更新记录
5.6.3(2024-01-17)
- 修复安卓端多人通话界面,在手机开启底部虚拟按键时,有被遮挡部分虚拟按键 的问题。
5.6.2(2023-09-13)
- 增加一对一语音通话时,用头像作背景模糊效果,默认是显示头像模糊背景效果,关闭可以设置参数disableBlur:true 。
5.6.1(2023-09-07)
- 修复安卓端 语音通话 执行close 被动关闭页面没反应的问题。
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 14.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | 适用版本区间:9 - 16 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
腾讯云视频通话插件
1. 首先要到腾讯云,申请视频通话sdkAppId , 腾讯云视频通讯收费情况请注册时查看相关收费标准。
腾讯云收费介绍:https://cloud.tencent.com/product/trtc
腾讯云实时音频通话控制后台:https://console.cloud.tencent.com/trtc
2. 每个有用户名都可以通过加密计算返回用户 usersig ,计算的方法
https://cloud.tencent.com/document/product/647/17275
提示,如果发现有华为andorid 10 打包打开有白屏的情况,看下打包的时候,是不是把x86指令打包进去了,需要移除x86打包才能正常。

3. 实例化插件
const call=uni.requireNativePlugin('Html5App-TencentCall'); IOS 需要配置以下权限
"ios" : {
"privacyDescription" : {
"NSCameraUsageDescription" : "访问摄像头才可以正常使用,允许吗?",
"NSMicrophoneUsageDescription" : "访问麦克风才可以正常使用,允许吗?"
},
"UIBackgroundModes" : [ "audio" ] //允许音频在后台播放,才可以让应用进入后台时继续通话
}4. 调用的方法 openCall , 默认的多人视频(多人视频,最多显示6个人,在屏幕上)
call.openCall({
"userid": "Android_trtc_02",
"roomid": 110235,
"usersig": "eJxlj0FPg0AYRO-8CsIVIx8LC9TEA6HQSqCo0EsvG2S3dVUWXJamjfG-q9hEEuf6XmYyH5qu60aVldd103SjUESde2boN7oBxtUf7HtOSa2II*k-yE49l4zUe8XkBG2MMQKYO5wyofieX4xQUNl9NyqpGgJoJg70lUxrv00uAIJF4HpzhR8mmMfb6G6Nm-VWDvGwZI9pjJ6b0n8IK3vcLRKwCnzI74NolVvtEK9CHocvbWTR*j1JTLNIZbnJRLH0w835LUM7y3w6tXRkXsrt6tjdziYVb9nlmgeeH7gOntEjkwPvxCQgsLGNHPiJoX1qX9AAXyY_",
isShowBackIcon:1,
setBeautyStyle:{"beautyStyle":1,beautyLevel:6,whitenessLevel:4,ruddinessLevel:3},
videoFps:15,
videoBitrate:600,
buttons:{"float":0,"beauty":0,"videoEnable":1,"mic":1,"camera":0}
}, ret => {
console.log(JSON.stringify(ret));
});多人通话的回调数据
{"msg":"成功进入房间","code":4}{"msg":"用户主动退出了当前视频通话","code":1}- 有新的用户加入了当前视频房间
{"msg":"有新的用户加入了当前视频房间",
"info":{
"userList":["iOS_trtc_03","iOS_trtc_02"], //目前在房间通话的所有用户
"count":2, //目前通话人数,不包括您自己
"userid":"iOS_trtc_03" //当前刚进入视频房间的用户id
},
"code":5
}- 有用户离开了当前视频房间
{"msg":"有用户离开了当前视频房间",
"info":{
"userList":[], //目前在房间通话的所有用户
"count":0, //目前通话人数,不包括您自己
