更新记录
1.0.3(2022-05-15) 下载此版本
- 增加圆环宽度字段以及起始角度字段
- 增加动画以及渐变
1.0.2(2022-05-13) 下载此版本
修复bug,并更新使用文档
1.0.1(2022-05-03) 下载此版本
修复了一些问题以及扩展可以作为环形进度条使用
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| app-vue app-nvue | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
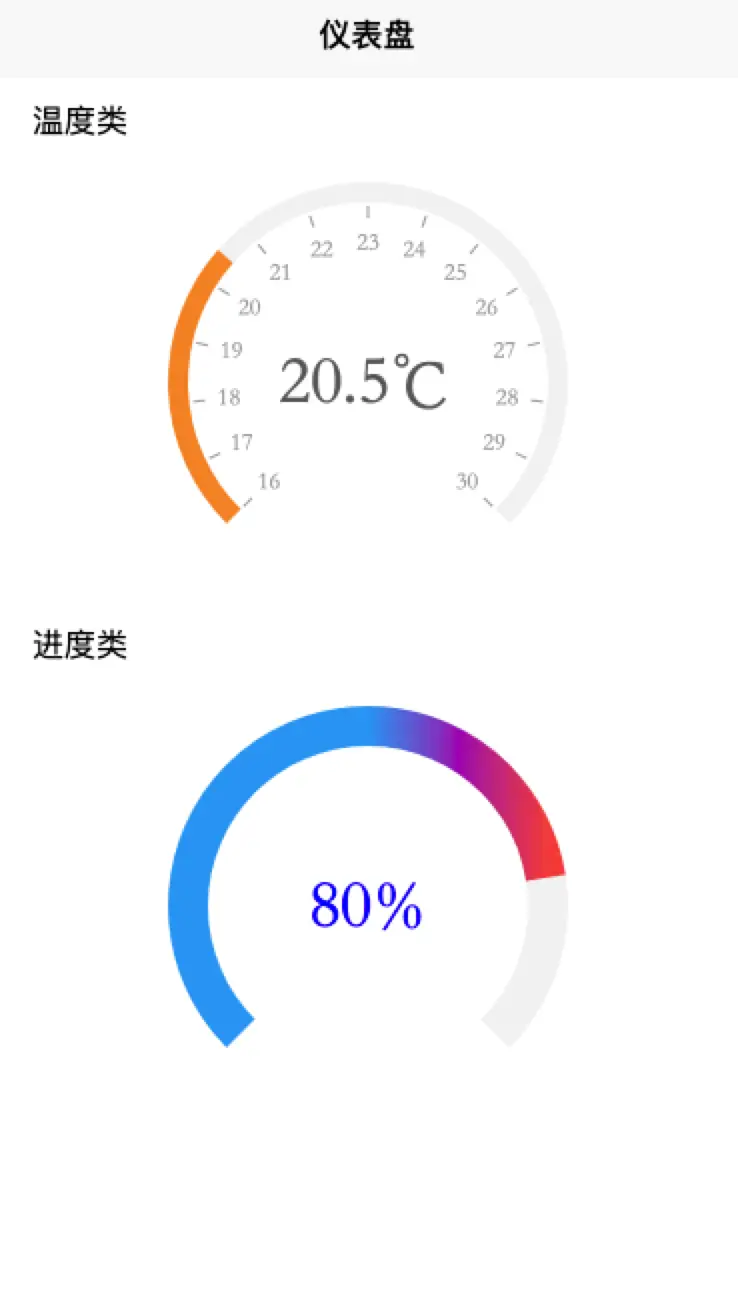
仪表盘
自定义仪表盘
使用canvas自定义仪表盘,通过文件引入类Gauge,实例化传参来运行

功能
- [x] 刻度线显示
- [x] 当前值显示
- [x] 固定起始终止角度
- [x] 既可当做仪表盘,也可以当做环形进度条使用
- [x] 渐变色
- [x] 动画
没有做太多的扩展性设计,可将组件下载下来自行设置以符合不同业务的需求
参数
| 参数 | 说明 | 默认值 | 是否必填 |
|---|---|---|---|
| canvasId | canvasId | 必填 | |
| startAngle | 圆弧开口起始弧度 | 3 / 4 * Math.PI,角度为135度 |
选填 |
| endAngle | 圆弧开口结束弧度 | 1 / 4 * Math.PI,角度为45 |
选填 |
| value | 当前显示值(未做浮点数据处理) | 0 |
选填 |
| width | 宽度 | 200 |
选填 |
| min | 最小值 | 0 |
选填 |
| max | 最大值 | 100 |
选填 |
| unit | 单位 | % |
选填 |
| showTick | 是否暂时刻度线 | false |
选填 |
| progressColor | 进度条颜色,渐变色使用color数组[] |
#FD7347 |
选填 |
| trackColor | 滑动轨迹颜色 | #F1F1F1 |
选填 |
| valueColor | 当前值颜色 | #000 |
选填 |
| lineWidth | 圆环宽度 | 10 |
选填 |
- 仪表盘设计是顺时针旋转,暂时不支持逆时针旋转
使用案例
- 提供两个demo供参考
<template>
<view class="gauge-container">
<view class="title">温度类</view>
<canvas class="canvas" canvas-id="canvas"></canvas>
<view class="title">进度类</view>
<canvas class="canvas" canvas-id="canvas2"></canvas>
</view>
</template>
<script>
import Gauge from "./index.js";
export default {
name: "gauge",
data() {
return {};
},
mounted() {
new Gauge({
canvasId: "canvas",
width: 200,
min: 16,
max: 30,
value: 20.5,
unit: "℃",
showTick: true,
});
new Gauge({
canvasId: "canvas2",
value: 80,
lineWidth: 20,
progressColor: ["#2196F3", "#9C27B0", "#F44336"],
valueColor: "blue",
});
},
};
</script>
<style>
.gauge-container {
padding: 20rpx 40rpx;
text-align: left;
}
.title {
margin-bottom: 20rpx;
color: #000;
font-size: 32rpx;
font-weight: 500;
}
.canvas {
width: 200px;
height: 200px;
margin: 40rpx auto;
}
</style>

 收藏人数:
收藏人数:
 https://github.com/Jerry-bbq/uniapp-gauge
https://github.com/Jerry-bbq/uniapp-gauge
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 932
下载 932
 赞赏 0
赞赏 0

 下载 8956767
下载 8956767
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号