更新记录
4.0.0(2024-11-19)
- 优化安卓端支持在 "targetSdkVersion" : 33 以上版本打包使用。
3.9.0(2024-07-18)
- 修复安卓端 位置服务提示框,在横屏时,显示错位的问题。
3.8.9(2024-07-01)
- 修复了 CPCL 指令打印在斑马 ZEBRA 打印机中打印完成后标签纸多走一点距离的问题。
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 14.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:未测试 | 适用版本区间:9 - 17 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
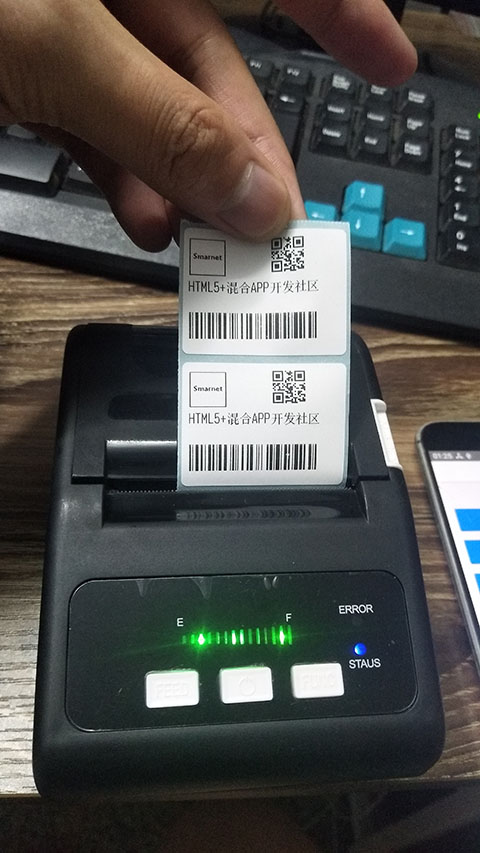
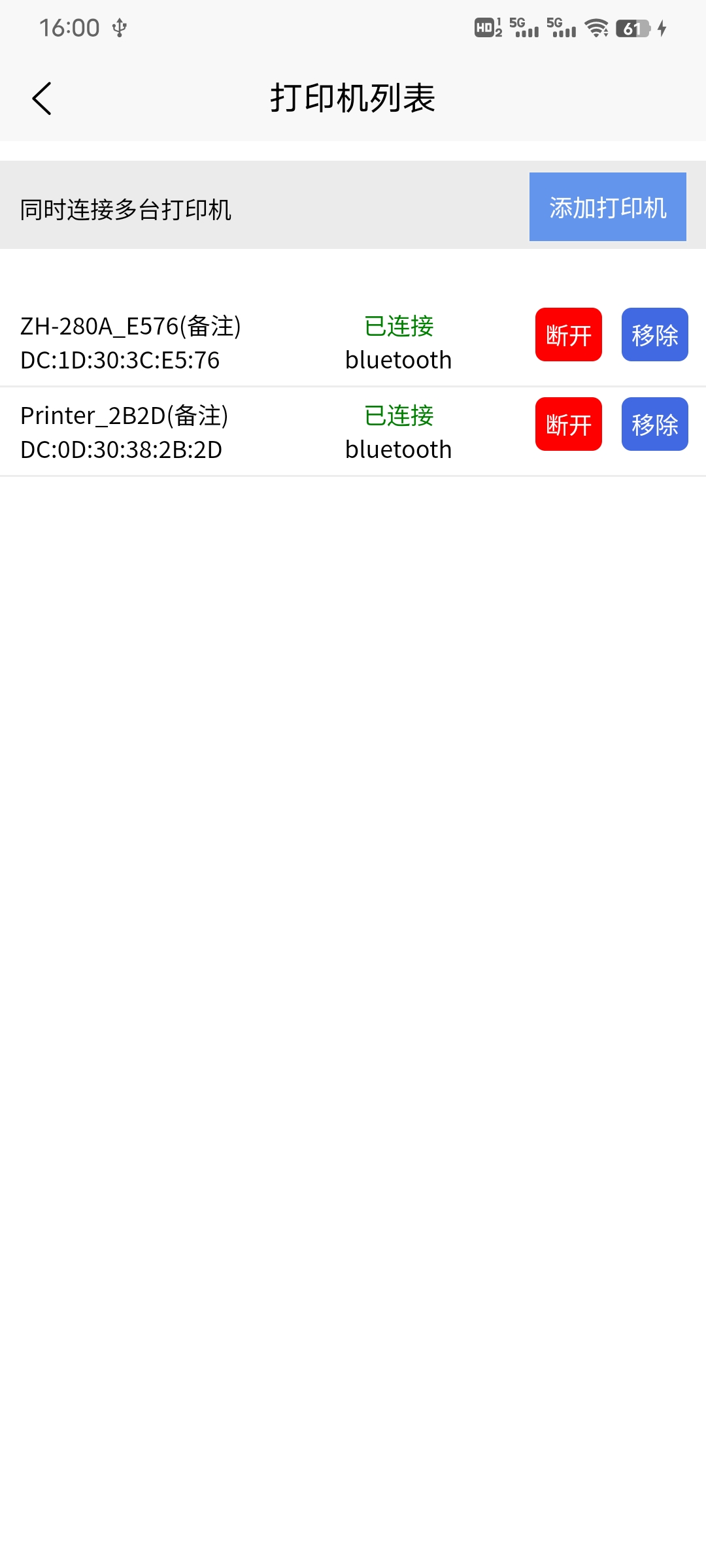
Android 和 IOS 佳博小票 / 标签 打印机插件,安卓端支持同时连接多台打印机,详细可参考示例项目

