更新记录
1.3.0(2024-06-05)
- 修复文本框清空内容时,再扫码出现崩溃的问题。
- 新增一个文本显示扫码结果的组件。
1.2.0(2024-04-19)
- 新增监听扫码枪 回调事件 changed 用于获取扫描结果。
- 去除了,扫码回调文本框中的换行符,如果之前使用换行符判断的用户,需要适应调整一下获取扫码结果。
1.1.0(2022-08-03)
- 修复在vue 3版本下使用,没有回调数据问题。
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 14.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
Android 扫码枪 文本框输入框,获取焦点,禁止弹出键盘 插件
插件需要在 nvue 页面使用才有效果。
-
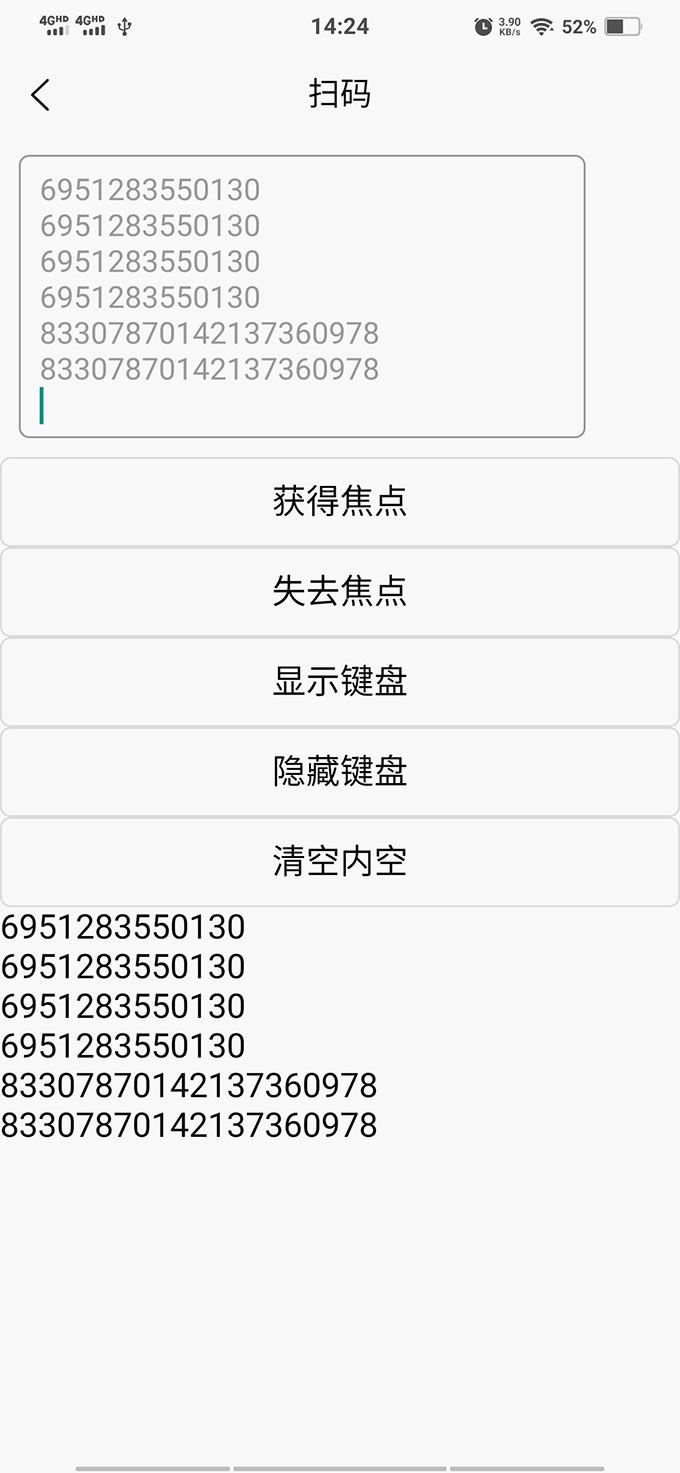
提供的是文本框方式,扫码后,会显示在文本框中,内容是扫码后一直追加。
<scan-edit ref="scan" textSize="16" @afterTextChanged="afterTextChanged" @changed="changed" /> -
提供的是文本显示的方式,扫码后,显示在文本上,内容是扫码一次显示一次,不会追加扫码结果
<scan-text ref="scan"
@changed="changed"
textSize="16"
textColor="#666666"
:backgroundColor="backgroundColor"
class="input"
>
</scan-text>
在 nvue 页面中,插入 scan-edit 标签,它是一个输入框,普通的输入框获取焦点会弹出键盘,而它不会弹出盘键,方便扫码枪工作。
属性
| 属性 | 说明 | 类型 | |
|---|---|---|---|
| textSize | 字体大小 | int | |
| textColor | 字体颜色 | string | 例如:#999 |
| setHint | 提示语 | string | |
| setHintTextColor | 提示语字体颜色string | 例如:#999 |
方法
| 方法 | 说明 |
|---|---|
| afterTextChanged | 监听文本内容变化 |
| changed | 扫码枪 扫描后回调结果 |
| focus | 获得焦点 |
| blur | 失去焦点 |
| setText | 设置文本框内容 |
| getText | 获取文本杠内容 |
| hint | 提示语 |
| hintTextColor | 提示语字体颜色 |
| showKeyboard | 显示键盘 |
| hideKeyboard | 显示键盘 |
示例1
<template>
<div>
<scan-edit ref="scan"
textSize="16"
@afterTextChanged="afterTextChanged"
@changed="changed"
textColor="#999999"
class="input"
></scan-edit>
<button @click="focus">获得焦点</button>
<button @click="blur">失去焦点</button>
<button @click="showKeyboard">显示键盘</button>
<button @click="hideKeyboard">隐藏键盘</button>
<button @click="empty">清空内空</button>
<text>{{tip}}</text>
</div>
</template>
<script>
export default {
data() {
return {
tip:""
}
},
onReady() {
this.$refs.scan.focus();
},
methods: {
focus()
{
//获得焦点
this.$refs.scan.focus();
},
blur()
{
//失去焦点
this.$refs.scan.blur();
},
afterTextChanged(e)
{
//监听文本框内容
let text=e.detail.text;
this.tip=text;
},
changed(e)
{
//监听扫码枪结束
let text=e.detail.text;
console.log("--扫码结束--==="+text);
},
showKeyboard()
{
//显示键盘
this.$refs.scan.showKeyboard();
