更新记录
2.0.1(2023-04-06) 下载此版本
修复版本显示错误,修复配置说明。
1.1.6(2023-03-03) 下载此版本
更新文档。
2.0.0(2023-01-16) 下载此版本
增加概率配置。
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| app-vue | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | × | × | √ | √ |
方便您的同时,请五星、收藏,让好的东西照亮更多深渊中负重前行的代码人。
创作不易,在您方便之际,赞赏作者,我们会更有动力继续下去。
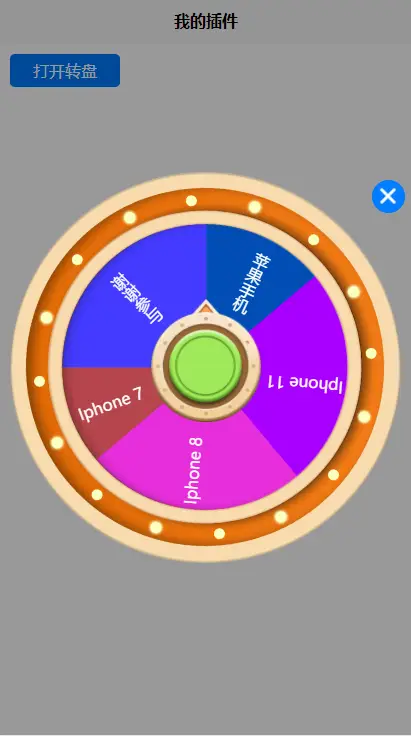
简介
转盘抽奖。支持自定义盘面选项,灵活配置占比及奖品。
平台兼容性
全平台兼容。
快速开始
使用 uni_modules 安装(推荐)
使用 uni_modules 方式安装组件库,可以直接通过插件市场导入,通过右键菜单快速更新组件,不需要引用、注册,直接在页面中使用 ljs-turntable 组件。
参数
| 参数 | 类型 | 必填项 | 默认值 | 说明 |
|---|---|---|---|---|
| show | Boolean | √ | 是否显示。 | |
| list | Array | √ | 转盘基础数据。基础数据参照‘list参数’。 | |
| startPosition | Boolean | × | true | 每次转完是否默认回起始位置。 |
| probabilityTag | Boolean | × | false | 是否启用概率算法,默认按照扇形面积占比的大小出奖。开启概率算法,需要同时设置startPosition为true,否则会出现异常。 |
list 参数:
| 参数 | 类型 | 解释 |
|---|---|---|
| name | String | 奖品名称。 |
| prop | Int | (必填)奖品占比。说明: 比例总共被分解成36份。此数值,设置为1,代表占1份区域,最小为1,最大不得超过12,最少3个区域。所有奖品选项,占比和需为36。否则无法绘制。 |
| probability | Number | 概率,所有项和必须等于1。 |
| state | Boolean | (必填)是否中奖。 |
| id | String | (必填)奖品唯一标识。 |
方法
| 参数 | 类型 | 解释 |
|---|---|---|
| @getPrize | 回调函数 | 抽奖结束返回function(state, id, prizeName)。state:是否中奖, id:中奖ID, prizeName:奖品名称。 |
| @turntableState | 关闭按钮回调函数 | 修改转盘的展示状态。 |
快速应用
<template>
<view class="content">
<view class="openBut" @click="open()">打开转盘</view>
<ljs-turntable
:show="ljs_turntable_show"
@getPrize="getPrize"
@turntableState="turntableState"
:probabilityTag="true"
:list="list"/>
</view>
</template>
<script>
export default {
data() {
return {
ljs_turntable_show: false,
list: [],
}
},
onLoad() {
// 最少3个选项
// 最大值:12份,
// 最小值:1份,
// 每份10度
this.list = [
{
name: "Iphone 13",
prop: 2,
probability: 0.01, // 概率,所有项和必须等于1。
state: true, // 是否中奖
id: 1
},
{
name: "谢谢参与",
prop: 5,
probability: 0.27,
state: false, // 是否中奖
id: 5
},
{
name: "10个积分",
prop: 12,
probability: 0.3,
state: true, // 是否中奖
id: 3
},
{
name: "蓝牙耳机",
prop: 5,
probability: 0.02,
state: false, // 是否中奖
id: 5
},
{
name: "66个积分",
prop: 4,
probability: 0.1,
state: true, // 是否中奖
id: 4
},
{
name: "精美大礼包",
prop: 8,
probability: 0.3,
state: false, // 是否中奖
id: 5
},
];
},
methods: {
// 打开转盘
open(){
this.ljs_turntable_show = true;
},
// 回调,修改转盘的展示状态
turntableState(val){
this.ljs_turntable_show = val;
},
// 回调,转盘结果
getPrize(state, id, prizeName){
console.log(state, id, prizeName)
},
}
}
</script>
<style lang="scss" scoped>
.openBut{
margin: 20upx;
background-color: #007AFF;
color: #FFF;
width: 200upx;
height: 60upx;
line-height: 60upx;
text-align: center;
border-radius: 10upx;
}
</style>
贡献代码
龙九山。有任何问题,请在平台留言,在手头宽裕得情况下,我会尽快修复问题。


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(4)
赞赏(4)


 下载 1449
下载 1449
 赞赏 9
赞赏 9

 下载 8957132
下载 8957132
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号