提醒. IOS 版本需要设置蓝牙权限, 在配置文件 manifest.json 中 ios 项添加以下内容,如果没有添加,使用蓝牙时,否则会导致应用闪退。
"ios" : {
"privacyDescription" : {
"NSBluetoothPeripheralUsageDescription" : "是否允许获取蓝牙用于连续打印机?",
"NSBluetoothAlwaysUsageDescription" : "是否允许获取蓝牙用于连续打印机?"
},
"UIBackgroundModes" : [ "bluetooth-central" ]
}
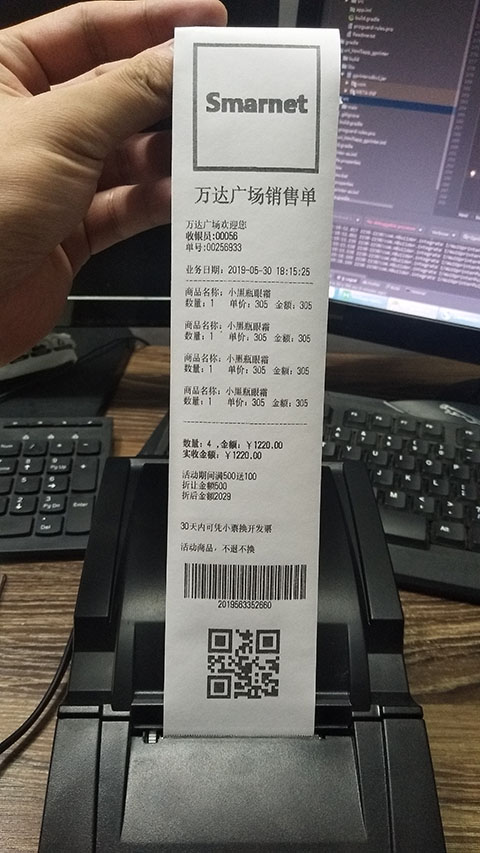
[58mm 小标样版]

[80mm 小标样版]

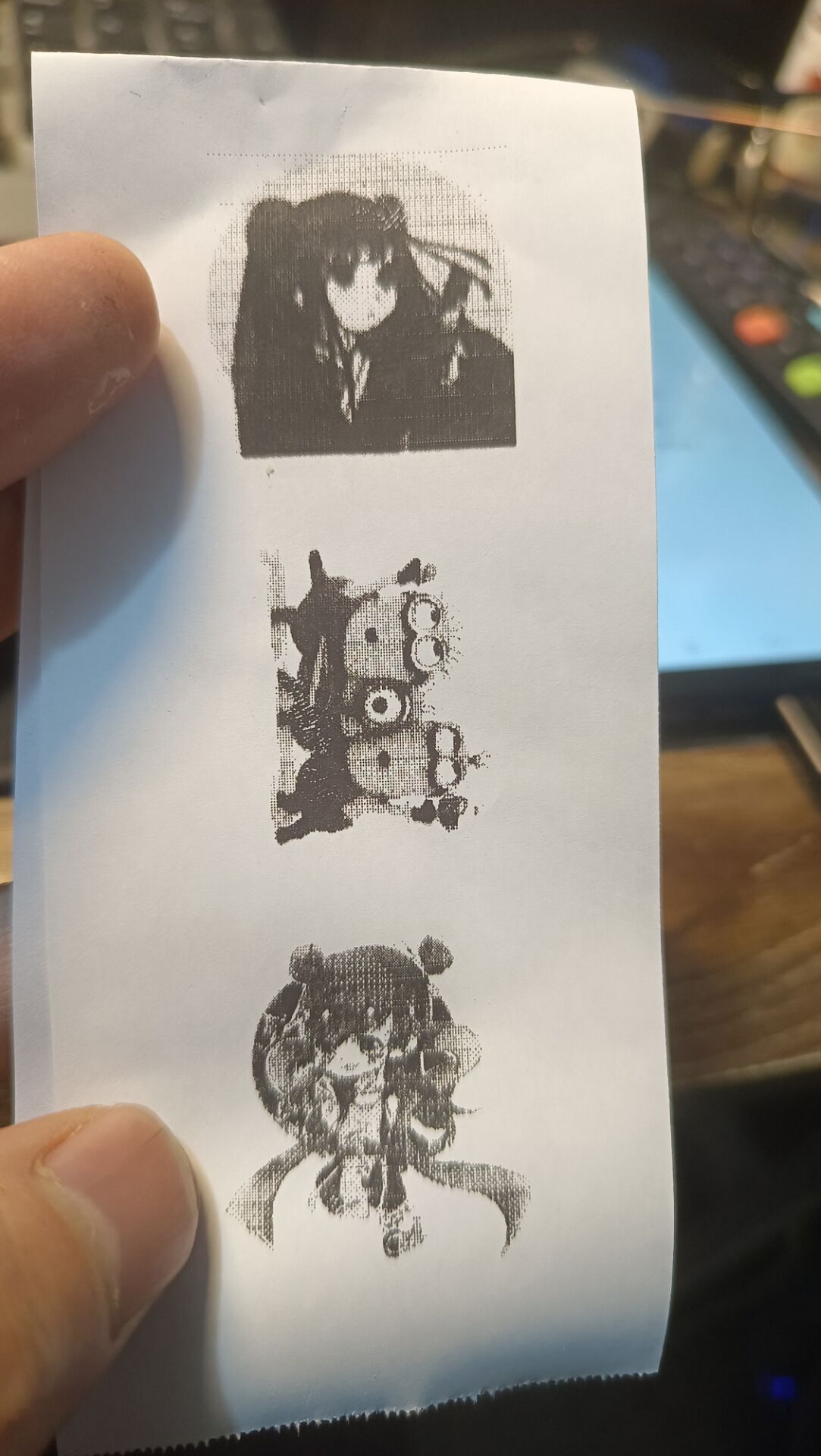
[自定义字体打印]

1. 插件说明
一、实例化插件
const plug= uni.requireNativePlugin('Html5app-Gprinter'); 2.本插件方法介绍
| 方法名称 | 说明 |
|---|---|
| BluetoothPort | 打开默认的蓝牙搜索框-连接打印机 |
| connectIP | 网关-端口连接打印机 |
| SerialPort | 串中-连接打印机 |
| connectDevices | 蓝牙 MAC 地址连接打印机 |
| printer | 打印小票 或 标签纸 |
| state | 查询连接状态 |
| writePDFToEsc | 打印pdf 文档,小票打印 仅支持android 端 |
| writePDFToTsc | 打印pdf 文档,标签打印 仅支持android 端 |
| writeTSC | 纯TSC 指令,只适用标签打印 |
| writeCPCL | 纯CPCL 指令,只适用面单标签打印 |
| disconnect | 断开打印机连接 |
| pairedDevices | 获取已配对的蓝牙设备,仅支持Android |
| searchDevices | 搜索蓝牙设备 |
| cancelSearch | 取消搜索 |
一、打开蓝牙默认的搜索界面,搜索蓝牙打印机 ,setBackgroundColor:是蓝牙搜索界面头部背景颜色,默认为:蓝色 ,安卓有效.
