更新记录
4.2.1(2024-11-13)
下载此版本
修复问题。
4.2.0(2024-11-13)
下载此版本
优化了显示,增加了选中样式的配置项。
4.1.3(2024-11-13)
下载此版本
修复使用props参数修改children对应的属性名时,名称展示失效。感谢494***@qq.com给出的提示。
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.0 app-vue |
× |
√ |
× |
× |
× |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
方便您的同时,请五星、收藏,让好的东西照亮更多深渊中负重前行的代码人。
创作不易,在您方便之际,赞赏作者,我们会更有动力继续下去。
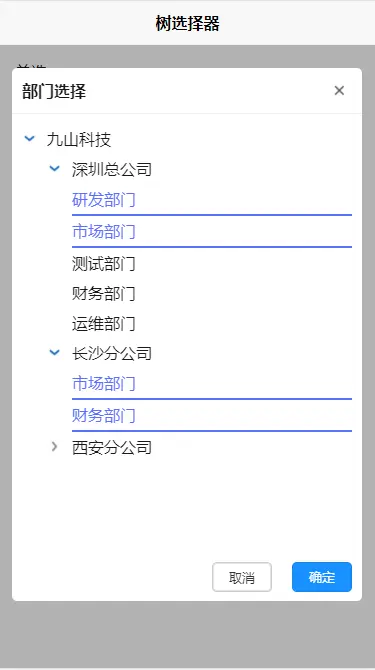
简介
一款树形选择器解决工具,给你想要的所有可能。
平台兼容性
全平台兼容。
快速开始
使用 uni_modules 安装(推荐)
使用 uni_modules 方式安装组件库,可以直接通过插件市场导入,通过右键菜单快速更新组件,不需要引用、注册,直接在页面中使用 ljs-treeChoose 组件。
主参数
| 参数 |
类型 |
必填项 |
默认值 |
说明 |
| v-model |
Array |
√ |
|
树(Tree)结构的数据。 |
| ids |
Array |
× |
|
树(Tree),需要回显的数据,id的数组。注意multiple模式需与回显值匹配。例如:multiple:false - [100, 101, 103];multiple:true - 完整路径:[[100, 101, 103], [100, 101, 104]];checkStrictly:true路径:[[103], [104]]。 |
| checkStrictly |
Boolean |
× |
false |
是否严格的遵守父子节点不互相关联(true: 每一级都能选,false: 只能选最后一级)。 |
| multiple |
Boolean |
× |
false |
是否多选。 |
| showAllLevels |
Boolean |
× |
true |
是否返回完整路径数据集。 |
| keywordsFilter |
Boolean |
× |
false |
是否开启筛选模式。 |
| title |
String |
× |
|
选择器标题。 |
| submitText |
String |
× |
|
确定按钮文字。 |
| cancelText |
String |
× |
|
取消按钮文字。 |
| chooseMode |
String |
× |
line |
选择模式,默认line,勾选模式ico。 |
| lineModeColor |
String |
× |
#5c70fe |
chooseMode选择模式为line时,使用的颜色。 |
| icoModeImage |
String |
× |
require('./images/ico_choose.png') |
chooseMode选择模式为ico时,使用的图片。 |
| props |
Object |
× |
|
配置选项,具体见下表。 |
| lazy |
Boolean |
× |
false |
是否懒加载子节点,需与 load 方法结合使用。 |
| load |
Function |
× |
|
load 方法。 |
tree数据解析:
| 参数 |
类型 |
解释 |
| id |
String |
节点ID。 |
| label |
String |
节点名称。 |
| openTag |
Boolean |
节点展开。 |
| choose |
Boolean |
选择标记。 |
| disabled |
Boolean |
是否禁止选择,默认false。 |
参数 props
| 参数 |
类型 |
必填项 |
默认值 |
说明 |
| label |
String |
× |
label |
指定选项的值为选项对象的某个属性值。 |
| id |
String |
× |
id |
指定选项的值为选项对象的某个属性值。 |
| children |
String |
× |
children |
指定选项的子选项为选项对象的某个属性值。 |
| lazyTag |
String |
× |
lazyTag |
指定选项的值为选项对象的某个属性值。用于懒加载判定是否可以点击加载下级。默认值true为可点击。 |
方法
| 参数 |
类型 |
解释 |
| @getChooseValue |
回调函数 |
(必填)function(ids, items)。ids: 集合;items: 节点对象集合。 |
| @close |
回调函数 |
(必填)function(val)。val: false。 |
快速应用
官方示例
<template>
<view class="content">
<view class="title">单选(带数据回显):</view>
<ljs-treeChoose
v-model="ljs_tree1.department"
:ids="ljs_tree1.chooseIds"
:props="ljs_tree1.props"
:keywordsFilter="true"
@getChooseValue="ljs_tree1GetChooseValue">
</ljs-treeChoose>
<view class="title">多选,返回最后一级路径:</view>
<ljs-treeChoose
v-model="ljs_tree2.department"
:ids="ljs_tree2.chooseIds"
:multiple="ljs_tree2.multiple"
:showAllLevels="ljs_tree2.showAllLevels"
@getChooseValue="ljs_tree2GetChooseValue">
</ljs-treeChoose>
<view class="title">单选,任意级都可选:</view>
<ljs-treeChoose
v-model="ljs_tree3.department"
:ids="ljs_tree3.chooseIds"
:checkStrictly="ljs_tree3.checkStrictly"
chooseMode="ico"
@getChooseValue="ljs_tree3GetChooseValue">
</ljs-treeChoose>
<view class="title">懒加载:</view>
<ljs-treeChoose
v-model="ljs_tree4.department"
:ids="ljs_tree4.chooseIds"
:props="ljs_tree4.props"
