更新记录
1.0.3(2024-01-16) 下载此版本
完善了一些细节
1.0.2(2022-09-22) 下载此版本
修复小程序关闭弹窗后 搜索关键字依然存在的问题
1.0.1(2022-09-02) 下载此版本
更新弹出框关闭后数据问题
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| app-vue | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | × | √ | × | √ |
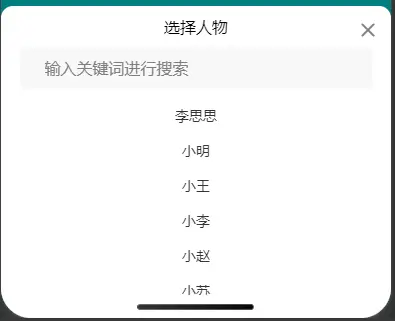
picker选择框 带有搜索功能
说明
已经支持APP、H5和微信小程序,其他端需自测
特点
- 数据过多时,新增搜索功能,使用更加人性化
- 弹出框解决滚动穿透
快速上手
1. 解压下载的压缩包,将组件放在项目的components目录下
2. 引用组件
import lzcPicker from '@/components/lzc-picker/lzc-picker.vue'
export default {
components: {
lzcPicker
}
}<lzcPicker ref="lzcPicker" @change="changeItem" :pickerList="pickerList" pickerTittle='选择人物' />3. 引用组件
pickerList // picker数组
pickerTittle // 弹出框标题
select_name // 选中的值
handleClick // 点击弹出事件
changeItem // 接收子组件选中之后传回来的值弹出框文档 documentation.


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(19)
赞赏(19)

 下载 3198
下载 3198
 赞赏 19
赞赏 19

 下载 8956767
下载 8956767
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号