更新记录
1.0.0(2019-08-14) 下载此版本
1.0.0 8-14
平台兼容性
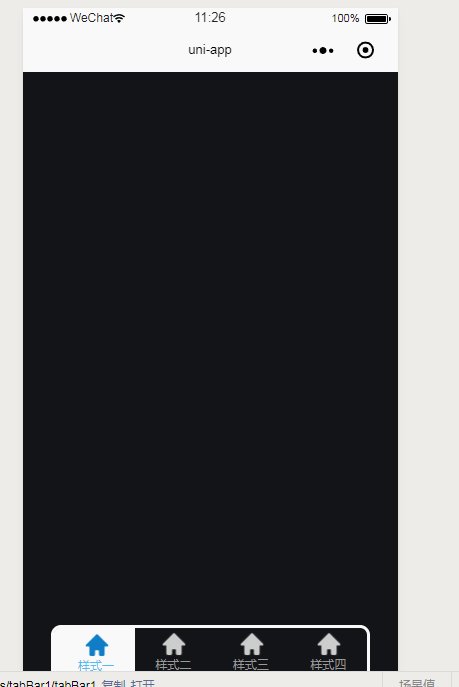
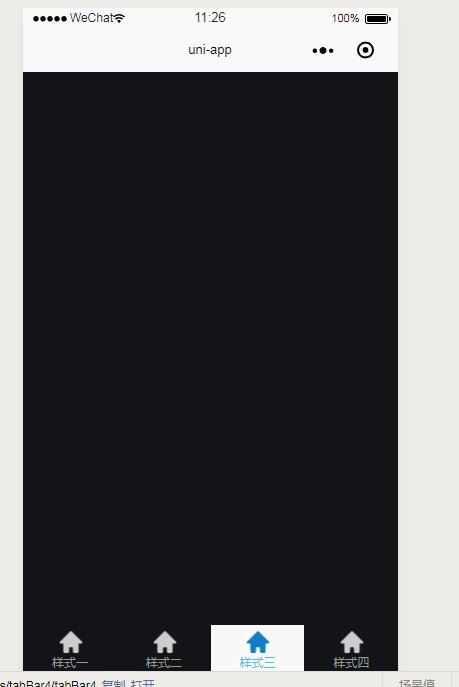
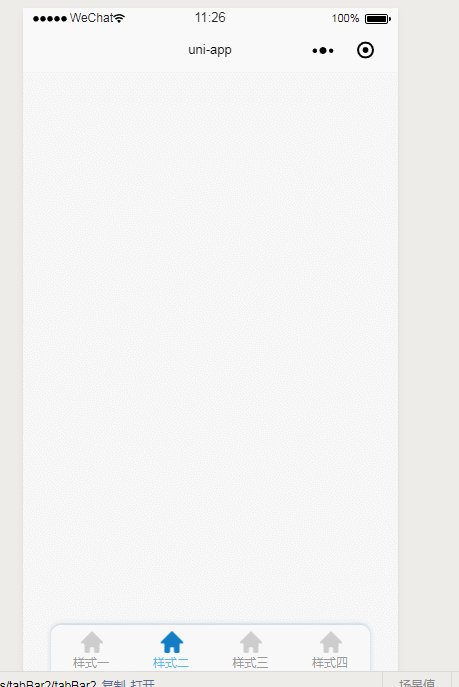
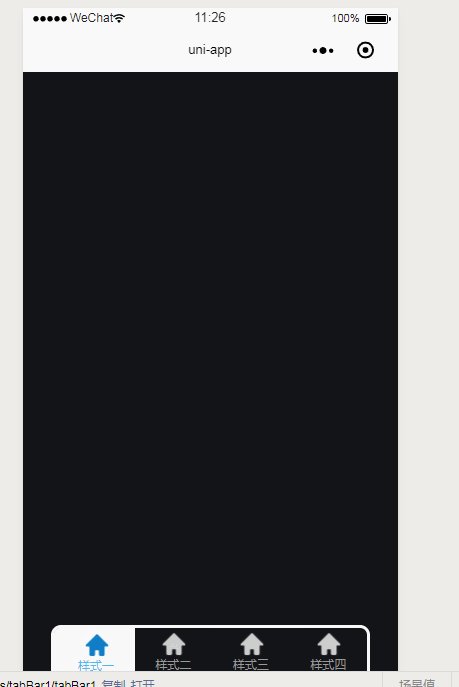
pages.json中添加tabBar `
"tabBar": {
"color": "#cdcdcd",
"selectedColor": "#50B7EA",
"borderStyle": "white",
"list": [
{
"pagePath": "pages/tabBar1/tabBar1",
"text": "样式一"
},
{
"pagePath": "pages/tabBar2/tabBar2",
"text": "样式二"
},
{
"pagePath": "pages/tabBar3/tabBar3",
"text": "样式三"
},
{
"pagePath": "pages/tabBar4/tabBar4",
"text": "样式四"
}
]
}
`在@/components/tabBar.vue 中自定义导航
`
tabBar:[{
url:'tabBar1',
text:'样式一',
imgNormal:'../static/index_normal.png',
imgClick:'../static/index_change.png'
},
{
url:'tabBar2',
text:'样式二',
imgNormal:'../static/index_normal.png',
imgClick:'../static/index_change.png'
},
{
url:'tabBar3',
text:'样式三',
imgNormal:'../static/index_normal.png',
imgClick:'../static/index_change.png'
},{
url:'tabBar4',
text:'样式四',
imgNormal:'../static/index_normal.png',
imgClick:'../static/index_change.png'
}]
`引入 `
<view class="container999">
<tabBar :currentPage="currentPage"></tabBar>
</view>
import tabBar from '../../components/tabBar1.vue';
export default {
components: {tabBar},
data() {
return {
currentPage:'tabBar1'
}
},
onLoad() {
},
methods: {
toTop(){
console.log('回到顶部逻辑')
}
}
}`

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)


 下载 16117
下载 16117
 赞赏 2
赞赏 2

 下载 8956767
下载 8956767
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号