更新记录
v1.0.2(2019-08-02) 下载此版本
新增滚动过渡动画选项transitionShow,默认值false。如无特殊要求,不建议开启,可能会影响性能。
v1.20190726(2019-07-26) 下载此版本
第一次发布
平台兼容性
luBarTabNav--选项卡导航栏
简介
这是一款选项卡导航栏组件,最佳锚点<a href="#item1"></a>定位替代组件。
组件使用
在script中使用
import luBarTabNav from "@/components/lu-bar-tab-nav/lu-bar-tab-nav.vue";
export default {
components:{luBarTabNav},
data() {
return {
};
},
onPageScroll:function(e){
this.$refs.barTabNav._selectedTab(e.scrollTop);
},
}在template中使用
<luBarTabNav :tabList="tabList"
:barFixed="barFixed"
:iconShow="iconShow"
:transitionShow="transitionShow"
:barHeight="barHeight"
:barTop="barTop"
:barId="barId"
ref="barTabNav">
</luBarTabNav>props
| 属性名 | 值类型 | 默认值 | 说明 |
|---|---|---|---|
| barFixed | Boolean | true | 是否启用浮动功能(可选) |
| iconShow | Boolean | false | 是否启用选项卡图标(可选) |
| transitionShow | Boolean | false | 是否启用滚动过渡动画(可选) |
| barHeight | String/Number | 44 | 选项卡导航栏的高度(可选) |
| barTop | String/Number | 0 | 浮动到顶部距离(可选) |
| barId | String/Number | 0 | 选项卡导航栏的ID(可选) |
| tabList | Array | [] | tab选项卡数组列表,建议3-5个(必填) |
*注意在APP下建议禁用transitionShow,不然会引起点击触发滚动中选项卡导航栏消失的bug。
tabList
| 属性名 | 值类型 | 默认值 | 说明 |
|---|---|---|---|
| text | String | -- | 选项卡的标题(必填) |
| navTarget | String | -- | 选项卡导航目标元素的ID(必填) |
| iconClass | String | -- | 选项卡图标的class,比如引入了字体图标(可选) |
| iconImage | String | -- | 选项卡图标的图片地址,作为背景图标使用(可选) |
| selectedIconClass | String | -- | 选中状态中选项卡图标的class(可选) |
| selectedIconImage | String | -- | 选中状态中选项卡图标的图片地址(可选) |
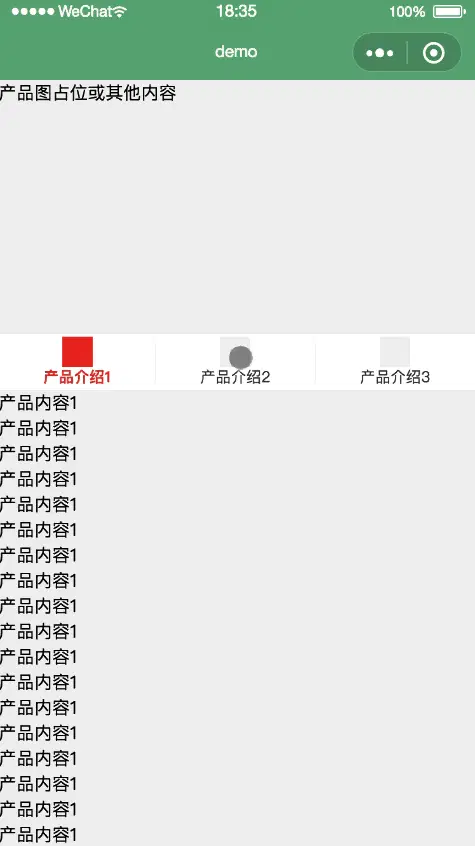
演示示例
已上传使用示例,可下载示例项目。
<template>
<view class="page-content">
<view class="banner">
产品图占位或其他内容
</view>
<luBarTabNav :tabList="tabList" :barFixed="barFixed" :iconShow="iconShow" :transitionShow="transitionShow" :barHeight="barHeight" :barTop="barTop" :barId="barId" ref="barTabNav">
<view id="item1" class="tabbody">
产品内容1<br> 产品内容1<br> 产品内容1<br> 产品内容1<br> 产品内容1<br> 产品内容1<br> 产品内容1<br> 产品内容1<br> 产品内容1<br> 产品内容1<br> 产品内容1<br> 产品内容1<br> 产品内容1<br> 产品内容1<br> 产品内容1<br> 产品内容1<br> 产品内容1<br> 产品内容1<br> 产品内容1<br> 产品内容1<br> 产品内容1<br> 产品内容1<br> 产品内容1<br> 产品内容1<br> 产品内容1<br> 产品内容1<br> 产品内容1<br> 产品内容1<br> 产品内容1<br> 产品内容1<br> 产品内容1<br> 产品内容1<br> 产品内容1<br>