:checkStrictly="true"
:lazy="true"
:load="loadNode"
@getChooseValue="ljs_tree4GetChooseValue">
</ljs-treeChoose>
</view>
</template>
export default {
data() {
return {
ljs_tree1: {
department: [],
chooseIds: [100, 101, 103], // 选择tree的id数据结果集合
props: { label: 'name', id: 'value', children: 'children' },
},
ljs_tree2: {
departmentTag: false,
department: [],
multiple: true, // 是否多选
showAllLevels: false, // 是否返回完整路径数据集
chooseIds: [[103], [104]], // 选择tree的id数据结果集合
},
ljs_tree3: {
departmentTag: false,
department: [],
departmentName: "",
checkStrictly: true, // 任意级都可选
chooseIds: [100, 101], // 选择tree的id数据结果集合
},
ljs_tree4: {
department: [],
departmentIndex: 0,
chooseIds: [0, 1, 7, 11], // 选择tree的id数据结果集合
props: { label: 'name', id: 'value', children: 'children' },
},
}
},
onLoad() {
// 原始数据
setTimeout(() => {
this.ljs_tree1.department = [{"value":100,"name":"九山科技","type":null,"children":[{"value":101,"name":"深圳总公司","type":null,"children":[{"value":103,"name":"研发部门","disabled":true,"type":null,},{"value":104,"name":"市场部门","type":null,},{"value":105,"name":"测试部门","type":null,},{"value":106,"name":"财务部门","type":null,},{"value":107,"name":"运维部门","type":null,}],},{"value":102,"name":"长沙分公司","type":null,"children":[{"value":108,"name":"市场部门","type":null,},{"value":109,"name":"财务部门","type":null,}],},{"value":200,"name":"西安分公司","type":null,"children":[{"value":202,"name":"人事部","type":null,},{"value":201,"name":"研发部","type":null,}],}],}];
}, 1000);
// this.ljs_tree1.department = [{"value":100,"name":"九山科技","type":null,"children":[{"value":101,"name":"深圳总公司","type":null,"children":[{"value":103,"name":"研发部门","disabled":true,"type":null,},{"value":104,"name":"市场部门","type":null,},{"value":105,"name":"测试部门","type":null,},{"value":106,"name":"财务部门","type":null,},{"value":107,"name":"运维部门","type":null,}],},{"value":102,"name":"长沙分公司","type":null,"children":[{"value":108,"name":"市场部门","type":null,},{"value":109,"name":"财务部门","type":null,}],},{"value":200,"name":"西安分公司","type":null,"children":[{"value":202,"name":"人事部","type":null,},{"value":201,"name":"研发部","type":null,}],}],}];
// 原始数据
setTimeout(() => {
this.ljs_tree2.department = [{"id":100,"label":"九山科技","disabled":false,"type":null,"children":[{"id":101,"label":"深圳总公司","disabled":false,"type":null,"children":[{"id":103,"label":"研发部门","disabled":false,"type":null},{"id":104,"label":"市场部门","disabled":false,"type":null},{"id":105,"label":"测试部门","disabled":false,"type":null},{"id":106,"label":"财务部门","disabled":false,"type":null},{"id":107,"label":"运维部门","disabled":false,"type":null}]},{"id":102,"label":"长沙分公司","disabled":false,"type":null,"children":[{"id":108,"label":"市场部门","disabled":false,"type":null},{"id":109,"label":"财务部门","disabled":false,"type":null}]},{"id":200,"label":"西安分公司","disabled":false,"type":null,"children":[{"id":202,"label":"人事部","disabled":false,"type":null},{"id":201,"label":"研发部","disabled":false,"type":null}]}]}];
}, 3000);