plug.BluetoothPort({setBackgroundColor:"#2088d2"},result=>{
result //返回值
});返回 JSON 格式 : {"code":"1","msg":"未连接"} 状态码
| 状态码 | 说明 |
|---|---|
| 0 | 已连接打印机,重新选择请先断开打印机 |
| 1 | 未连接 |
| 2 | 连接中,请稍等... |
| 3 | 已连接 |
| 4 | 打印机连接失败,请检查打印机后再试 |
自动连接蓝牙打印机
- 为了避免重复打开蓝牙搜索框, 在第一次连接蓝牙时,会返回一个 mac 参数,保存这个值,之后连接打印机时,不需要再打开蓝牙搜索框了,直接传 mac 这个值,就可以实现自动连接。
- 可以在第一次连接失败时,实现重复自动连接打印机。
//连接打印机
plug.connectDevices({address:address},ret=>{
console.log(JSON.stringify(ret));
});二、网关端口连接打印机, 有些打印机不支持蓝牙的,可以usb 线连接电脑打印的,可以设置局域网端口打印,使用时手机wifi 连接和电脑同一段ip地址,例如:192.168.0.xxx
//端口网络连接
plug.connectIP({ip:"",port:""},result=>{
});- 参数说明:ip => 局域网ip地址,port=> 端口 , 参数留空则打开默认的输入框,手动填写ip地址和端口
三、UBS 安卓端连接打印机
plug.connectUSB({setBackgroundColor:"#2088d2"},ret=>{
});

3、查询打印器状态
plug.state({},result=>{
result //返回值
});返回 JSON 格式 :
{"code":1,"msg":"打印机已断开"}
{"code":3,"msg":"打印机已连接"}4、断开打印机
plug.disconnect({},result=>{});
返回 JSON 格式 :{"code":"1","msg":"打印机已断开"} ,这个代表已经断开。

5、打印图片说明
- 支持网络图片, 一般不建议使用网络图片,因为网络图片下载需时间,会导致延迟。
https://www.html5-app.com/gprinter.png- 本地图片,相对地址需要转为绝对路径
var filePath=plus.io.convertLocalFileSystemURL("_doc/06e43dddb107.png");
或者
var filePath=plus.io.convertLocalFileSystemURL("static/gprinter.png");base64 图片打印 ,格式必须包含 data:image/png;base64 开头才可以识别到。
data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAMAAAADACAYAAABS3GwHAAAABGdBTUEAALGPC/xhBQAAAAlwSFlzAAAOxAAADsQBlSsOGwAACklJREFUeF7tnDty20gURRuzFtGByyugViA5ceTUGRVKiTOHk01ChXbm1NEkllYgrUClQNReOAD1GZDqBrrFCwrXPKxSlcsEH1+f2wd/sFrWr8ALAntK4K89HTfDhsCKAAIwEfaaAALsdfwMHgGYA3tNoGofBFdVtdcwGPx+EGif92ELsB+ZM8oEAQESC 打印 pdf 小票文档 writePDFToEsc
let filePath=plus.io.convertLocalFileSystemURL("static/pdfFile.pdf");
plug.writePDFToEsc({filePath:filePath,width:400},ret=>{
});
TSC 打印 pdf 标签文档 writePDFToTsc
let filePath=plus.io.convertLocalFileSystemURL("static/pdfFile.pdf");
plug.writePDFToTsc({filePath:filePath,width:400},ret=>{
});
CPCL 打印 pdf 标签文档 writePDFToCpcl
let filePath=plus.io.convertLocalFileSystemURL("static/pdfFile.pdf");
plug.writePDFToCpcl({filePath:filePath,width:400},ret=>{
});
纯 TSC 指令打印 ,支持android 和 ios
- 纯TSC 指令打印,需要对TSC 指令熟悉,可以使用更多指令方法,可以参考示例项目下的,TSC 指令文档说明。
- 每一行指令 都要加上 \n 为结束,不要使用 \r\n ,结束只留 \n 就可以。
let tsc="SIZE 40 mm,15 mm \n GAP 2 mm,0 mm \n CLS\n TEXT 50,50,\"4\",0,1,1,\"DEMO FOR TEXT\" \n PRINT 1 \n";
plug.writeTSC({"tsc":tsc},ret=>{
});
纯 CPCL 指令打印 ,支持android 和 ios
- 纯CPCL 指令打印,需要对CPCL 指令熟悉,可以使用更多指令方法,可以参考示例项目下的,CPCL 指令文档说明。
- 每一行指令 都要加上 \n 为结束,不要使用 \r\n ,结束只留 \n 就可以。
// 16进制字符串图片