"userid":"iOS_trtc_03" //当前刚退视频房间的用户id
},
"code":6
}安卓悬浮窗权限,以上有效,需要手动到应用权限中设置该应用开启悬浮窗权限,应用返回后台才会显示出来。



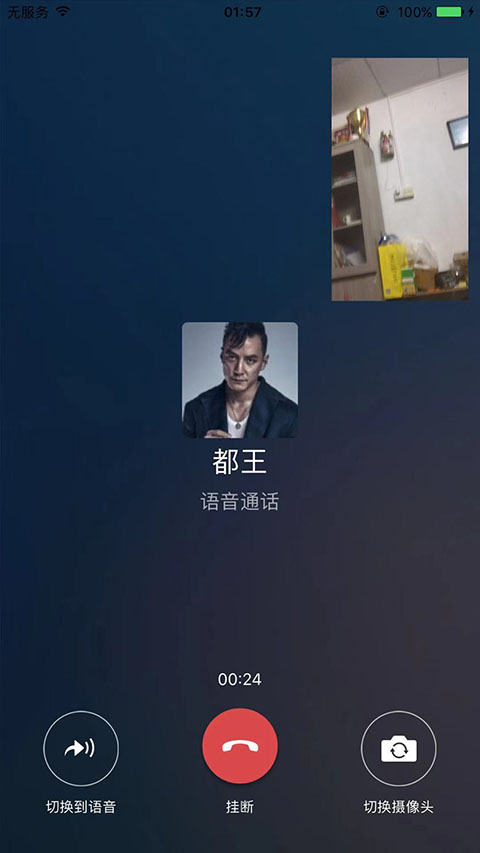
一对一, 视频语音通话 模式.


5. 调用的方法 openCall , 一对一通话界面
call.openCall({
"userid":"", //用户ID
"roomid":"", //通话房间ID
"usersig":"", //用户ID 密钥
"type":2, //1 是旧的模式,2 是新的带悬浮栏接听
"callType": "video", //voice 是语音通话,video 是视频通话
"username": "英雄",
"useravatar": "http://www.html5-app.com/uploads/avatar/f5950e65261f2aa3e846e2262b0c7690.png",
"wait":"正在等待对方接受邀请...",
"prompt":"通话中...",
"setBeautyStyle":{"beautyStyle":1,beautyLevel:6,whitenessLevel:4,ruddinessLevel:3}, //美颜等级,0~9.
"videoFps":15, //帧率
"videoBitrate":850, //码率
"videoResolution":"960x540", //分辨率,1920x1080,1280x720x,960x540,640x360,640x480,480x270
//endTime:20
}, ret => {
});呼起后台应用, 该方法在android 处于后台运行时有效,当应用处于后台运行时,调用该方法可以打开APP回到前台。
-
使用该方法时,需要允许,应用在台后打开, 第一次使用时,会在通知栏有提示.
-
可以用于,推送消息时,应用在后台运行时,可以被动的方式呼起应用,然后打开接听页面.
call.openApp();
6. 关掉通话界面,
- 调用此方法可以关闭自已的通话界面,例如: 当对方拒绝接听时,可以推送一条指令给自己,再调用此方法,就可以关掉自己的通话界面。
call.close();
- 安卓端,检查是否开启了悬浮窗权限
let is=call.isFloatPermission();- 安卓端,跳转到悬浮窗权限设置
call.openFloatSetting();7. 参数说明
| 参数名 | 说明 | 是否必填 | 默认值 | 类型 |
|---|---|---|---|---|
| userid | 用户名,字符串,可以随便填写 | 是 | 无 | 字符串 |
| roomid | 房间ID, 整数类型,可以随便填 | roomid 和 strRoomId,只能选其中一个作为房间号 | 无 | 整数 1至10位数字 |
| strRoomId | 字符串方房号,64位字符串 | roomid 和 strRoomId,只能选其中一个作为房间号 | 无 | 64位字符串 |
| usersig | 用户名sig , 是后台根据用户名计算生成的一串字符串,用于加密使用。 | 是 | 无 | 字符串 |
| type | 2 代表一对一悬浮窗接听的新模式,0 代表默认界面 | 是 | 0 | 数字 |
| callType | 留空,使用默认模式,video 是视频,voice 是语音通话 | 否 | 无 | 字符串 |
| username | 对方的用户昵称 | 是 | 无 | 字符串 |
| useravatar | 对方的用户头像 | 是 | 无 | 字符串 |
| myname | 我的昵称 | 是 | 无 | 字符串 |
| myavatar | 我的用户头像 | 是 | 无 | 字符串 |
| wait | 等待中的提示语 | 否 | 正在等待对方接受邀请... | 字符串 |
| prompt | 通话中的提示语 | 否 | 通话中 | 字符串 |
| isAudioType | 只在一对一语音通话有效,设置默认值,初始值: 听简=false 或 扬声器=true, | 否 | false | boolean |
| isShowBackIcon | 多人视频通话Android 设置是否显示左上角返回箭头,0=>隐藏,1 => 显示箭头,同时手机物理返回键和箭头都可以退出页面 2=>显示箭头,禁止手机物理键返回 | 否 | 0 | int |
| setBeautyStyle | 视频通话自定义美颜效果 | 否 | 参考下面参数说明 | JSON |
| videoFps | 帧率 | 否 | 15 | int |
| videoBitrate | 码率 | 否 | 850 | int |
