更新记录
1.1.6(2022-12-12)
下载此版本
1.1.5(2022-09-20)
下载此版本
- 调整 Vue3支持
- 调整 liujto-keyboard-input组件,显示”百“的单位
- 新增 liujto-keyboard-input 新增H5和小程序等光标闪烁功能
1.1.3(2022-07-12)
下载此版本
- 修复 liujto-keyboard-number组件,type=password时无法在第一位输入0的bug
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.4.0 app-vue app-nvue |
× |
√ |
√ |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
鸿蒙元服务 |
| × |
× |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
× |
× |
× |
× |
× |
组件介绍
| 组件 |
介绍 |
| liujto-keyboard-number |
嵌入数字键盘,支持整数,小数,身份证,负数输入 |
| liujto-keyboard-popup |
弹出的数字键盘,依赖于插件uni-popup |
| liujto-keyboard-input |
嵌入数字键盘,支持整数,小数,身份证,负数输入 |
| liujto-keyboard-price |
一个简单的复合型金额输入弹窗 |
liujto-keyboard-price为一个简单的复合使用的案例,其他需求可以参照这个来开发,如租金+天数+押金的填写等,下面的使用,都按照该组件为案例。
一、引入组件
import keyboardPrice from '@/components/liujto-rely-input/liujto-keyboard-price.vue'
export default {
components:{
keyboardPrice
},
...
}
二、使用
<keyboard-price type="digit" v-model="value">
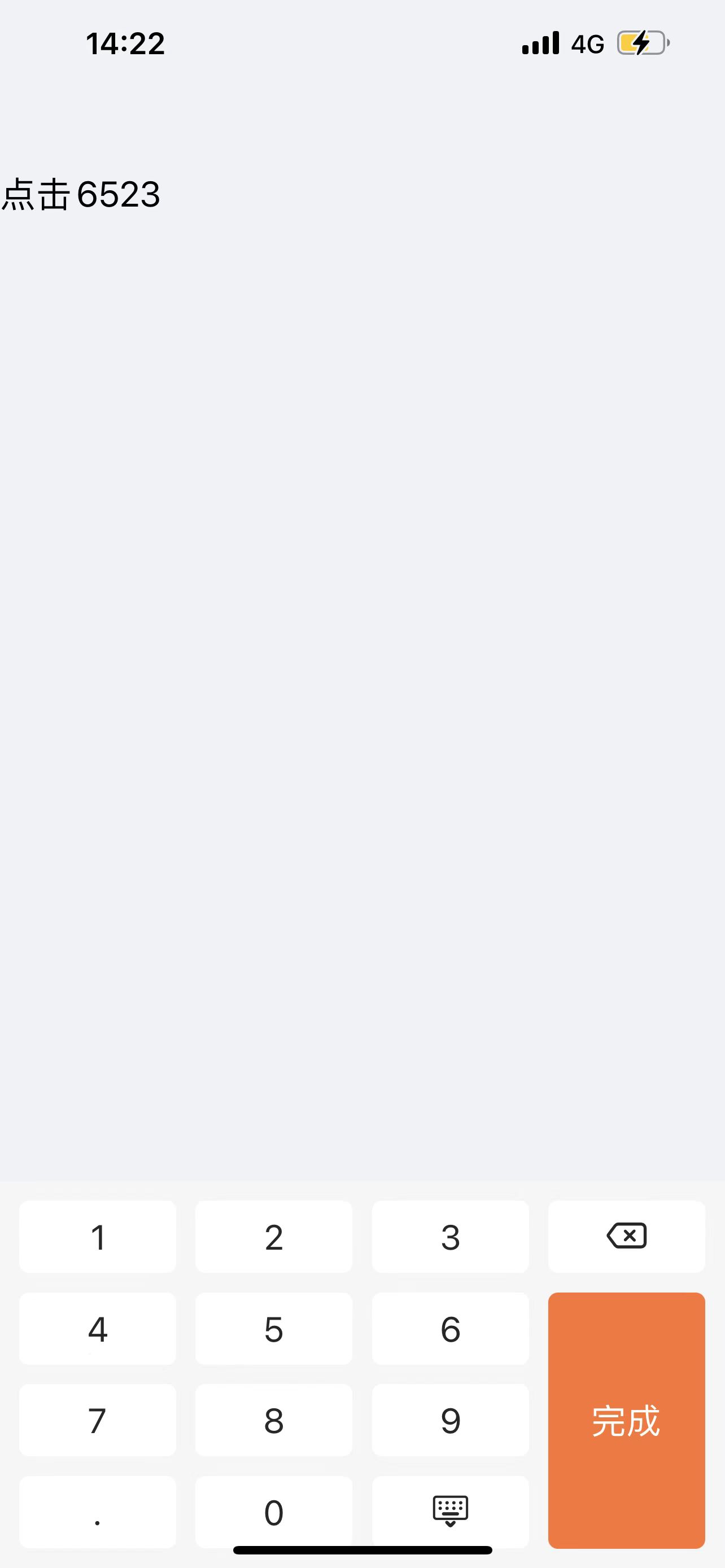
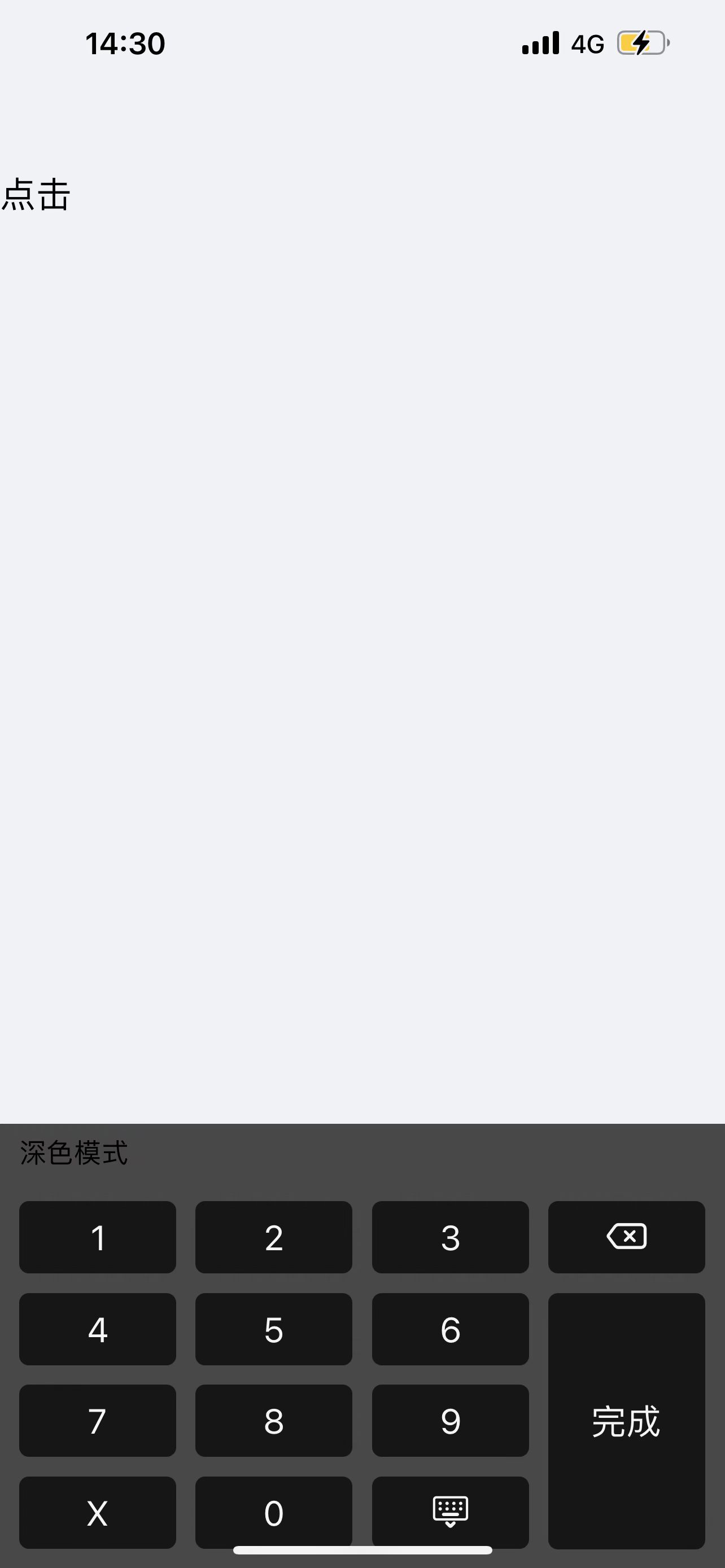
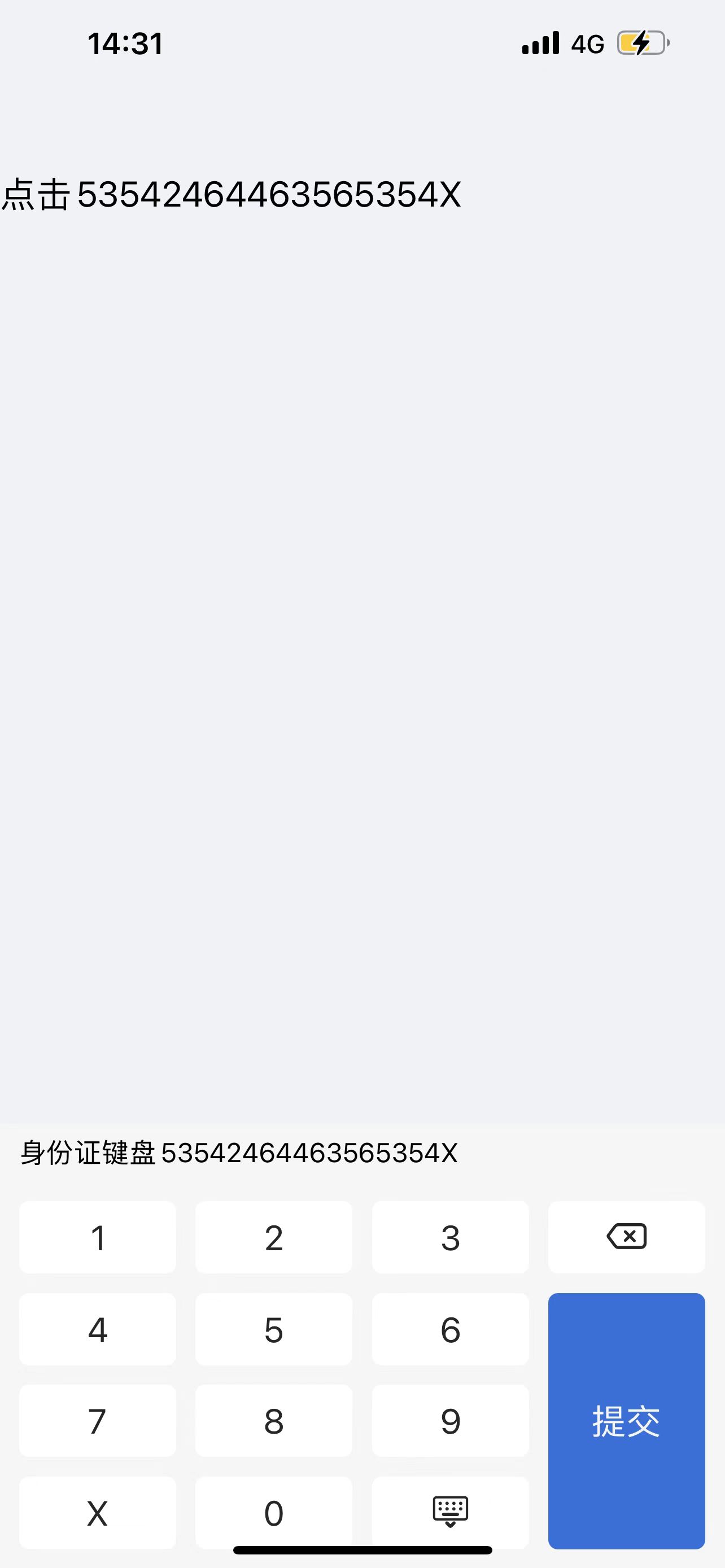
三、liujto-keyboard-number 组件
