更新记录
1.0.1(2024-03-20)
下载此版本
调整文档
1.0.0(2024-03-20)
下载此版本
初次发布
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.0 app-vue |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
√ |
× |
× |
× |
× |
u-remote-search-select
因为组件里面用到了官方的"uni-easyinput","uni-data-checkbox", "uni-icons",这三个组件,所以需要引入到uni_modules里面
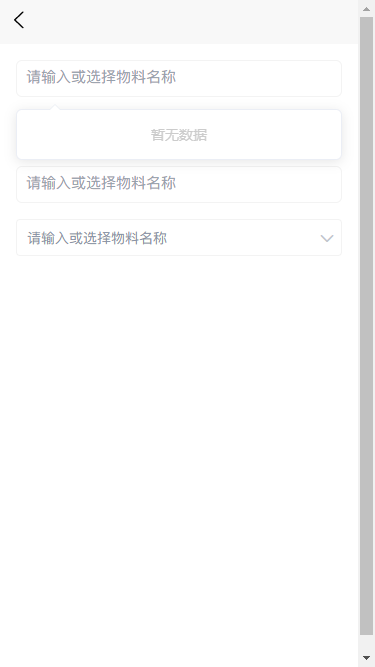
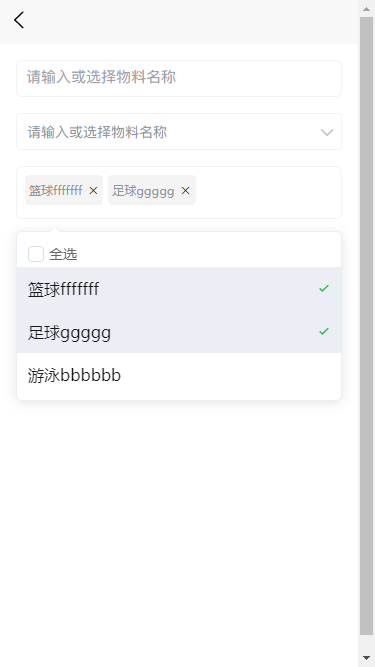
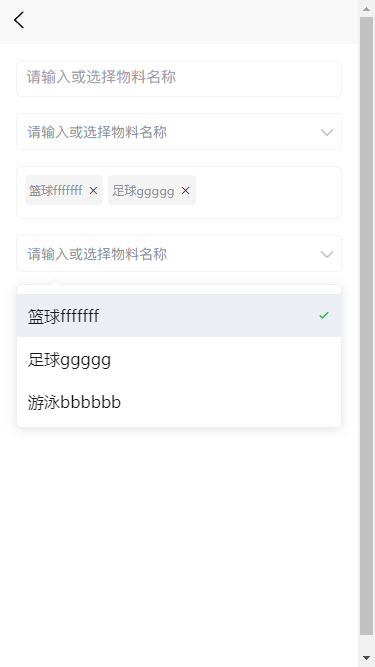
示例
<template>
<!-- 加载远程数据 -->
<!-- 多选 -->
<u-remote-select class="myClass" ref="remoteRef1" v-model="pSearchText1" multiple placeholder="请输入或选择物料名称" :loading="loading" :remote-method="getRemoteSelectListData" :placeholderStyle="placeholderStyle" :disabled="disabled"></u-remote-select>
<!-- 单选 -->
<u-remote-select class="myClass" ref="remoteRef2" v-model="pSearchText2" placeholder="请输入或选择物料名称" :loading="loading" :remote-method="getRemoteSelectListData" :placeholderStyle="placeholderStyle" :disabled="disabled"></u-remote-select>
<!-- 加载本地数据 -->
<!-- 多选 -->
<u-remote-select class="myClass" ref="localRef1" v-model="pSearchText3" multiple placeholder="请输入或选择物料名称" :local-data="selectData" :placeholderStyle="placeholderStyle" :disabled="disabled"></u-remote-select>
<!-- 单选 -->
<u-remote-select class="myClass" ref="localRef2" v-model="pSearchText4" placeholder="请输入或选择物料名称" :local-data="selectData" :placeholderStyle="placeholderStyle" :disabled="disabled"></u-remote-select>
</template>
<script setup>
import { ref, reactive, computed, getCurrentInstance, watch, onMounted, defineExpose } from 'vue'
const pSearchText1 = ref([])
const pSearchText2 = ref('')
const pSearchText3 = ref([])
const pSearchText4 = ref('')
// 官方文本框的属性直接写就行
const disabled = ref(false)
const placeholderStyle = 'font-size: 28rpx;font-family: PingFang SC;font-weight: 500;color: #8990A4;'
const selectData = ref([
{ value: 0, text: "篮球fffffff" },
{ value: 1, text: "足球ggggg" },
{ value: 2, text: "游泳bbbbbb" },
])
// 获取远程数据
const getRemoteSelectListData = async (query) => {
loading.value = true
// 此处写上自己的接口
const { list } = await getRemoteSelectList(query)
loading.value = false
// 调用完需要调用组件的setSelectOptionList方法刷新列表
remoteRef1.value.setSelectOptionList(list)
remoteRef2.value.setSelectOptionList(list)
}
</script>
<style>
.myClass{
margin: 16px;
}
</style>
属性值 props
| 属性名 |
类型 |
默认值 |
说明 |
| modelValue/v-model |
[String, Number, Array] |
'' |
绑定的值 |
| localData |
Array |
[] |
本地数据,不填则为远程加载模式 |
| filter |
Boolean |
true |
是否进行文本框搜索过滤 |
| keyMap |
Object |
{} |
对应绑定的值和显示的文本的映射表 |
| emptyText |
String |
'暂无数据' |
搜索数据为空时显示的文本 |
| multiple |
Boolean |
false |
是否为多选 |
| isShowAllSelect |
Boolean |
true |
是否显示全选(只有多选是有效) |
| remoteMethod |
Function |
()=> {} |
远程加载数据的方法回调参数为输入框的值 |
| loading |
Boolean |
false |
是否加载动画(只有远端加载时才有效) |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)




 下载 737
下载 737
 赞赏 0
赞赏 0

 下载 8961291
下载 8961291
 赞赏 1302
赞赏 1302















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号