| videoResolution | 分辨率 | 否 | 960x540 | string |
| buttons | 多人视频界面底部5个按钮的显示或隐藏. | 否 | 参考下面参数说明 | JSON |
| isshowFloat | 是否显示缩放图标(安卓端有效),0=>显示,1=隐藏 | 是 | 0 | int |
| orientation | 是否横屏(安卓端有效),0=>竖屏,1=>横屏 | 否 | 0 | int |
| setVideoRotation | 设置本地预览视频角度,0,90,180,270 | 否 | 0 | int |
| setVideoEncoderRotation | 设置远程对方看到你的视频角度,0,90,180,270 | 否 | 0 | int |
| setVideoResolutionMode | 设置远程视频对方看到你的画面是竖屏还是横屏显示,0=>竖屏,1=>横屏 | 否 | 0 | int |
| isEnableVideo | 一对一视频有效,设置在切换成语音模式后,禁止再切回视频,只能语音通话,默认是false,可以视频与语音切换,true 禁止切换 | 否 | false | int |
| minImageMode | 左上角小头像是否圆形或圆角,0=>圆角,1=>圆形头像 | 否 | 0 | int |
| maxImageMode | 语音时中间的大头像是否圆形或圆角,0=>圆角,1=>圆形头像 | 否 | 0 | int |
| isCall | 打开页面类型,呼叫或接听界面,false=>呼叫界面,true=>接听界面 | 否 | false | boolean |
| AudioPath | 接听,自定义铃声本地绝对路径, | 否 | 空 | string |
| enableVibrator | 接听,是否禁用手机震动,false=>开启,true=>禁止 | 否 | false | boolean |
| enableAudio | 接听,是否禁用手机播放铃声,false=>开启,true=>禁止 | 否 | false | boolean |
| enableGSensor | 视频通话,是否开启重力感应,关开启,你的手机旋转,对方看到你的画面,也自动调整角度显示,false=>关闭重力感应,true=>开启 | 否 | false | boolean |
| isCloudMixture | 视频通话,用于设置是否开启混合流,混合流在开启云端录制时有效,会把多个视频录制成一个视频,关闭混合流云端录制时,每一个用户的视频都是独立的。 | 否 | false | boolean |
| endTime | 一对一通话新版中有效,设置最大通话时间,单位:秒,大于0有效,设置后会显示以倒计时的方式显示时间 | 否 | 0 | int |
主定义美颜效果参数说明 setBeautyStyle
setBeautyStyle:{"beautyStyle":1,beautyLevel:6,whitenessLevel:4,ruddinessLevel:3}| 参数名 | 说明 |
|---|---|
| beautyStyle | 美颜风格,0=>光滑或者 1=>自然,光滑风格磨皮更加明显,适合娱乐场景 |
| beautyLevel | 美颜级别,取值范围0 - 9; 0表示关闭,1 - 9值越大,效果越明显。 |
| whitenessLevel | 美白级别,取值范围0 - 9;0表示关闭,1 - 9值越大,效果越明显。 |
| ruddinessLevel | 红润级别,取值范围0 - 9;0表示关闭,1 - 9值越大,效果越明显。 |
多人视频界面底部5个按钮的显示或隐藏.buttons
buttons:{"float":0,"beauty":0,"videoEnable":0,"mic":0,"camera":0}| 参数名 | 说明 |
|---|---|
| float | 叠格按钮,0=>显示,1=>隐藏 |
| beauty | 美颜按钮,0=>显示,1=>隐藏 |
| videoEnable | 屏蔽视频按钮,0=>显示,1=>隐藏 |
| mic | 静音按钮,0=>显示,1=>隐藏 |
| camera | 前后摄像头切换按钮,0=>显示,1=>隐藏 |
视频通话清晰度设置
-
videoFps
15fps或20fps,5fps以下,卡顿感明显。10fps以下,会有轻微卡顿感。20fps以上,则过于浪费(电影的帧率为24fps)。
-
videoBitrate
用来获得更好的清晰度观感, 默认是600kbps , kbps(千比特每秒),又称千比特率,指的是数字信号的传输速率, 越大清晰度越高,可能会出现网络跟不上卡顿的问题,不必设置太大.
