更新记录
1.0.5(2021-10-15) 下载此版本
删除主页面中无用的样式,以免误会
1.0.4(2021-03-09) 下载此版本
1、更新element js css fonts至最新版; 2、增加自定义表头示例
1.0.3(2021-03-03) 下载此版本
初始版本 实现排序、固定表头、数值格式化功能
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| app-vue | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | √ | × | × | × | × |
renderjs-element-demo
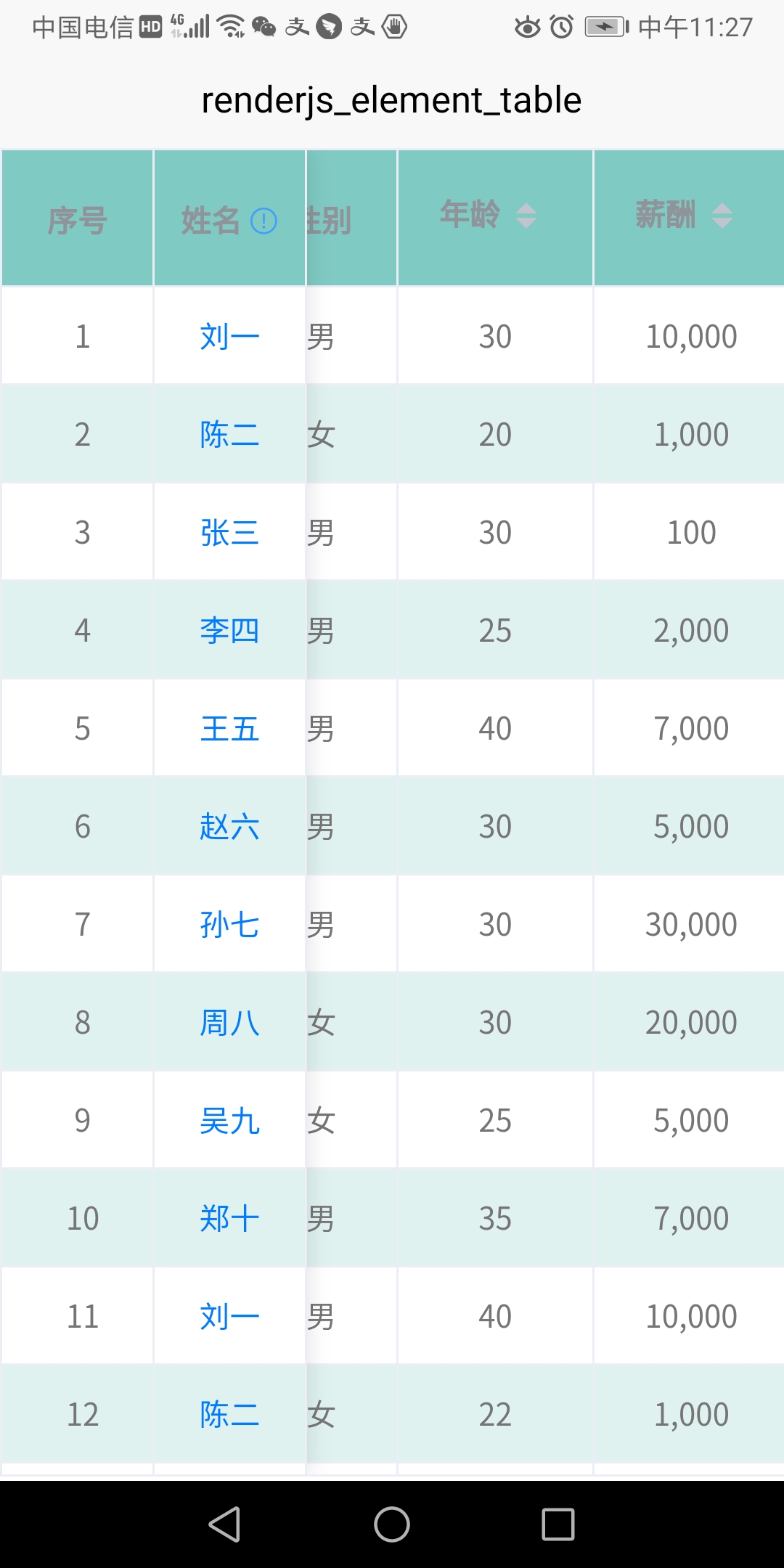
基于 uni-app 2.5.5+ renderjs 实现的 element_table 示例
简要说明
- element table是element UI的其中一个组件,功能强大,早期在个人负责的5+app项目中使用比较多。但因为组件使用了dom,windows等方法,故只能使用renderjs的模式将其集成在uniapp项目中
- 本人提供的示例只是说明如何在uniapp中使用element table,并实现了简单的功能,没有对element table底层进行任何调整。
- renderjs的教程请看uniapp官方文档
- 表格模板的教程请看element table官方文档
- 本示例能正常使用的情况下,不再发布新版。(除非uniapp官方发布重大更新导致renderjs模式失效)
本示例已实现的功能
- 排序
- 数值格式化
- 固定表头、固定前两列
- 自定义样式(第二列字体蓝色)
- 自定义表头(加入element字体)
注意事项
- 仅支持 App、H5 端


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 2330
下载 2330
 赞赏 0
赞赏 0

 下载 8955982
下载 8955982
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号