更新记录
0.1.0(2023-07-20)
下载此版本
初始化
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.5.0 app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
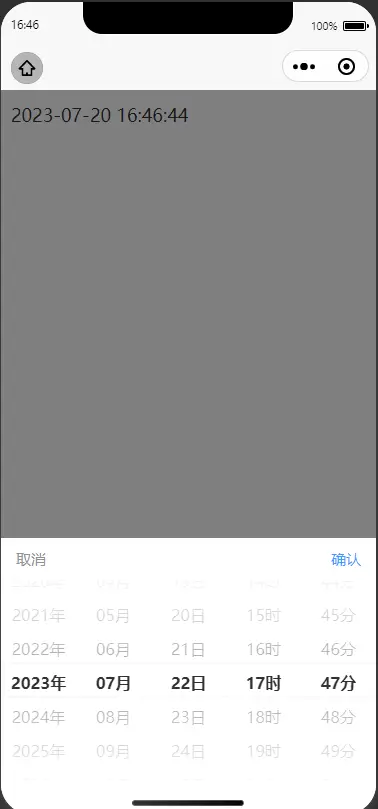
基于uview的datetimePick时间选择器进行二次封装
组件名:ml-datetime
为了更方便的调用时间选择器,如果参数不足开发需求也可以进行修改
调用方法
<template>
<view class="">
<ml-datetime mode="datetime" :value="dataValue" placeholder="日期" @onConfirm="handleConfirm"></ml-datetime>
</view>
</template>
<script>
import mlDatetime from "@/components/ml-datetime/ml-datetime.vue"
export default {
data() {
return {
dataValue:""
}
},
components:{
mlDatetime
},
methods: {
handleConfirm(val) {
this.dataValue = val;
}
}
}
</script>
<style>
</style>
组件参数
| 参数 |
注释 |
| value |
传过来的值(必传) |
| mode |
年月日时分:datetime;年月日:date;年月:year-month;时分:time;(必传) |
| height |
选择器的高度 |
| placeholder |
文本框的占位符,默认自带"请选择" |
| placeColor |
文本框的占位符颜色 |
| placeSize |
文本框的占位符大小 |
| color |
文字颜色 |
| size |
文字大小 |
| showIcon |
是否显示向右图标,默认false(Boolean类型) |
| iconSize |
图标大小 |
| iocnPlaceColor |
图标颜色(选中前) |
| iconColor |
图标颜色(选中后) |
| itemHeight |
弹出框单个选项的高度 |
| title |
弹出框标题 |
| visibleItemCount |
弹出框显示的行数,默认5行 |
| closeOnClickOverlay |
是否允许点击遮罩关闭选择器,默认false(Boolean类型) |
事件
| 事件 |
说明 |
| onConfirm |
点击确定(回调时间参数) |
| onCancel |
- |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 240
下载 240
 赞赏 0
赞赏 0

 下载 8955982
下载 8955982
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号