一对一视频通话,按钮下方提示文字设置
| 参数名 | 按钮说明 | 文字设置 |
|---|---|---|
| cancelButtonText | 取消按钮 | "取消" |
| hangUpText | 挂断按钮 | "挂断" |
| leftButtonText | 左边按钮 | "切换到语音#切换到视频" |
| rightButtonText | 右边按钮 | "切换摄像头#免提" |
- 表格中的# 符号是 "|"
{
cancelButtonText:"取消",
hangUpText:"挂断",
leftButtonText:"拒绝|切换到语音|静音",
rightButtonText:"接听|切换摄像头|免提"
}
// 英文语言提示,例如:
{
leftButtonText:"Reject|Switch to Voice|Mute",
rightButtonText:"Answer|Switch Camera|Speaker",
cancelButtonText:"Cancel",
hangUpText:"Hang Up"
}
一对一语音通话,按钮下方提示文字设置
| 参数名 | 按钮说明 | 文字设置 |
|---|---|---|
| cancelButtonText | 取消按钮 | "取消" |
| hangUpText | 挂断按钮 | "挂断" |
| leftButtonText | 左边按钮 | "静音" |
| rightButtonText | 右边按钮 | "免提" |
{
cancelButtonText:"取消",
hangUpText:"挂断",
leftButtonText:"拒绝|静音",
rightButtonText:"接听|免提"
}
// 英文语言提示,例如:
{
leftButtonText:"Reject|Mute",
rightButtonText:"Answer|Speaker",
cancelButtonText:"Cancel",
hangUpText:"Hang Up"
}
8. 回调 ret
{"code":1,"您主动退出了当前视频通话"}{"code":2,"sdkAppId 不能为空,如没有请到腾讯云申请"}{"code":3,"参数不能为空"}{"code":4,"成功进入房间"}{"code":5,"对方已连接上当前视频通话",time:"00:00"}{"code":6,"对方已挂断当前视频通话",time:"00:00"}腾讯云多人聊天室说明
1. 创建房间或加入房间
plug.joinRoom({
"userid":"Android_trtc_02",
"roomid":110235,
"usersig":"eJxlj01Pg0AURff8CjJbjTw*pqBJF4Bt2oYO0VZiupkQZsDRFugwSIvxv6vYRBLf9pzce9*Hpus62kabmzTLqrZUVJ1rjvQ7HQG6-oN1LRhNFbUl*wf5qRaS0zRXXA7QxBhbAGNHMF4qkYuL4ZdMVt*JSqqMgjUSG-ZGh7bfJAfAmriu544VUQxwPXsIl0HotPmRRbPbpyohoQ1xN9k6ULwuCjWvcdT3L8TuyGFlJL7wN9FpTfAiXzHjuXls5oHc3**DHemS*OrYBgXjuziu*qXhFdPpqFKJA7*85oJju545HvTOZSOqchAsMLFp2fBzSPvUvgB1pGCH"
},ret=>{
}
)参数说明
