更新记录
1.0.0(2022-02-08)
下载此版本
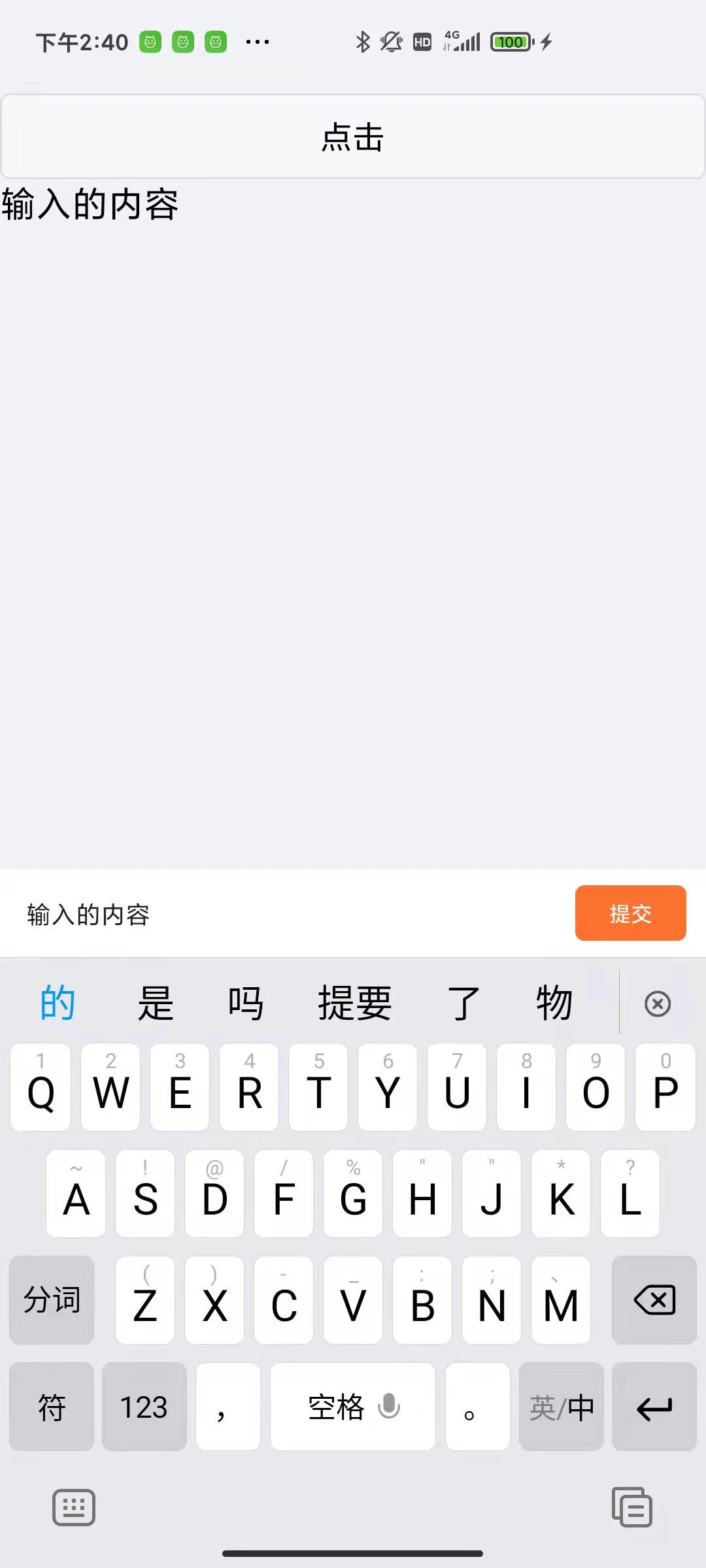
1.支持nvue的依赖于键盘打文本输入框
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-nvue |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
1.引入组件
import mRelyInput from '@/components/m-rely-input/m-rely-input.nvue'
export default {
components:{
mRelyInput
},
}
2.使用
<m-rely-input ref="relyInput"
v-model="message"
@on-confirm="onConfirm">
</m-rely-input>
3.属性
| 属性名 |
类型 |
默认值 |
说明 |
| value |
String |
内容,可进行v-model |
| height |
Number |
输入框高度 |
| placeholder |
String |
请输入内容 |
文本为空时的占位符 |
| placeholderStyle |
String |
占位符样式 |
| confirm-text |
String |
提交 |
提交按钮文本 |
| confirm-background |
String |
#FD7231 |
提交按钮的文本 |
| confirm-hold |
Boolean |
true |
提交的时候,是否不收起键盘 |
| padding |
Object |
容器的间距 |
| max-length |
Number |
无 |
最大输入长度 |
| min-length |
Number |
2 |
最小输入长度 |
3.1 padding属性
| 值 |
类型 |
默认值 |
说明 |
| left |
String |
20rpx |
距离左侧间距 |
| right |
String |
20rpx |
距离左侧间距 |
| top |
String |
15rpx |
距离左侧间距 |
| bottom |
String |
15rpx |
距离左侧间距 |
3.2 插槽
| name |
说明 |
| 默认 |
文本框后,默认为提交按钮 |
| before |
文本框前 |
3.3 方法
| 方法名 |
返回值 |
说明 |
| on-open |
打开后执行 |
| on-close |
关闭后执行 |
| input |
文本输入的时候触发 |
| on-confirm |
当前输入内容 |
点击提交按钮或者键盘提交的时候触发 |
4.注意
1.只测试了android和ios两个平台,其他平台自行测试,组件是使用nvue开发的;
2.ios平台上,由于获取键盘高度需要在键盘完全弹出后才获取得到,所以文本框会延迟弹出;
3.精力有限,原理很简单,如有问题看下源码基本都能自行修改,实在不会请留言我会定期查看,谢谢;
4.前端小白,请嘴下留情,轻喷。


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 1292
下载 1292
 赞赏 0
赞赏 0

 下载 8673671
下载 8673671
 赞赏 1217
赞赏 1217















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号