嵌入型的数字键盘,支持证书,小数,身份证,负数输入模式,该组件无弹窗,是直接放到界面上使用的,由于App限制,所有回退按钮和关闭按钮都用文字替代,如果需要使用图标的话,提供了关闭按钮和回退按钮的图标样式,推荐使用iconfont的图标。
3.1 属性
| 属性名 |
类型 |
默认值 |
说明 |
| value |
String/Number |
空字符串 |
值,支持v-model |
| theme |
String |
block |
键盘样式,支持block和button |
| type |
String |
number |
模式,number 整数,digit 小数,idcard 身份证,password 密码,money 金额输入 |
| confirmText |
String |
完成 |
完成按钮的文案 |
| backgroundColor |
String |
#ffffff |
键盘的背景颜色,只有button才会有效果 |
| point |
String/Number |
2 |
保留小数点的位数 |
| btnStyle |
Object |
见下方 |
数字按钮的样式 |
| confirmStyle |
Object |
见下方 |
完成按钮的样式 |
| max |
Number/String |
9999999999 |
可输入最大值 |
| isClose |
Boolean |
true |
是否出现关闭按钮 |
| isCut |
Boolean |
false |
是否出现负号 |
| closeIcon |
Object |
{class:'',icon:'关闭'} |
关闭按钮的图标样式 |
| backIcon |
Object |
{class:'',icon:'回退'} |
回退按钮的图标样式 |
3.2 btnStyle 数字按钮的样式
| 属性名 |
类型 |
默认值 |
说明 |
| backgroundColor |
String |
#ffffff |
按钮背景色 |
| color |
String |
rgba(0,0,0,.85) |
按钮文字颜色 |
| fontWeight |
String |
400 |
粗体大小 |
3.3 confirmStyle 完成按钮的样式
| 属性名 |
类型 |
默认值 |
说明 |
| backgroundColor |
String |
#ffffff |
按钮背景色 |
| color |
String |
rgba(0,0,0,.85) |
按钮文字颜色 |
3.4 事件
