
2、可以获取本机安装了哪些应用市场;
**使用的时候需要判断是android 还是ios平台;**
<!--备注:之前有使用我的插件的人,要记得更新下;大家有什么需求可以提给我;有不懂的可以提问--具体可以参考Demo,有业务或者疑问需求请加qq 859491397,>
//增加接口
关闭弹框:
const upDater=uni.requireNativePlugin("CL-UpDater");
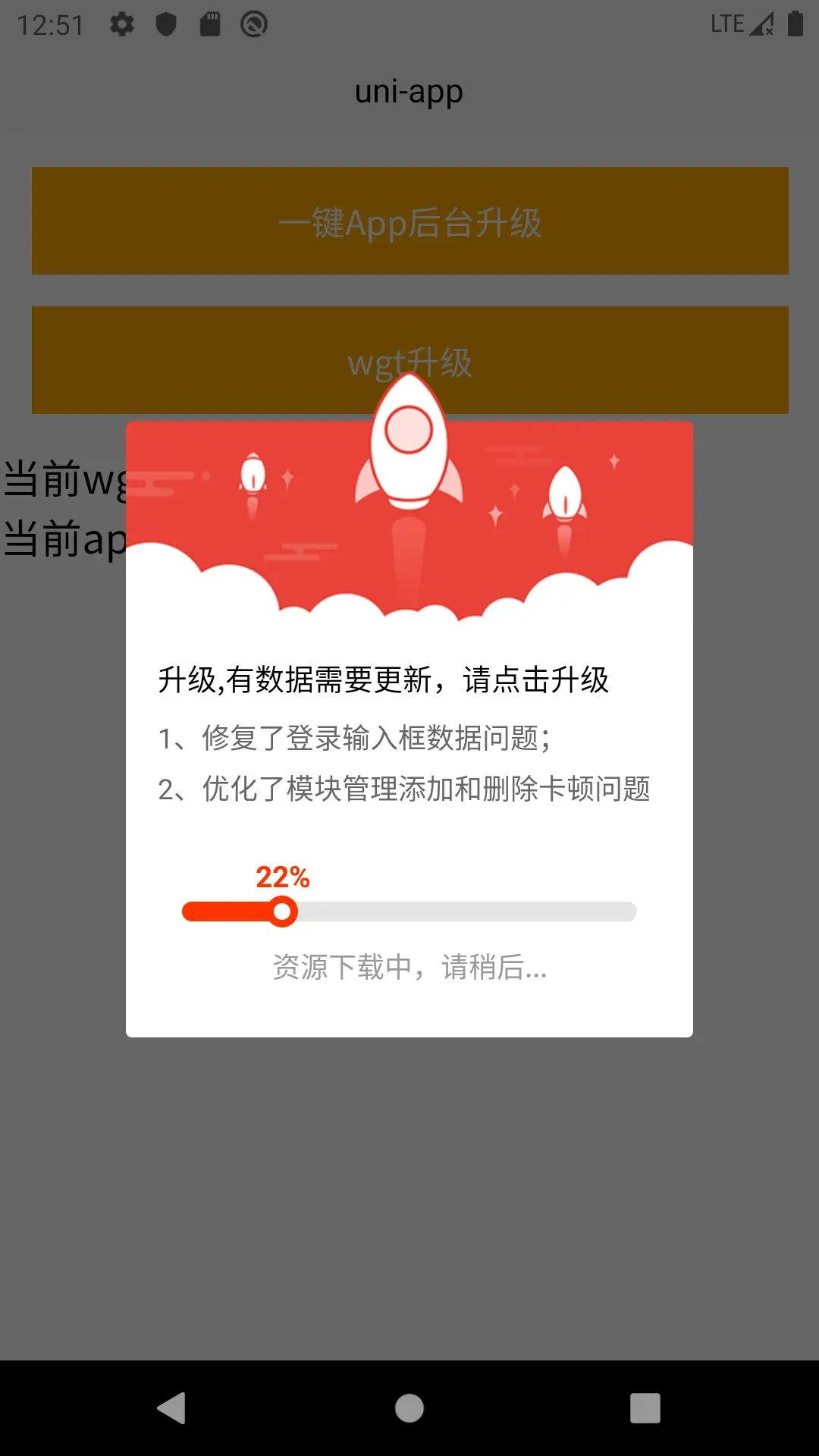
upDater.close();提示:进度条的主题颜色与升级按钮颜色一致;
**app升级逻辑介绍**
appUpdate:function(newAppVer,wgtVer)
{
let oldAppVer=plus.runtime.version;
if(oldAppVer<newAppVer)
{
//调用app整包升级;
}
else if(oldAppVer==newAppVer)
{
//热更新版本号和整包的版本号不一样;
//第一步要获取本地的wgt版本号;这是异步方法;
plus.runtime.getProperty(plus.runtime.appid, function ( wgtinfo ) {
let oldwgtver=wgtinfo.version;
if(oldwgtver<wgtVer)
{
//调用热更新;
}
});
}``
使用方法:
**1、app整包升级**
提示:ios端只需设置苹果商店的链接地址,设置之后会直接跳转到苹果商店中;
const upDater=uni.requireNativePlugin("CL-UpDater");
let options={
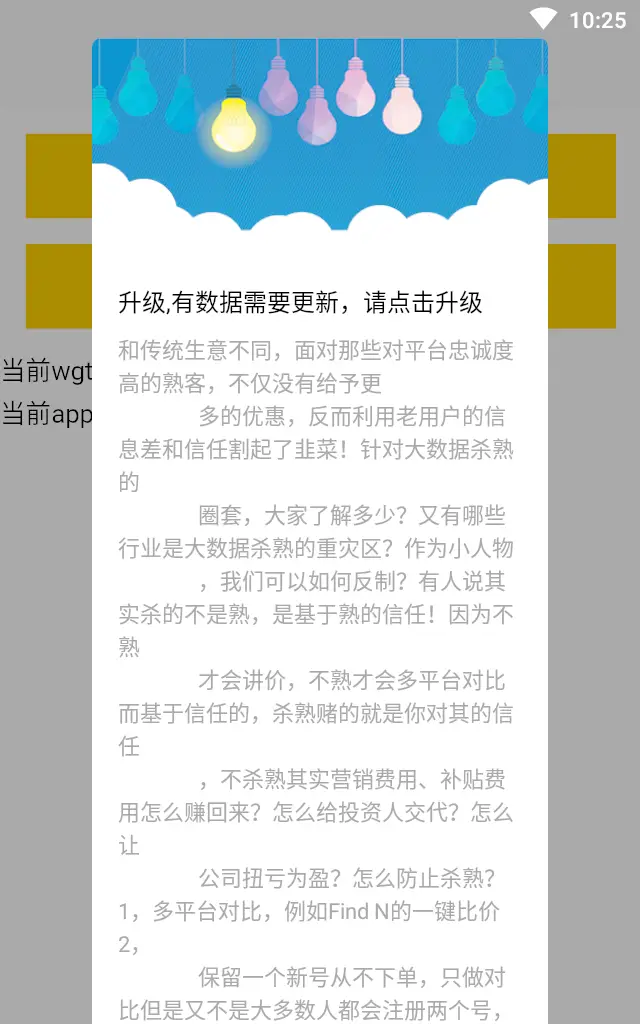
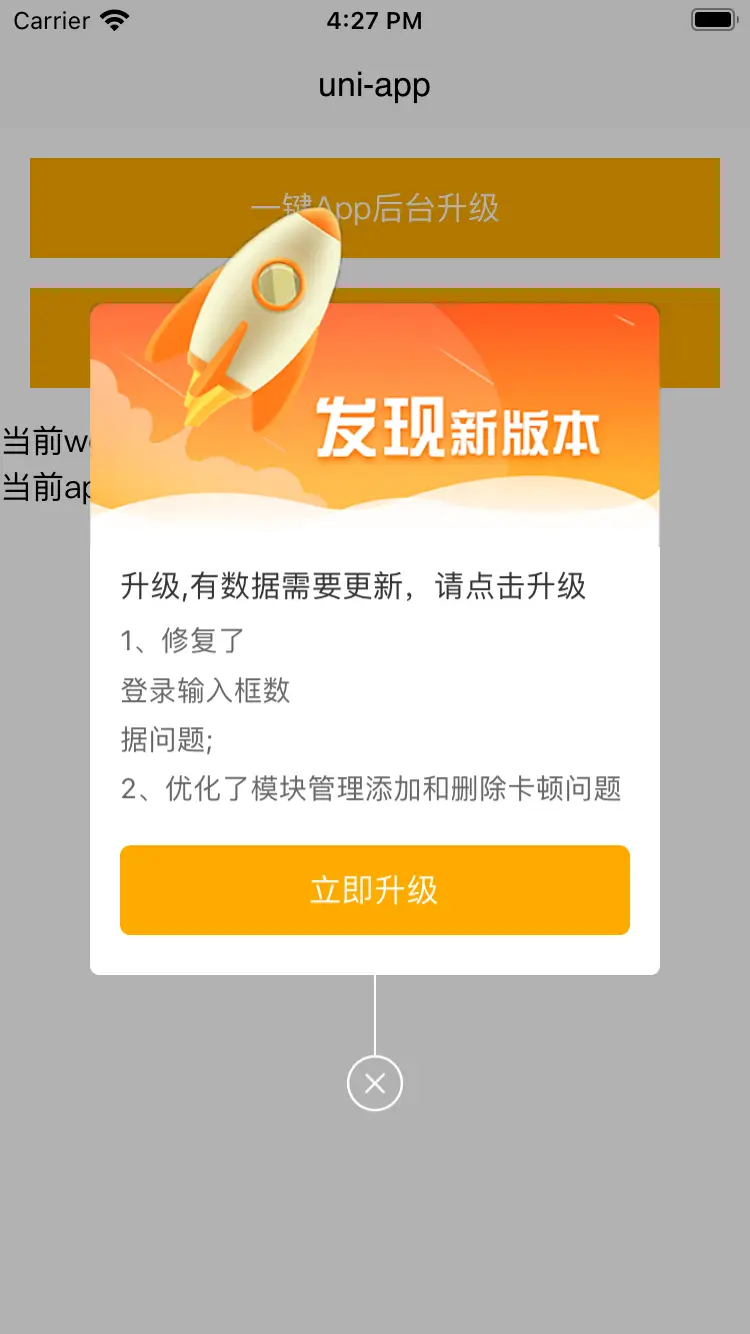
title:"升级,有数据需要更新,请点击升级",
con:"和传统生意不同,面对那些对平台忠诚度高的熟客,不仅没有给予更", //必填,可以设置成空字符串
downUrl:"app下载地址",//请设置下载apk地址,ios设置苹果商店的连接地址;必填
hidCancelbtn:false,//可选 隐藏取消按钮
bgColor:"#ffffff", //可选,默认#ffffff,背景颜色;
conColor:"#666666",//可选,默认#666666内容颜色
titleColor:"#000000", //可选,默认#000000标题颜色
btnBgColor:"#ffaa00",//可选 按钮颜色
updateBtnText:"立即升级",//可选, 升级按钮文字,
