更新记录
1.0.0(2022-04-30) 下载此版本
1.0.0
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| app-vue app-nvue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
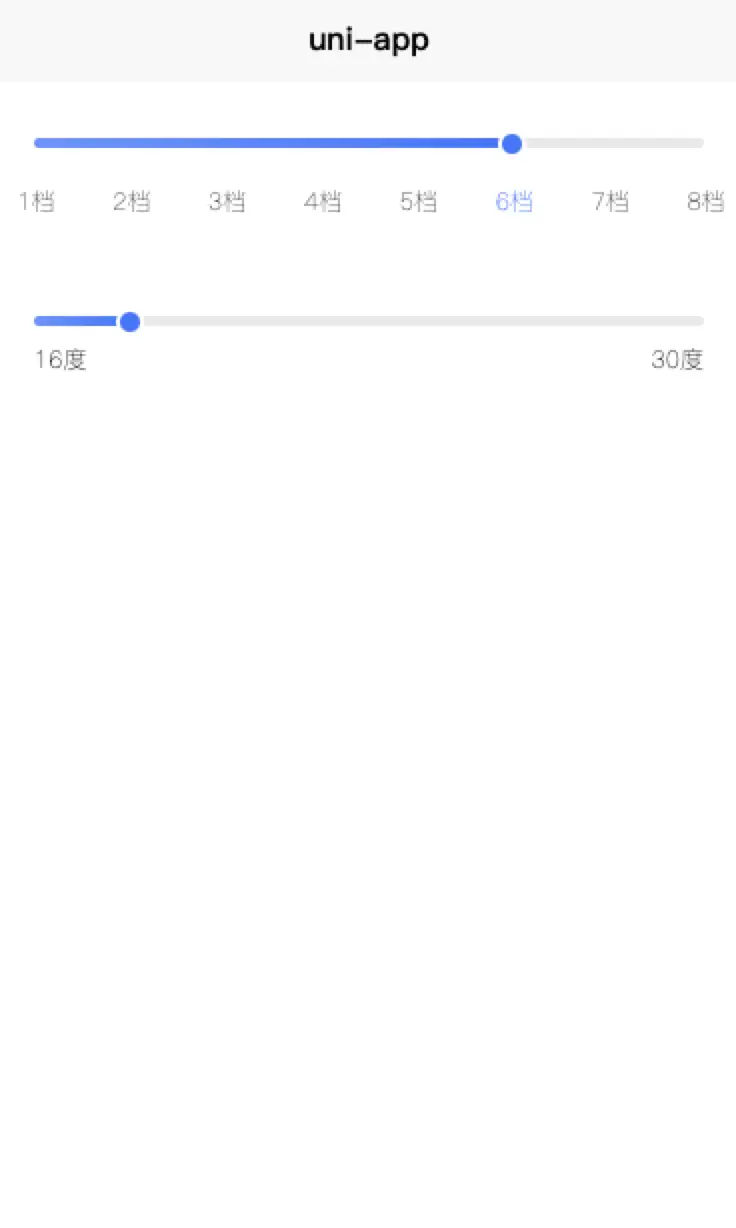
circle-slider
基于官方内置slider组件进行二次封装
继承官方slider组件的绝大多数属性,并添加如下属性:
| showStartEnd | 显示起始文本,与showTick不能同时使用 |
|---|---|
| showTick | 显示slider下方的刻度(根据步长计算刻度) |
| unit | 单位 |
注意:官方的activeColor不支持设置线性渐变色,因此需要写CSS来覆盖
建议将组件下载下来自行修改!!!
- 参考官方slider源码去实现


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)

 下载 932
下载 932
 赞赏 0
赞赏 0

 下载 8956970
下载 8956970
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号