- userid => 用户ID
- roomid => 房间ID, 数字,随便定义
- usersig => 用户加密串
用户创建房间 和 其他用户 进入房间都是同样方法,只要房间ID 相同即可, 房主以第一个进入房间的为主。
回调参数
{"code":0,"msg":"进入房间成功"} ,{"code":1,"msg":"进入房间失败"}当有新用户加入时
{"code":101,
"msg":"有用户加入房间",
"newsUserid":"iOS_trtc_04", //当前加入的用户
"list":["Android_trtc_02","iOS_trtc_04"] //目前在线用户数组
}当有用户离开时
{"code":102,
"msg":"有用户离开房间",
"outUserid":"iOS_trtc_04", //当前离开的用户
"list":["Android_trtc_02"] //目前在线用户数组
}主动离开房间
{"code":1,"msg":"离开房间成功"}被踢出房间
{"code":3,"msg":"被踢出房间"}2. 退出房间
plug.exitRoom();用户关闭页面时,必须调用退出房间,不如不会真正的离开房间,还占用资源。
3. 设置切换音频通道
//0=>代表扬声器,1=> 听筒
plug.setAudioRoute({route:0},ret=>
{
}); 4. 设置聊天禁言
all=>代表禁止所有人发言,其他代表禁止单个用户ID , mute : 0=>代表禁言,1=> 开启发言
plug.muteRemoteAudio({"userid":"all",mute:0},ret=>{
_this.tip=JSON.stringify(ret);
});
5. 设置踢出用户
踢出某个用户, userid:all 时代表踢出所有人 ,其他代表单个用户ID
const _this=this;
plug.removeUser({"userid":"iOS_trtc_04"},ret=>{
_this.tip=JSON.stringify(ret);
});
6. 设置本地音频是否开启,
mute : 0=>代表静音,1=> 开启声音 ,
const _this=this;
plug.muteLocalAudio({mute:1},ret=>{
_this.tip=JSON.stringify(ret);
});
8. 用户名,用户头像,房主,允许房间人数 部分,一些建议。
可以新建一个表,记录创建房间的表, 例如:
-
userid => 房主用户ID
-
roomid => 房间号,
-
num => 允许聊天的人数,
-
live => 在线人数记录
-
text => 房间介绍
-
time => 创建房间时间 等等
-
一些需要的信息, 在用户创建房间时,先把房间数据提交到服务器,再返回打开聊天室页面。
-
用户头像这些,可以根据在线的用户id ,到用户表中拉取图片.
-
人数限制方面, 可以在用户加入前,先访问服务器获取房间信息的在线人数,是否达标,如果没有则让他进入房间。

目前提供的自定义方法
-
自定义模式 只能在 nvue 页面中使用。liveroom 标签作为主屏,用来显示视频的view.
-
radius 属性设置,是否圆角显示
<liveroom radius="false" ref="livePusher" ></liveroom> -
liveroom-sub 标签用来作副屏,显示小视频的view,例如视频通话中,另一方的小视频窗口.