verCode:"1.0.1",//最新apk版本号 可选 只有Android整包升级可以设置这个参数 ,可以避免用户取消安装apk时,重复下载问题,如果不传的话,apk将会重新下载
hidBackBtn:false, //可选 只有android整包更新才可以控制后台更新按钮是否显示,热更新是不显示这个按钮的
downMsgTip:"资源下载中,请稍后...", //可选(android)
goBackBtnText:"进入后台",//可选(android)
topImgBg:topIconPath//可选 除非需要自定义头部logo,否则不需要传;
}
//必需提供下载地址;
upDater.startUpdate(options,()=>{
console.log("弹框关闭了");
});**2、wgt升级**
提示:获取本地热更新的版本号是异步的,因此进行版本比较的时候要注意下;
请参考我提供的demo;
let options={
title:"升级",
con:"有数据需要更新,请点击升级\n1、优化了某些方案;\n2、优化了某些流程;\n3、完善了支付功能",//不能为空,可以传空字符串
downUrl:"http://192.168.31.177/update.wgt",//必填
updateBtnText:"升级", //可选
bgColor:"#ffffff", //可选,默认白色,#ffffff,背景颜色;
conColor:"#666666",//可选,默认#666666,内容颜色
titleColor:"#000000", //可选,默认#000000,标题颜色
hidCancelbtn:false //是否隐藏取消按钮;
btnBgColor:"#ff3300" //设置按钮背景色颜色,
downMsgTip:"资源下载中,请稍后...", //可选
topImgBg:"topLogo地址" //非必填,用于自定义;如何自定义图片,请参考我提供的demo;
}rootPath 为下载存放地址;(请参考demo);
result 为wgt下载完成之后的安装地址;
`` upDater.wgtUpdate(options,rootPath,result=>{
if(result)
{
let pathNew = plus.io.convertAbsoluteFileSystem(result);
plus.runtime.install(pathNew, {
force: false
}, function() {
//进行重新启动;
plus.runtime.restart();
}, (e) => {
uni.showToast({
title: '安装升级包失败'+JSON.stringify(e),
icon: 'none'
})
},()=>{
console.log("弹框关闭了");
