更新记录
1.1.1(2022-02-11) 下载此版本
增加提示点击效果
1.1.0(2021-07-09) 下载此版本
增加流光效果4、文本点击1、提示点击效果、点击效果1
1.0.9(2021-07-08) 下载此版本
增加红包弹出和按钮粒子效果
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| app-vue | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
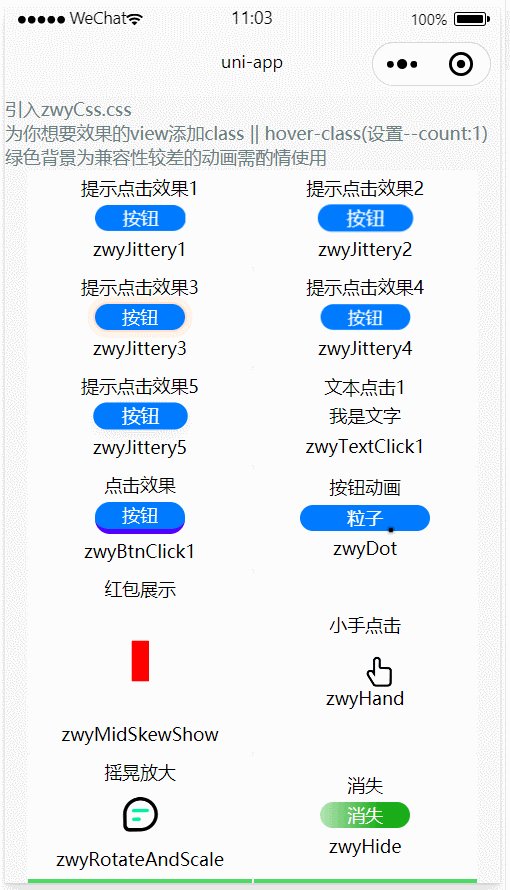
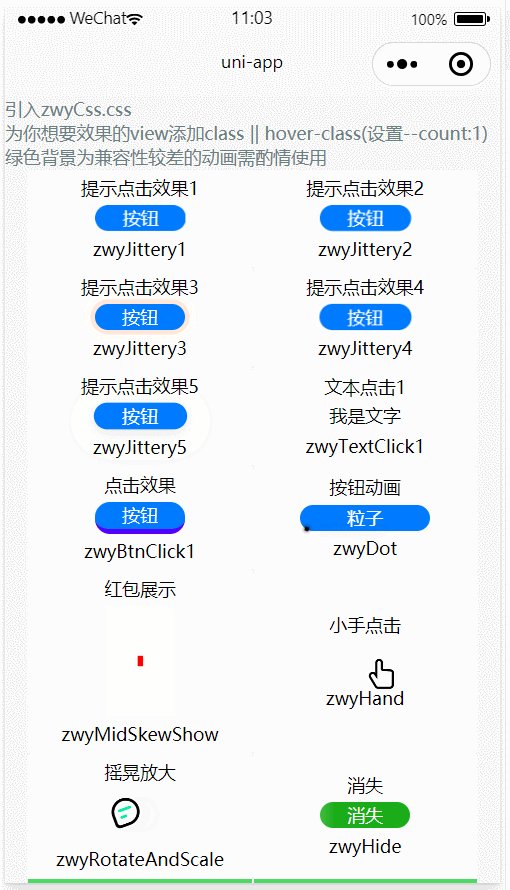
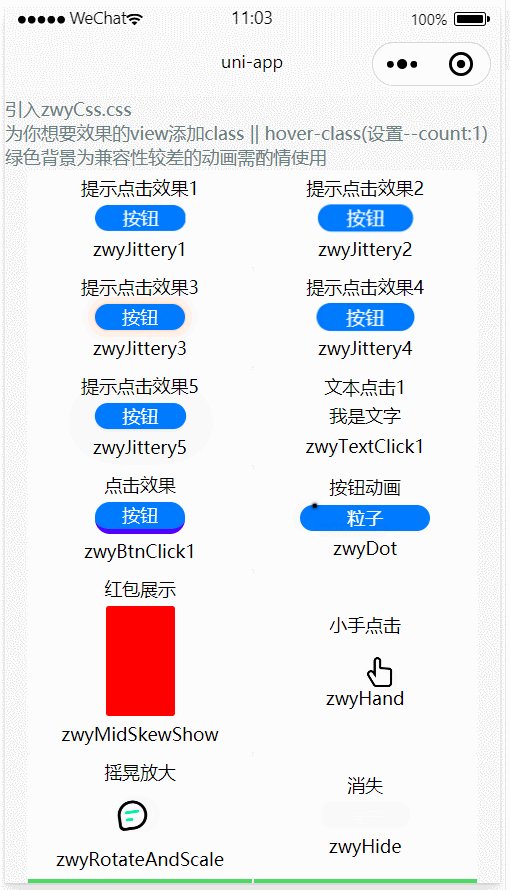
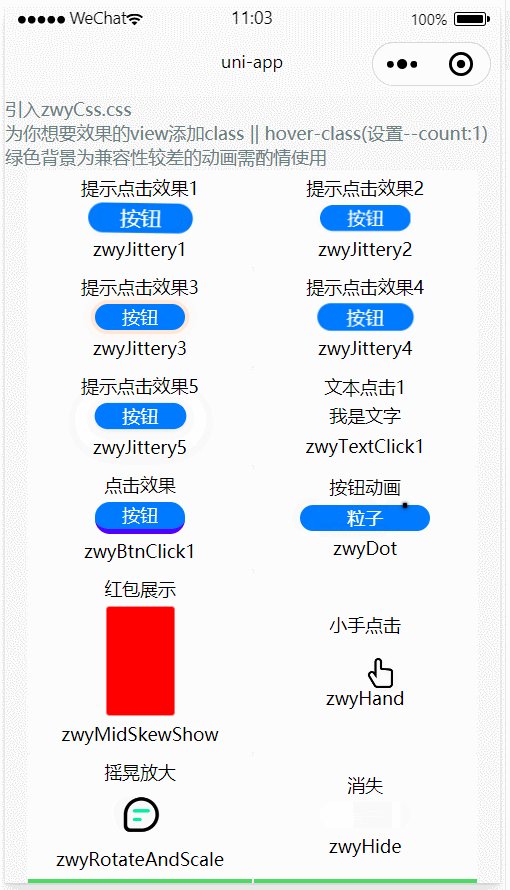
