更新记录
0.1.4(2023-07-19)
下载此版本
优化组件功能
0.1.3(2023-07-19)
下载此版本
修复点击蒙层关闭问题
0.1.2(2023-07-18)
下载此版本
优化遮罩关闭
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.5.0 app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
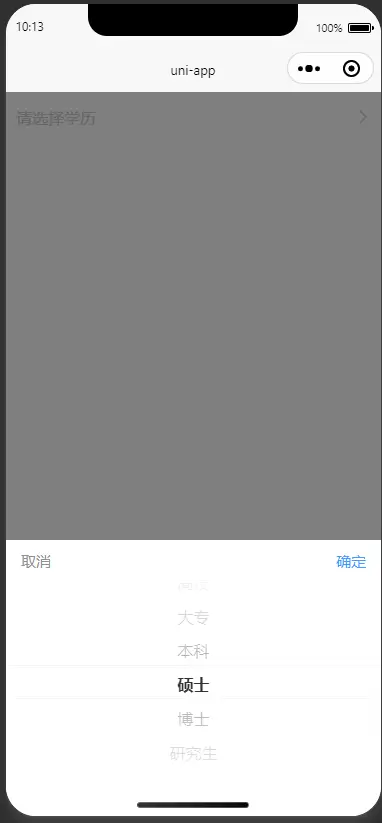
u-picker组件封装(不用多说,自然是要引入u-view的了)
调用方法:
组件有以下参数:
arr://数据
value://显示的值
values://显示第二个的值,可选可不选
title://弹出框的标题
placeholder://placeholder文字
height://整个的高度
placeColor://placeholder文字颜色
color://选中文字颜色
iconColor://文字选中图标颜色
iocnPlaceColor://placeholder图标颜色
placeSize://placeholder字体大小
size://字体大小
iconSize://图标大小
itemHeight://各列中,单个选项的高度
closeOnClickOverlay://遮罩是否关闭
<ml-picker :arr="recordArr" placeholder="学历" :value="recordValue" @onComfirm="handleComfirm"></ml-picker>
import mlPicker from "@/components/ml-picker/ml-picker.vue"
export default{
data(){
return{
recordValue:"",
recordArr:[
[{id:1,name:"小学"},
{id:2,name:"初中"},
{id:3,name:"中专"},
{id:4,name:"高中"},
{id:5,name:"高技"},
{id:6,name:"大专"},
{id:7,name:"本科"},
{id:8,name:"硕士"},
{id:9,name:"博士"},
{id:10,name:"研究生"}]
],
}
},
components:{
mlPicker
},
methods:{
handleComfirm(val){
this.recordValue = val.value[0].name
},
}
}


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 240
下载 240
 赞赏 0
赞赏 0

 下载 8955561
下载 8955561
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号