});
}
})``
``
Android跳转到第三方应用市场
//pageName app包名 必传
//marketPackageName 应用市场的包名 将提供一些各大市场的包名
startMarket:function(){
const upDater=uni.requireNativePlugin("CL-UpDater");
upDater.startOtherMarket({
"pageName":"com.tencent.mm",
"marketPackageName":"com.huawei.appmarket"},result=>{
uni.showModal({
content:JSON.stringify(result)
})
});
},获取android手机上安装的应用市场
upDater.getMarkets(result=>{
uni.showModal({
content:JSON.stringify(result)
})
})各大应用市场包名(使用的时候最好核对下是否正确)
/**
* 华为,oppo,vivo,小米Redmi,360,联想,魅族,安智,百度,阿里,应用宝,google,豌豆荚,pp助手
**/
//vivo com.oppo.market
//华为 com.huawei.appmarket
//360 com.qihoo.appstore
//小米 com.xiaomi.market
//魅族 com.meizu.mstore
//联想 com.lenovo.leos.appstore
//三星 com.sec.android.app.samsungapps
//zte zte.com.market
//卓易 com.zhuoyi.market
//google com.android.vending
//努比亚 com.nubia.neostore
//美图 com.android.mobile.appstore
//baidu com.baidu.appsearch
//应用宝 com.tencent.android.qqdownloader
//pp助手 com.pp.assistant
//安智市场 com.wandoujia.phonenix2
//索尼 com.android.vending


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(2)
赞赏(2)



 下载 7403
下载 7403
 赞赏 2
赞赏 2

 下载 10763
下载 10763


 赞赏 1
赞赏 1













 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号