let img="0000000000000000000000000000000000000000000000000000000000000000000000000000003FFFFFFFFFFFFFFFFFFFFFFFFC3FFFFFFFFFFFFFFFFFFFFFFFFC3FFFFFFFFFFFFFFFFFFFFFFFFC3000000000000000000000000C3000000000000000000000000C3000000000000000000000000C3000000000000000000000000C3000000000000000000000000C3000000000000000000000000C3000000000000000000000000C3000000000000000000000000C3000000000000000000000000C3000000000000000000000000C3000000000000000000000000C3000000000000000000000000C3000000000000000000000000C3000000000000000000000000C3000000000000000000000000C3000000000000000000000000C3000000000000000000000000C3000000000000000000000000C3000000000000000000000000C3000000000000000000000000C3000000000000000000000000C3000000000000000000000000C3000000000000000000000000C3000000000000000000000000C3000000000000000000000000C3000000000000000000000000C3000000000000000000000000C3000000000000000000000000C3000000000000000000000000C3000000000000000000000000C3000000000000000000000000C3000000000000000000000000C3000000000000000000000000C3000000000000000000000000C3000000000000000000000000C3000000000000000000000000C3000F80000000000000000000C3003FC0000000000000000800C3007FC0000000000000003800C3007000000000000000003800C300700630C0783939C0307E00C3007C07FBF1FC3FBBE0FCFF00C3007F07FFF1FE3FBFF1FEFF00C3001F871E790E3CBCF38E3800C30007C71C780F383873FF3800C30003E71C39FF383873FF3800C30001E71C39FF383873FE3800C30041E71C3B8F383873803800C30063C71C3BCF383873C63D00C3007FC71C39FF383871FE1F00C3003F071C38E7383870780F00C3000000000000000000000000C3000000000000000000000000C3000000000000000000000000C3000000000000000000000000C3000000000000000000000000C3000000000000000000000000C3000000000000000000000000C3000000000000000000000000C3000000000000000000000000C3000000000000000000000000C3000000000000000000000000C3000000000000000000000000C3000000000000000000000000C3000000000000000000000000C3000000000000000000000000C3000000000000000000000000C3000000000000000000000000C3000000000000000000000000C3000000000000000000000000C3000000000000000000000000C3000000000000000000000000C3000000000000000000000000C3000000000000000000000000C3000000000000000000000000C3000000000000000000000000C3000000000000000000000000C3000000000000000000000000C3000000000000000000000000C3000000000000000000000000C3000000000000000000000000C3000000000000000000000000C3000000000000000000000000C3000000000000000000000000C3000000000000000000000000C3000000000000000000000000C3000000000000000000000000C3000000000000000000000000C3000000000000000000000000C3000000000000000000000000C3000000000000000000000000C3000000000000000000000000C3FFFFFFFFFFFFFFFFFFFFFFFFC3FFFFFFFFFFFFFFFFFFFFFFFFC3FFFFFFFFFFFFFFFFFFFFFFFFC000000000000000000000000000000000000000000000000000000000000000000000000000000";
// CPCL 指令打印标签, 详细的CPCL 指令说明,参考CPCL 指令说明书
let str="! 0 200 200 210 1 \n";
str+="TEXT \"0\" 0 30 40 你好啊!中国 \n";
str+="EG 13 104 50 80 "+img+" \n";
str+="BARCODE 128 1 1 50 160 80 HORIZ \n";
str+="TEXT 7 0 210 140 HORIZ \n";
str+="BARCODE QR 160 160 M 2 U 6 \n";
str+="MA,15233sdd \n"
str+="ENDQR \n";
str+="PRINT \n";
console.log(str);
plug.writeCPCL({"cpcl":str},function(e){
console.log(JSON.stringify(e));
});
- CPCL 提供本地打印图片
//打印本地图片