},
hideKeyboard()
{
//隐藏键盘
this.$refs.scan.hideKeyboard();
},
empty()
{
this.$refs.scan.setText("");
},
getText()
{
this.$refs.scan.getText((result) =>
{
console.log('Result:', result); // 在控制台打印返回值
});
}
}
}
</script>
<style>
.input{ margin: 10px; height:150px; width:300px; padding-left: 10px;
border-style: solid;
border-left-color:#999;
border-left-width: 1px;
border-top-color:#999;
border-top-width: 1px;
border-right-color:#999;
border-right-width: 1px;
border-bottom-color:#999;
border-bottom-width: 1px;
border-radius:5px; }
</style>
示例2
<template>
<div>
<scan-text ref="scan"
@changed="changed"
textSize="16"
textColor="#666666"
:backgroundColor="backgroundColor"
class="input"
>
</scan-text>
<button @click="showKeyboard">显示键盘</button>
<button @click="hideKeyboard">隐藏键盘</button>
<button @click="empty">清空内空</button>
<button @click="getText">获取内空</button>
<button @click="setColor">设置背景颜色</button>
<text>{{tip}}</text>
</div>
</template>
<script>
export default {
data() {
return {
tip:"",
backgroundColor:"#ededed"
}
},
onReady() {
console.log("sss");
},
methods: {
changed(e)
{
//监听文本框内容
let text=e.detail.text;
console.log("--text--"+text);
this.tip=text;
},
setColor()
{
this.backgroundColor="#999999";
},
showKeyboard()
{
//显示键盘
this.$refs.scan.showKeyboard();
},
hideKeyboard()
{
//隐藏键盘
this.$refs.scan.hideKeyboard();
},
empty()
{
this.$refs.scan.setText("");
},
getText()
{
let _this=this;
this.$refs.scan.getText((result) =>
{
_this.tip="==内容="+result;
console.log('Result:', result); // 在控制台打印返回值
});
}
}
}
</script>
<style>
.input{ margin: 10px; height:150px; width:300px; padding-left: 10px;
border-style: solid;
border-left-color:#999;
border-left-width: 1px;
border-top-color:#999;
border-top-width: 1px;
border-right-color:#999;
border-right-width: 1px;
border-bottom-color:#999;
border-bottom-width: 1px;
border-radius:5px; }
</style>

 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 赞赏(0)
赞赏(0)


 下载 3703
下载 3703
 赞赏 1
赞赏 1

 下载 10074
下载 10074















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号