| 事件名 |
返回参数 |
说明 |
| onClose |
当前输入内容 |
键盘关闭时 |
| onDone |
当前输入内容 |
点击完成按钮时 |
| input |
当前输入内容 |
input事件 |
3.5 插槽
四、liujto-keyboard-popup 组件
可以弹出的数字键盘,参数和liujto-keyboard-number一致,这里只列出不同的参数,注意,使用该组件依赖uni-popup插件,自行安装。
4.1 属性
| 属性名 |
类型 |
默认值 |
说明 |
| isMaskClick |
Boolean |
true |
点击弹窗是否关闭 |
| maskBackgroundColor |
String |
rgba(0,0,0,.1) |
mask背景颜色 |
4.2 事件
| 事件名 |
返回参数 |
说明 |
| onClose |
当前输入内容 |
键盘关闭时事件 |
| onDone |
当前输入内容 |
点击完成按钮时事件 |
| input |
当前输入内容 |
input事件 |
| onChange |
状态 |
打开关闭弹窗时 |
4.3 方法
| 方法名 |
参数 |
说明 |
| open |
无 |
打开弹窗 |
| close |
无 |
关闭弹窗 |
4.4 插槽
五、liujto-keyboard-input 组件
主要是为了搭配数字键盘,为了实现点击input时,实现自带键盘不弹出的功能,从而模拟了一个类似于input的假键盘,支持格式化金额,单位等的显示
5.1 属性
| 属性名 |
类型 |
默认值 |
说明 |
| value |
String/Number |
空字符串 |
值 |
| options |
Object |
见下方5.2 |
额外参数 |
| focus |
Boolean |
true |
设置焦点,会有光标效果 |
5.2 options 属性
| 属性名 |
类型 |
默认值 |
说明 |
| label |
String |
空字符串 |
输入框前的文字 |
| type |
String |
number |
暂时只支持number |
| height |
Number |
70 |
输入框高度 |
| valueClass |
String |
无 |
输入框的额外样式 |
| beforeUnit |
String |
无 |
在数字前的符号,如:¥ |
| afterUnit |
String |
无 |
在数字后的符号,如:/天 |
| priceUnit |
String |