let img=plus.io.convertLocalFileSystemURL("static/gprinter.png");
let str="! 0 200 200 320 1 \n";
str+="TEXT \"0\" 0 30 40 这是多张打印示例第一张 \n";
str+="EG 100 60 80 "+img+" \n"; //例如 100代表图片宽度 60代表坐标x=60, 80代表坐标 y=80, 后面是本地图片路径
str+="PRINT \n";- 多张不同的CPCL 标签打印, 把每一张的cpcl 标签再放进一个大的数组中。
let datas=[];
let str="! 0 200 200 320 1 \n";
str+="TEXT \"0\" 0 30 40 这是多张打印示例第一张 \n";
str+="EG 100 60 80 "+img+" \n"; //例如 100代表图片宽度 60代表坐标x=60, 80代表坐标 y=80, 后面是本地图片路径
str+="PRINT \n";
datas.push(str);
str="! 0 200 200 320 1 \n";
str+="TEXT \"0\" 0 30 40 这是多张打印示例第二张 \n";
str+="EG 100 60 80 "+img+" \n"; //例如 100代表图片宽度 60代表坐标x=60, 80代表坐标 y=80, 后面是本地图片路径
str+="PRINT \n";
datas.push(str);
plug.writeCPCL({"cpclList":datas},function(e){
console.log(JSON.stringify(e));
_this.tip=JSON.stringify(e);
});
7、获取已配对的蓝牙设备
plug.pairedDevices(function(e){
console.log(JSON.stringify(e));
if(e.code=="0")
{
_this.data=e.list;
}else
{
uni.showToast({title:"未有配对的设备",icon:"none"});
}
});- 返回一个数组
{"list":[{"address":"88:2D:53:26:DC:08","deviceName":"xiaodu-A1-4867"}],"code":0}
{"msg":"未有已配对的设备","code":1}8、自定义 搜索蓝牙设备
//搜索蓝牙设备
plug.searchDevices(function(e){
console.log(JSON.stringify(e));
if(e.code=="0")
{
_this.data=e.list;
}else
{
uni.showToast({title:e.msg,icon:"none"});
}
});- 返回一个数组
{
"list":
[
{"address":"88:2D:53:26:DC:08","deviceName":"xiaodu-A1-4867"},
{"address":"54:19:C8:DF:55:82","deviceName":"vivo X9"}
],
"msg":"搜索中",
"code":"0"
}
{"msg":"搜索结束","code":"2"}9、取消搜索
//取消搜索
plug.cancelSearch();10、打印小票
plug.printer({"ESC":data,"openbox":0,isArray:false},result=>{
result //返回值
});- openbox => 是否开启钱箱,0. 不开启,1. 打印前开启,2. 打印后开启
- isArray => 提交的打印数组是否是多个小票的数组,false 不是,单一张打印,true 是多张数组一起批量打印。
参数是一个 数组包含JSON 格式的 小票打印数据,
6. 小票制作格式说明
首先,先定义一个数组, var data=[]; //定义一个数组, 数组主要为了装每一行的内容 var line={}; //定义一个JSON,用来生成每一行的内容
一共包含 单行文字,单行文字并排,图片,条型号,二维码 这几行打印。
例如:要创建一行文字
//制作小票格式,
var data=[]; //定义一个数组
var line={}; //每添加一个,代表一行字
1.要创建一行文字
line.text="万达广场销售单"; // 内容
line.center="center"; // 文字居中方式:center=> 居中,left=> 靠左 ,right=> 靠右
line.font="max"; //文属性:max=> 特大加粗字, normal=> 默认普通字 ,bold=> 普通加粗字,underline=> 带下巴线的字,underline|bold=>带下巴线且加粗字
line.bottom="2"; //底部行距离
line.reversemode=1; // 是否反白 1 或 0
line.rightspacing=10; //设置字符右间距
line.zoom="2"; //字体放大等级 1~7。
line.rotatin=1; // 文字90度旋转,0=>不变,1=> 90度旋转
data.push(line); //每添加一个,代表一行字
line={};
line.text="简单的文字,这样就可以";
line.center="left";
line.font="normal";
line.bottom="1";
data.push(line);
line={}; //添加新行时,清空一下
2. 创建一个并排的文字表格式
line={};
line.title=["数量:1", "单价:305", "金额:305"]; // 并排一起
line.left=[0, 30, 60]; // 第一个是0不用改,第二参考对应上面第二参数,距离第一个参数的距离
line.center="left"; // 文字居中方式:center=> 居中,left=> 靠左 ,right=> 靠右
line.font="normal"; //文属性:max=> 特大加粗字, normal=> 默认普通字 ,bold=> 普通加粗字,underline=> 带下巴线的字,underline|bold=>带下巴线且加粗字
line.bottom="2"; //底部行距离
data.push(line); //每添加一个,代表一行字