</view>
<view id="item2" class="tabbody">
产品内容2<br> 产品内容2<br> 产品内容2<br> 产品内容2<br> 产品内容2<br> 产品内容2<br> 产品内容2<br> 产品内容2<br> 产品内容2<br> 产品内容2<br> 产品内容2<br> 产品内容2<br> 产品内容2<br> 产品内容2<br> 产品内容2<br> 产品内容2<br> 产品内容2<br> 产品内容2<br> 产品内容2<br> 产品内容2<br> 产品内容2<br> 产品内容2<br> 产品内容2<br> 产品内容2<br> 产品内容2<br> 产品内容2<br> 产品内容2<br> 产品内容2<br> 产品内容2<br> 产品内容2<br> 产品内容2<br> 产品内容2<br> 产品内容2<br> 产品内容2<br>
</view>
<view id="item3" class="tabbody">
产品内容3<br> 产品内容3<br> 产品内容3<br> 产品内容3<br> 产品内容3<br> 产品内容3<br> 产品内容3<br> 产品内容3<br> 产品内容3<br> 产品内容3<br> 产品内容3<br> 产品内容3<br> 产品内容3<br> 产品内容3<br> 产品内容3<br> 产品内容3<br> 产品内容3<br> 产品内容3<br> 产品内容3<br> 产品内容3<br> 产品内容3<br> 产品内容3<br> 产品内容3<br> 产品内容3<br> 产品内容3<br> 产品内容3<br> 产品内容3<br> 产品内容3<br> 产品内容3<br> 产品内容3<br> 产品内容3<br> 产品内容3<br> 产品内容3<br> 产品内容3<br>
</view>
</luBarTabNav>
</view>
</template>
<script>
import luBarTabNav from "@/components/lu-bar-tab-nav/lu-bar-tab-nav.vue";
export default {
components: {
luBarTabNav
},
data() {
return {
barFixed: true,
barHeight: "44",
barTop: 0,
iconShow: true,
barId: "0",
tabList: [{
text: "产品介绍1",
navTarget: "#item1",
iconClass: "icon01",
iconImage: "",
selectedIconClass: "",
selectedIconImage: ""
}, {
text: "产品介绍2",
navTarget: "#item2",
iconClass: "icon02",
iconImage: "",
selectedIconClass: "",
selectedIconImage: ""
}, {
text: "产品介绍3",
navTarget: "#item3",
iconClass: "icon03",
iconImage: "",
selectedIconClass: "",
selectedIconImage: ""
}]
};
},
onPageScroll: function(e) {
this.$refs.barTabNav._selectedTab(e.scrollTop);
},
}
</script>
<style>
.page-content {
position: relative;
width: 100%;
display: flex;
flex-flow: row wrap;
justify-content: center;
align-items: center;
background-color: #eee;
font-size: 14px;
}
.banner {
position: relative;
width: 100%;
height: 200px;
}
.tabbody {
position: relative;
width: 100%;
border-bottom: 3px solid #4CD964;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(1)
赞赏(1)

 下载 4068
下载 4068
 赞赏 1
赞赏 1

 下载 9692520
下载 9692520
 赞赏 1528
赞赏 1528















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号