-
radius 属性设置,是否圆角显示
<liveroom-sub radius="false" ref="liveroomsub" ></liveroom-sub> -
通过 ref 方式来获取标签对象。
this.view=this.$refs.livePusher;
方法介绍
| 方法名称 | 说明 |
|---|---|
| enterRoom | 进入房间 |
| exitRoom | 退出房间 |
| switchRole | 切换角色 |
| switchRoom | 切换房间 |
| connectOtherRoom | 请求跨房通话 |
| disconnectOtherRoom | 退出跨房通话 |
| setDefaultStreamRecvMode | 设置订阅模式(需要在进入房前设置才能生效) |
| startPublishing | 开始向腾讯云直播 CDN 上发布音视频流 |
| stopPublishing | 停止向腾讯云直播 CDN 上发布音视频流 |
| startPublishCDNStream | 开始向非腾讯云 CDN 上发布音视频流 |
| stopPublishCDNStream | 停止向非腾讯云 CDN 上发布音视频流 |
| setMixTranscodingConfig | 设置云端混流的排版布局和转码参数 |
| startPreview | 开启本地摄像头的预览画面(移动端) |
| updatePreview | 更新本地摄像头的预览画面 |
| stopPreview | 停止摄像头预览 |
| switchCamera | 切换前后摄像头 |
| snapshot | 获取当前推流视频的快照 |
| deleteSnapshot | 删除快照产生的图片资源 |
| setBeauty | 美颜级别 |
| setWhiteness | 美白级别 |
| setRuddy | 红润级别 |
| setVideoMuteImage | 设置本地画面被暂停期间的替代图片 |
| setVideoEncoderMirror | 设置编码器输出的画面镜像模式 |
| setVideoEncoderRotation | 设置视频编码器输出的画面方向 |
| setRemoteRenderParams | 设置远端画面的渲染模式 |
| setLocalRenderParams | 设置本地画面的渲染参数 |
| setNetworkQosParam | 设置网络质量控制的相关参数 |
| setVideoEncoderParam | 设置视频编码器的编码参数 |
| setWatermark | 添加水印 |
| playMusic | 播放背景音乐 |
| pauseMusic | 暂停播放 |
| resumeMusic | 恢复播放 |
| stopMusic | 停止播放 |
| seekMusic | 跳转播放 |
| getMusicDurationInMS | 获取当前路径音频时长 |
| setAllMusicVolume | 设置所有背景音乐的本地音量和远端音量的大小 取值范围为0 - 100 |
| setVoiceEarMonitorVolume | 通过该接口您可以设置耳返特效中声音的音量大小。 |
| setVoicePitch | 该接口可以设置语音音调,用于实现变调不变速的目的 |
| setVoiceReverbType | 设置人声的混响效果 |
| setMusicPlayoutVolume | 设置某一首背景音乐的本地音量的大小 |
| setMusicPublishVolume | 设置某一首背景音乐的远端音量的大小 |
| setMusicPitch | 调整背景音乐的音调高低 |
| setMusicSpeedRate | 调整背景音乐的变速效果 |
| sendCustomCmdMsg | 使用 UDP 通道发送自定义消息给房间内所有用户 |
| sendSEIMsg | 使用 SEI 通道发送自定义消息给房间内所有用户 |
| startSpeedTest | 开始进行网络测速(进入房间前使用) |
| stopSpeedTest | 停止网络测速 |
| startRemoteView | 订阅远端用户的视频流,并绑定视频渲染控件 |
| updateRemoteView | 更新远端用户的视频渲染控件 |
| stopRemoteView | 停止订阅远端用户的视频流,并释放渲染控件 |
| muteRemoteVideoStream | 暂停/恢复订阅远端用户的视频流 |
| muteAllRemoteVideoStreams | 暂停/恢复订阅所有远端用户的视频流 |
| setGSensorMode | 设置重力感应的适配模式 |
| stopAllRemoteView | 停止订阅所有远端用户的视频流,并释放全部渲染资源 |
| startLocalAudio | 开启本地音频的采集和发布 |
| stopLocalAudio | 停止本地音频的采集和发布 |
| muteLocalAudio | 暂停/恢复发布本地的音频流 |
| muteRemoteAudio | 暂停/恢复播放远端的音频流 |
| muteAllRemoteAudio | 暂停/恢复播放所有远端用户的音频流 |
| setAudioRoute | 设置音频路由 |
| setRemoteAudioVolume | 设定某一个远端用户的声音播放音量 |
| setAudioCaptureVolume | 设定本地音频的采集音量 |
| getAudioCaptureVolume | 获取本地音频的采集音量 |
| setAudioPlayoutVolume | 设定远端音频的播放音量 |