无 |
格式化金额类型,money为大写人民币,number为统计数字单位 |
| focusColor |
String |
#FD7231 |
光标颜色 |
| placeholder |
String |
无 |
无输入时占位符 |
5.3 事件
| 事件名 |
返回参数 |
说明 |
| click |
当前实例 |
点击输入框时的处理,可以设置focus来达到切换多个输入框激活的效果 |
六、liujto-keyboard-price 组件
使用以上3个组件组合实现的一个复合型的金额输入弹窗,能够实现简单的金额或其他数字的输入,如需其他功能可参考该组件来进行实现。参数大部分和上述一致,如有不同的地方会单独写出。
6.1 属性
| 属性名 |
类型 |
默认值 |
说明 |
| value |
String/Number |
空字符串 |
值,支持v-model |
| inputOptions |
Object |
同5.2属性 |
输入框的options属性 |
| title |
String |
无 |
弹窗标题 |
| borderRadius |
Number |
30 |
弹窗原角数 |
6.2 事件
| 事件名 |
返回参数 |
说明 |
| onClose |
当前输入内容 |
键盘关闭时事件 |
| onDone |
当前输入内容 |
点击完成按钮时事件 |
| input |
当前输入内容 |
input事件 |
| onChange |
状态 |
打开关闭弹窗时 |
6.3 方法
| 方法名 |
参数 |
说明 |
| open |
无 |
打开弹窗 |
| close |
无 |
关闭弹窗 |
七.写在最后
1.只注重测试了android和ios,nvue模式两个平台,小程序,vueApp,h5只是稍微测试了一下,其他平台自行测试;
2.精力有限,如有问题看下源码基本都能自行修改,实在不会请留言或者vx black724206115备注好,我会定期查看,谢谢;
3.前端小白,大部分插件都是为了方便才上传,如有不对或者有更好的优化请留言,请嘴下留情,轻喷,谢谢。


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)




 下载 1430
下载 1430
 赞赏 0
赞赏 0

 下载 9692591
下载 9692591
 赞赏 1529
赞赏 1529















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号