更新记录
1.0.0(2022-07-18)
下载此版本
1、新增暂停事件,支持传入开始时间
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
鸿蒙元服务 |
| √ |
√ |
√ |
√ |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
× |
√ |
√ |
√ |
自定义计时器插件
Build Setup
# 在原作者 https://ext.dcloud.net.cn/plugin?id=2264 基础上进行修改
# 新加暂停事件,支持传入开始时间,可下载示例项目查看使用方法
# 如有任何冒犯的地方,可联系作者删除
# 组件使用方式:
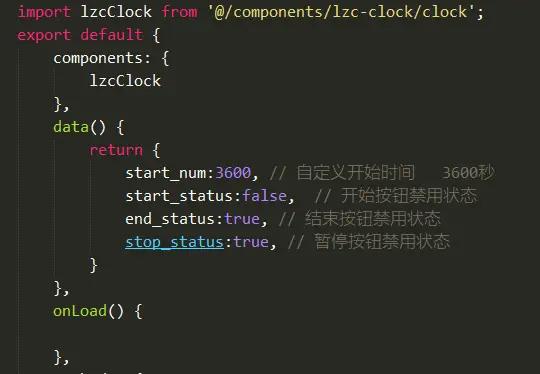
# 引入 import lzcClock from '@/components/lzc-clock/clock';
# 注册组件 components: { lzcClock },
# <lzcClock @clockend="clockend" :start_num='start_num' ref="myClock" />
# 参数说明:
# start_num:3600, // 自定义开始时间 3600秒
# start_status:false, // 开始按钮禁用状态
# end_status:true, // 结束按钮禁用状态
# stop_status:true, // 暂停按钮禁用状态
# 方法说明
# this.$refs.myClock.start(); 开始计时
# this.$refs.myClock.end(); 结束计时
# this.$refs.myClock.suspend(); 暂停计时


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)



 下载 3738
下载 3738
 赞赏 24
赞赏 24

 下载 9693857
下载 9693857
 赞赏 1529
赞赏 1529















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号