更新记录
0.0.2(2019-10-23) 下载此版本
新增selectIndexValue事件用于获取点击选中列表的值 新增getSearchInputValue方法用于获取当前搜索框的值
0.0.1(2019-09-30) 下载此版本
实现功能 1.文本框输入文本实时显示搜索的值也可以的列表 2.如果传入的为对象,需要添加属性searchKey
平台兼容性
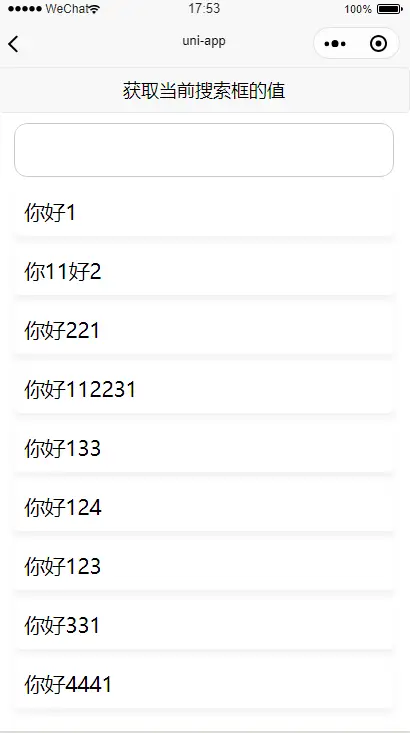
搜索控件 userzero-search
示例代码如下
<template>
<view>
<button @click="getInputVal">获取当前搜索框的值</button>
<uSearch :dictArr="wArr" @selectIndexValue="getVal" ref="usearch"></uSearch>
<!-- 如果传入的dictArr是数组对象则如下使用 -->
<!-- <uSearch :dictArr="tobj" searchKey="dddd"></uSearch> -->
</view>
</template>
<script>
import uSearch from '../../components/userzero-search/userzero-search.vue'
export default {
components:{
uSearch
},
data() {
return {
wArr: ['你好1','你11好2','你好221','你好112231','你好133','你好124','你好123','你好331','你好4441','你好15','你好17','你好18','你好199','你好111120','你好1336','你好1117','你好1899'],
tobj: [{'dddd': 'x2ooo'},{'dddd': 'xo4o5o','xxd':'你好232'},{'dddd': 'x1o2o3o','sssx':'你好682'},{'dddd': 'xo23o98o','eee':'你好431'}]
}
},
created(){
},
mounted() {
},
methods: {
getVal(val){
console.log(val)
},
getInputVal(){
var val = this.$refs.usearch.getSearchInputValue();
console.log(val)
}
}
}
</script>
<style>
</style>实例属性如下
| 属性名 | 值类型 | 作用 |
|---|---|---|
| dictArr | [] (Array) | 查询数据源 |
| searchKey | "" (String) | 传入的数据源为数组对象时,需传入对象需要检索的值 |
实例事件如下
| 事件名 | 值类型 | 作用 |
|---|---|---|
| selectIndexValue | (funtion) | 获取搜索列表点击选中的值 |
实例方法如下
| 方法名 | 作用 |
|---|---|
| getSearchInputValue | 获取当前搜索框的值 |
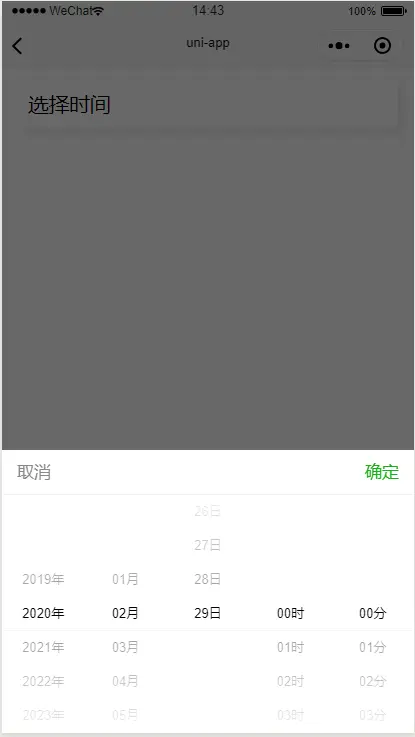
日期控件 userzero-datatime-picker
示例代码如下
<template>
<view class="page">
<view class="list">
<u-data-time-picker></u-data-time-picker>
</view>
</view>
</template>
<script>
import uDataTimePicker from '../../components/userzero-datatime-picker/userzero-datatime-picker.vue'
export default {
components:{
uDataTimePicker
},
data() {
return {
}
},
methods: {
}
}
</script>
<style>
.page{
height: 100vh;
background: #FFFFFF;
}
.list{
margin: 20rpx 30rpx;
padding: 11px 20rpx;
border-radius: 10rpx;
background: #FFFFFF;
box-shadow:5px 5px 5px 0px rgba(0, 0, 0, 0.05);
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)


 下载 738
下载 738
 赞赏 0
赞赏 0

 下载 9692544
下载 9692544
 赞赏 1528
赞赏 1528















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号