更新记录
1.0.0(2023-03-27)
下载此版本
首次上传
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| × |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
微信专用CANVAS
组件属性Props
| 属性 |
类型 |
默认值 |
说明 |
| canvasId |
String |
lunCanvas |
画布的id和canvas-id共用 |
| type |
String |
2d |
|
| width |
Sting |
750rpx |
画布的宽度,注意需要单位 |
| height |
Sting |
500rpx |
画布的高度,注意需要单位 |
| config |
Array |
[] |
配置文件 |
| fileType |
Sting |
png |
生成图片的格式 |
config配置文件
主要靠该数组显示内容,组件自动将rpx转为px
| 属性 |
类型 |
默认值 |
说明 |
| type |
Sting |
|
image-图片、block-块(正方形、长方形、圆形)、text-文字,如:type:'image' |
| x |
Number |
0 |
单位rpx,起始x轴位置 |
| y |
Number |
0 |
单位rpx,起始y轴位置 |
| width |
Number |
0 |
单位rpx,宽度,type='text'不设置宽度,文字会显示异常 |
| height |
Number |
0 |
单位rpx,高度 |
| color |
String |
#000 |
背景色、文字颜色共用,如果想透明色,请用rgba(0,0,0,.5) |
| radius |
Number |
0 |
单位rpx,圆角 |
| border |
Number |
0 |
type='image'时有效,单位rpx,边框宽度 |
| borderColor |
String |
#000 |
边框颜色 |
| src |
String |
|
type='image'时有效,图片地址,建议使用网络地址 |
| content |
String |
|
type='text'时有效,文字内容 |
| fontSize |
Number |
28 |
type='text'时有效,单位rpx,文字大小 |
| fontFamily |
String |
sans-serif |
type='text'时有效,文字字体 |
| fontWeight |
Number |
400 |
type='text'时有效,文字字重,文字粗细 |
| lineHeight |
Number |
0 |
type='text'时有效,行高 |
| baseline |
String |
bottom |
type='text'时有效,文字基线 |
| rowNum |
Number |
2 |
type='text' && ellipsis=true时有效,显示行数,用于省略 |
| ellipsis |
Boolean |
false |
type='text'时有效,是否省略 |
| showLineation |
Boolean |
false |
type='text'时有效,是否出现划线,根据用户需要,实现上划线、中划线、下划线 |
| lineation |
Number |
0 |
type='text'时有效,单位rpx,划线的位置,数值越大越靠上 |
| lineWidth |
Number |
2 |
type='text'时有效,单位rpx,划线宽度 |
| lineColor |
String |
#000 |
type='text'时有效,划线颜色 |
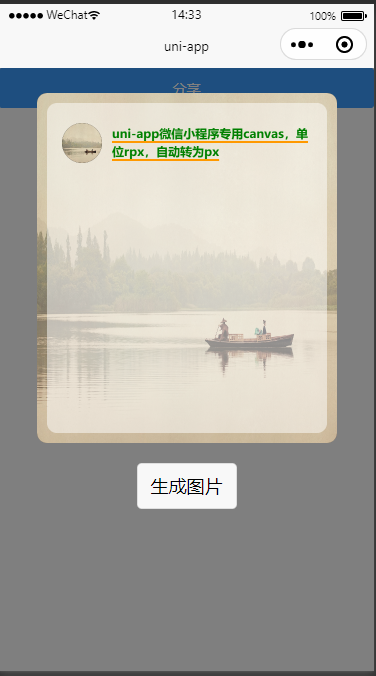
config配置例子
config: [{
type: 'image',
src: 'https://img6.bdstatic.com/img/image/pcindex/sunjunpchuazhoutu.JPG',
x: 0,
y: 0,
width: 600,
height: 700,
radius: 20
}, {
type: 'block',
x: 20,
y: 20,
width: 560,
height: 660,
color: 'rgba(255,255,255,.5)',
radius: 20
}, {
type: 'image',
src: 'https://img6.bdstatic.com/img/image/pcindex/sunjunpchuazhoutu.JPG',
x: 50,
y: 60,
width: 80,
height: 80,
radius: 40,
}, {
type: 'text',
content: 'uni-app微信小程序专用canvas,单位rpx,自动转为px',
x: 150,
y: 60,
width: 400,
fontSize: 24,
fontWeight: 700,
color: 'green',
lineHeight: 36,
baseline: 'bottom',
rowNum: 2,
ellipsis: true,
showLineation: true,
lineation: 0,
lineWidth: 4,
lineColor: '#ff9900'
}]
生成图片
// 通过ref调用内部saveTempImage方法,返回值promise对象,内含tempFilePath
async saveImage() {
this.poster = await this.$refs.lunCanvas.saveTempImage()
}

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX

 下载 872
下载 872
 赞赏 0
赞赏 0


 下载 8956970
下载 8956970
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号