| enableAudioVolumeEvaluation | 启用音量大小提示 |
| startAudioRecording | 开始录音 |
| stopAudioRecording | 停止录音 |
| startLocalRecording | 开启本地媒体录制 |
| stopLocalRecording | 停止本地媒体录制 |
| checkAudioCapabilitySupport | 音频能力类型 |
| isFrontCamera | 判断当前是否为前置摄像头(仅适用于移动端) |
| getCameraZoomMaxRatio | 获取摄像头的最大缩放倍数(仅适用于移动端) |
| setCameraZoomRatio | 设置摄像头的缩放倍数(仅适用于移动端) |
| isAutoFocusEnabled | 查询是否支持自动识别人脸位置(仅适用于移动端) |
| enableCameraAutoFocus | 开启自动对焦功能(仅适用于移动端) |
| setCameraFocusPosition | 设置摄像头的对焦位置(仅适用于移动端) |
| enableCameraTorch | 开启/关闭闪光灯,也就是手电筒模式(仅适用于移动端) |
| setSystemVolumeType | 设置音频路由(仅适用于移动端) |
回调事件
-示例
<liveroom ref="livePusher"
@onError="onError"
>
</liveroom>
| 事件名称 | 说明 |
|---|---|
| onError | 错误事件回调 |
| onWarning | 警告事件回调 |
| onEnterRoom | 进入房间成功与否的事件回调 |
| onExitRoom | 离开房间的事件回调 |
| onSwitchRole | 切换角色的事件回调 |
| onSwitchRoom | 切换房间的结果回调 |
| onConnectOtherRoom | 请求跨房通话的结果回调 |
| onDisConnectOtherRoom | 结束跨房通话的结果回调 |
| onRemoteUserEnterRoom | 有用户加入当前房间 |
| onRemoteUserLeaveRoom | 有用户离开当前房间 |
| onUserVideoAvailable | 某远端用户发布/取消了主路视频画面 |
| onUserSubStreamAvailable | 某远端用户发布/取消了辅路视频画面 |
| onUserAudioAvailable | 某远端用户发布/取消了自己的音频 |
| onFirstVideoFrame | SDK 开始渲染自己本地或远端用户的首帧画面 |
| onFirstAudioFrame | SDK 开始播放远端用户的首帧音频 |
| onSendFirstLocalVideoFrame | 自己本地的首个视频帧已被发布出去 |
| onSendFirstLocalAudioFrame | 自己本地的首个音频帧已被发布出去 |
| onRemoteVideoStatusUpdated | 远端视频状态变化的事件回调 |
| onNetworkQuality | 网络质量的实时统计回调 |
| onStatistics | 音视频技术指标的实时统计回调 |
| onConnectionLost | SDK 与云端的连接已经断开 |
| onTryToReconnect | SDK 正在尝试重新连接到云端 |
| onConnectionRecovery | SDK 与云端的连接已经恢复 |
| onSpeedTest | 服务器测速的结果回调 |
| onCameraDidReady | 摄像头准备就绪 |
| onMicDidReady | 麦克风准备就绪 |
| onAudioRouteChanged | 当前音频路由发生变化(仅适用于移动设备) |
| onUserVoiceVolume | 音量大小的反馈回调 |
| onRecvCustomCmdMsg | 收到自定义消息的事件回调 |
| onMissCustomCmdMsg | 自定义消息丢失的事件回调 |
| onRecvSEIMsg | 收到 SEI 消息的回调 |
| onStartPublishing | 开始向腾讯云直播 CDN 上发布音视频流的事件回调 |
| onStopPublishing | 停止向腾讯云直播 CDN 上发布音视频流的事件回调 |
| onStartPublishCDNStream | 开始向非腾讯云 CDN 上发布音视频流的事件回调 |
| onStopPublishCDNStream | 停止向非腾讯云 CDN 上发布音视频流的事件回调 |
| onSetMixTranscodingConfig | 设置云端混流的排版布局和转码参数的事件回调 |
| onLocalRecordBegin | 本地录制任务已经开始的事件回调 |
| onLocalRecording | 本地录制任务正在进行中的进展事件回调 |
| onLocalRecordComplete | 本地录制任务已经结束的事件回调 |
可以在腾讯云后台生成一些测试帐号
腾讯云实时音频通话控制后台:https://console.cloud.tencent.com/trtc

- 示例和方法,参考示例工程中的



 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)





 下载 3687
下载 3687
 赞赏 1
赞赏 1

 下载 10005
下载 10005












 赞赏 0
赞赏 0



 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号