// this.ljs_tree2.department = [{"id":100,"label":"九山科技","disabled":false,"type":null,"children":[{"id":101,"label":"深圳总公司","disabled":false,"type":null,"children":[{"id":103,"label":"研发部门","disabled":false,"type":null},{"id":104,"label":"市场部门","disabled":false,"type":null},{"id":105,"label":"测试部门","disabled":false,"type":null},{"id":106,"label":"财务部门","disabled":false,"type":null},{"id":107,"label":"运维部门","disabled":false,"type":null}]},{"id":102,"label":"长沙分公司","disabled":false,"type":null,"children":[{"id":108,"label":"市场部门","disabled":false,"type":null},{"id":109,"label":"财务部门","disabled":false,"type":null}]},{"id":200,"label":"西安分公司","disabled":false,"type":null,"children":[{"id":202,"label":"人事部","disabled":false,"type":null},{"id":201,"label":"研发部","disabled":false,"type":null}]}]}];
// 原始数据
this.ljs_tree3.department = [{"id":100,"label":"九山科技","disabled":false,"type":null,"children":[{"id":101,"label":"深圳总公司","disabled":false,"type":null,"children":[{"id":103,"label":"研发部门","disabled":false,"type":null},{"id":104,"label":"市场部门","disabled":false,"type":null},{"id":105,"label":"测试部门","disabled":false,"type":null},{"id":106,"label":"财务部门","disabled":false,"type":null},{"id":107,"label":"运维部门","disabled":false,"type":null}]},{"id":102,"label":"长沙分公司","disabled":false,"type":null,"children":[{"id":108,"label":"市场部门","disabled":false,"type":null},{"id":109,"label":"财务部门","disabled":false,"type":null}]},{"id":200,"label":"西安分公司","disabled":false,"type":null,"children":[{"id":202,"label":"人事部","disabled":false,"type":null},{"id":201,"label":"研发部","disabled":false,"type":null}]}]}];
// 原始数据
setTimeout(() => {
this.ljs_tree4.department = [{
"value": 0,
"name": "九山科技",
"type": null,
"children": [],
}];
this.ljs_tree4.departmentIndex++;
}, 1000);
},
methods: {
// 单选 - 获取
// ids: 集合
// items: 节点对象集合
ljs_tree1GetChooseValue(ids, items){
console.log(ids, items)
this.ljs_tree1.chooseIds = ids;
},
// 多选 - 获取
// ids: 集合
// items: 节点对象集合
ljs_tree2GetChooseValue(ids, items){
console.log(ids, items)
this.ljs_tree2.chooseIds = ids;
},
// 单选,任意级都可选 - 获取
// ids: 集合
// items: 节点对象集合
ljs_tree3GetChooseValue(ids, items){
console.log(ids, items)
this.ljs_tree3.chooseIds = ids;
},
ljs_tree4GetChooseValue(ids, items){
console.log(ids, items)
this.ljs_tree4.chooseIds = ids;
},
loadNode(node) {
if (node.children.length > 0) {
return;
}
if (node.children === undefined || node.children === null) {
node.children = [];
}
const tList = [{
"value": 103,
"name": "研发部门",
// "disabled": true,
"type": null,
}, {
"value": 104,
"name": "市场部门",
"lazyTag": false,
"type": null,
}, {
"value": 105,
"name": "测试部门",
"type": null,
}, {
"value": 106,
"name": "财务部门",
"type": null,
}, {
"value": 107,
"name": "运维部门",
"type": null,
}];
tList.forEach((item) => {
item.value = this.ljs_tree4.departmentIndex;
item.name = "研发部门" + this.ljs_tree4.departmentIndex;
this.ljs_tree4.departmentIndex++;
})
return tList;
},
}
}
贡献代码
龙九山。有任何问题,请在平台留言,在手头宽裕得情况下,我会尽快修复问题。


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(9)
赞赏(9)


 下载 1449
下载 1449
 赞赏 9
赞赏 9

 下载 8955982
下载 8955982
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号