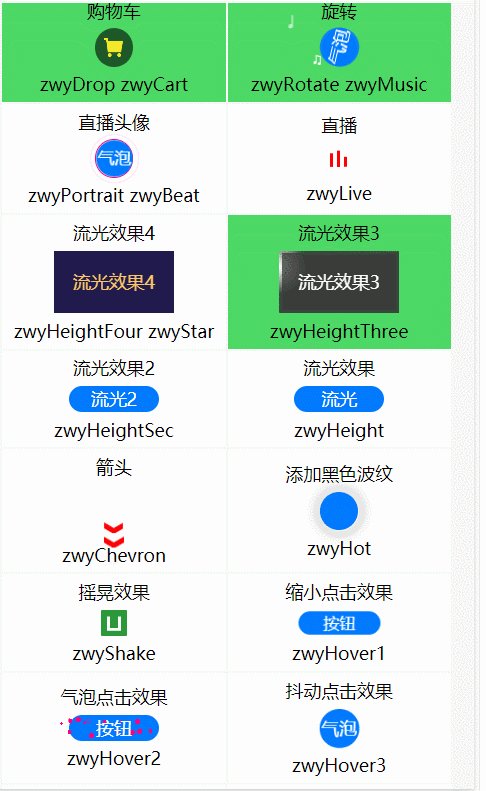
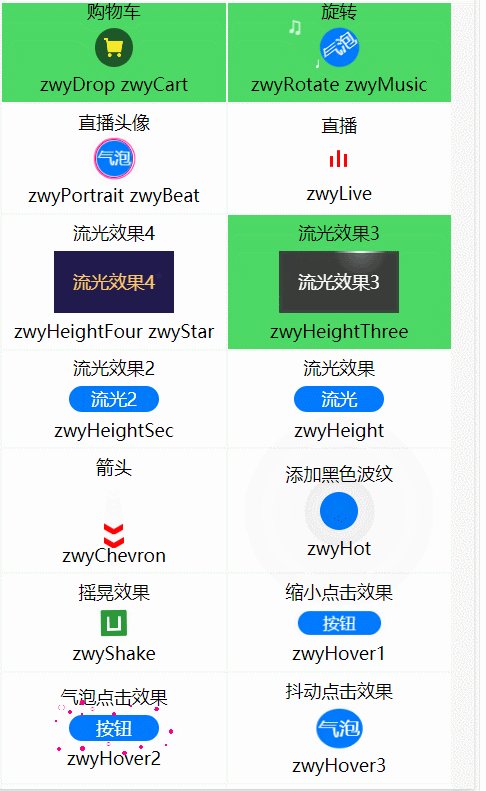
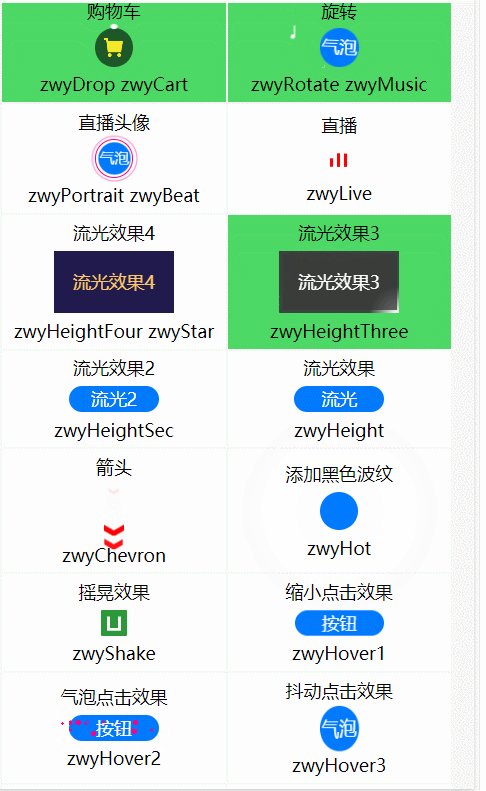
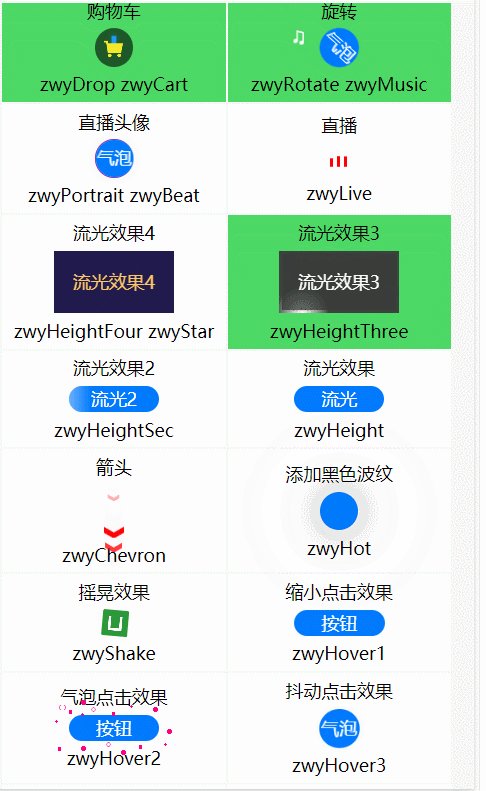
开发中用得上的动画效果
使用方式:
1.在App.vue全局引入common文件夹下的zwyCss.css
@import './common/zwyCss.css';
2.为你想要效果的view添加class || hover-class
<view class="btn zwyHover1">按钮</view>
<view class="btn" hover-class="zwyHover1">按钮</view>
在线预览地址:https://zwyboom.gitee.io/zwycss/#/
github地址:https://github.com/seventhcode/zwyCss
欢迎star,你们的star是作者创作的动力~~
有问题可以留言随时解答


 收藏人数:
收藏人数:
 https://github.com/seventhcode/oneClass
https://github.com/seventhcode/oneClass
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(1)
赞赏(1)


 下载 16058
下载 16058
 赞赏 2
赞赏 2

 下载 8673671
下载 8673671
 赞赏 1217
赞赏 1217















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号