3. 如果需要靠左显示,又 靠右边显示这样设置
line={};
line.title=["现金找零","4.90"];
line.font="normal";
line.pageWidth="--------------------------------";
line.bottom="1";
data.push(line);
pageWidth参数是用来横量小票纸宽度
4. 创建一个图片行
//加入图片
line={};
line.image="http://www.html5-app.com/gprinter.png"; //支持本地图片和 网络图片地址,PNG 格式黑白Logo图片
line.width="350"; //图片宽度,高度默认随宽度变化
line.center="center";
line.bottom="2";
data.push(line);
5.创建一个条型码
//加入条型码
line={};
line.barcode="2019563352660"; // 数据编号
line.type="CODE128"; //条型码类型:CODE128,CODE93,CODE39,UPCA,UPCE,EAN13,EAN8,ITF
line.height="100"; // 条型码高度
line.position="BELOW"; //条型号编号是否显示: BELOW => 显示在条型码下方,ABOVE=> 显示在条型码上方,NO_PRINT=> 不显示
line.width="2"; //条型宽度,这里的宽指的是 条型码 竖条的宽度,不是整个条型码的宽度
line.center="center";
line.bottom="2";
data.push(line);
6. 创建二维码
line={};
line.qrcode="www.html5-app.com"; //内容
line.size="10"; //二维码大小
line.center="center";
line.bottom="0";
data.push(line);
5、打印标签
plug.printer({"TSC":data},result=>{
result //返回值
});多标签打印
把每一个 data 标签数组,再放进一个大的数据组中。6. 标签纸制作格式说明
TSC 指令代表标签打印, ESC 指令代表 小票打印
1.打印标签格式, 首先,先确定使用的标签纸规格,是多大的。
//制作标签格式, var data=[]; //定义一个数组 var line={}; //每添加一个,代表一个元素
2.设置标签纸大小 ,必填写
//设置标签纸大小, 80mmx55mm 纸大小
line={};
line.width=80; //单位mm
line.height=55; //单位mm
line.gap=3; //标签纸之间,间隙长度 mm
//line.bline=0; //如果是黒标,设置这个,line.bline=0;line.gap=-1; 如果是间隔标签需要去掉
line.page=1; //打印几份
line.direction=0; , //上下反面打印,0=>正方向,1=> 反方向
line.x=0; //初始坐标 左距离 x 值
line.y=0; //初始坐标 顶部距离 y 值
data.push(line); //这个配置只需添加一个即可。3. 添加文字
line={};
line.text="HTML5+混合APP开发社区";
line.rotation=0; // 角度:有四个值:0,90,180,270
line.x=150; //横坐标,用于定位
line.y=20; //纵坐标, 用于定位
line.xscal=1; //横向加大,用于加大字体 :取值:1-10.
line.yscal=1; //纵向加大, 用于加大字体:取值:1-10.
data.push(line); //每添加一个,代表一元素4.添加图片
line={};
line.image="http://www.html5-app.com/gprinter.png";
line.x=20; //横坐标
line.y=20; //纵坐标
line.width=120; // 图片大小
data.push(line);5.添加条型码
line={};
line.barcode="2019563352660";
line.x=20; //横坐标
line.y=140; //纵坐标
line.type="CODE128"; //条型码类型
line.height=100; //条型码高度
line.width=2;
line.readable=true; //是否显示文字在条型下方
line.rotation=0; // 角度:有四个值:0,90,180,270
data.push(line);6.加入二维码
line={};
line.qrcode="www.html5-app.com";
line.x=320; //横坐标
line.y=140; //纵坐标
line.width=6; //二维码大小
line.rotation=0; // 角度:有四个值:0,90,180,270
data.push(line);7.添加黑块
line={}; line.addBar={x:2,y:2,width:200,height:4}; //x 左距离,y 顶部距离,width 宽度,height 高度 data.push(line);
8.添加方框
line={}; line.addBox={x:10,y:15,xend:140,xend:50,thickness:2}; //x 左坐标,y 顶坐标,xend 结束x坐标,xend 结束y坐标, thickness 矩形线的厚度 data.push(line);
这里的布局采用的是绝对定位, 从左上角0,0 开始计算,通过坐标把文字或图片或条型码二维码,放到相应的位置上。

扫一扫下载安卓DEMO 示例 体验
uniapp 原生插件如何使用,可以参考这个:https://ask.dcloud.net.cn/article/36106


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(1)
赞赏(1)





 下载 3687
下载 3687
 赞赏 1
赞赏 1

 下载 10002
下载 10002












 赞赏 0
赞赏 0



 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号