更新记录
1.0(2023-09-05)
下载此版本
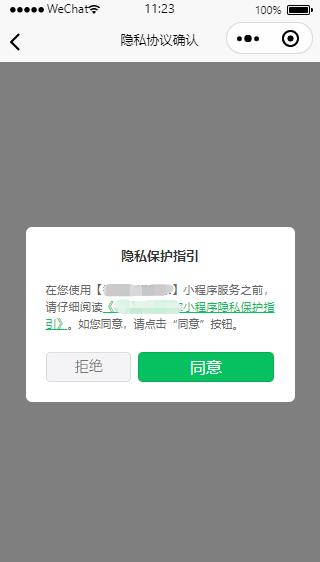
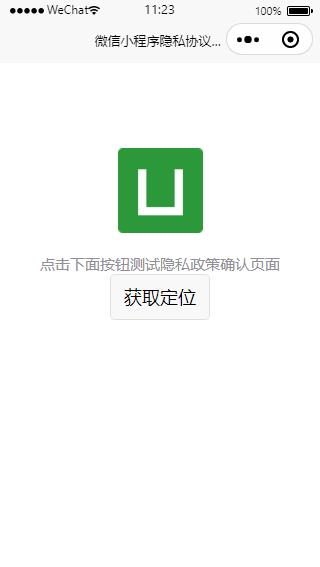
初始版本,提供完整示例,点击定位按钮跳转到统一的隐私政策确认页面进行后续的操作。
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| × |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
项目说明:
2023年8月10日微信官方发布《关于小程序隐私保护指引设置》的公告,从2023年9月15日起必须用户点击同意隐私保护政策并同步给微信之后,开发者才可以调用微信提供的隐私接口。
目前网上能找到的大多是弹窗组件方式引入,需要在所有涉及隐私接口的页面进行调整,耦合性太大。
本demo是作者在前人基础上(感谢mrTwelve提供的微信小程序隐私协议弹窗组件)研究出的低耦合的解决方案,以非组件方式接入,不需要对原页面进行任何调整。
原理是在onLaunch事件中加入wx.onNeedPrivacyAuthorization全局监听,页面中调用任何需要隐私政策授权的接口,都会跳转到统一的隐私政策确认页面进行后续的操作,对原有页面代码没有任何影响。
本demo修改小程序id后可直接运行,如果同意以后还想测试拒绝的情况,开发者工具中可清除缓存后重新编译,真机上需要删除小程序后再试。
集成进项目操作步骤:
1、将隐私政策确认页面pages/privacy-popup.vue拷贝到项目中,在pages.json中配置相应页面路径及参数
2、在App.vue中加入代码
onLaunch: function() {
wx.onNeedPrivacyAuthorization((resolve) => {
uni.navigateTo({//隐私协议确认所在页面,路径不要搞错!!
url: '/pages/privacy-popup',
extras: {}
})
getApp().globalData.resolvePrivacyAuthorization = resolve;
});
},
3、 manifest.json切换为源码视图中添加usePrivacyCheck
"mp-weixin" : {
"__usePrivacyCheck__": true
}
注意事项:
1.先在小程序后台设置用户隐私保护指引:设置-基本设置-服务内容声明-用户隐私保护指引
2.小程序的基础库版本从 2.32.3 开始支持,所以要选这之后的版本


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)


 下载 2330
下载 2330
 赞赏 0
赞赏 0

 下载 8956970
下载 8956970
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号