更新记录
1.0.0(2021-01-12) 下载此版本
初次更新
平台兼容性
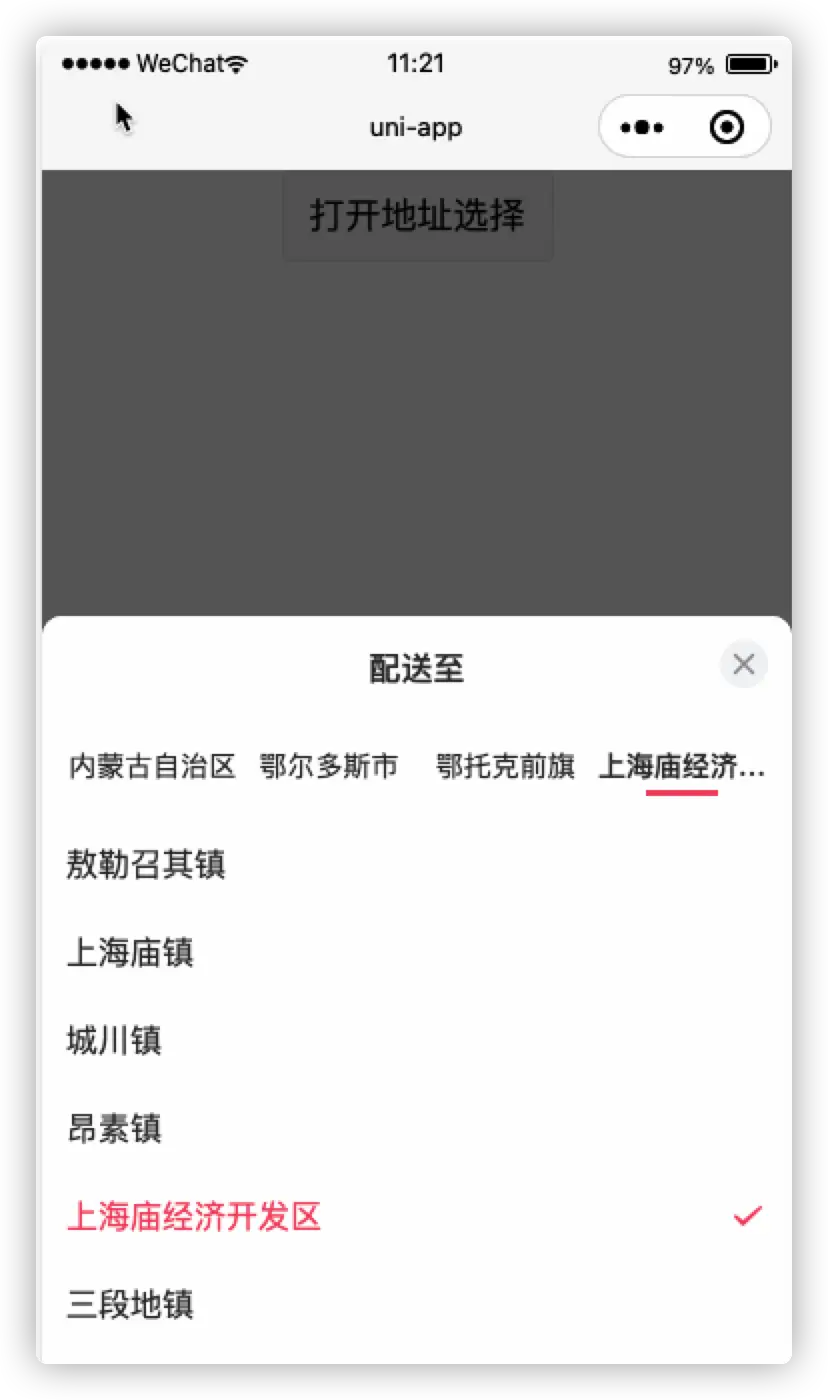
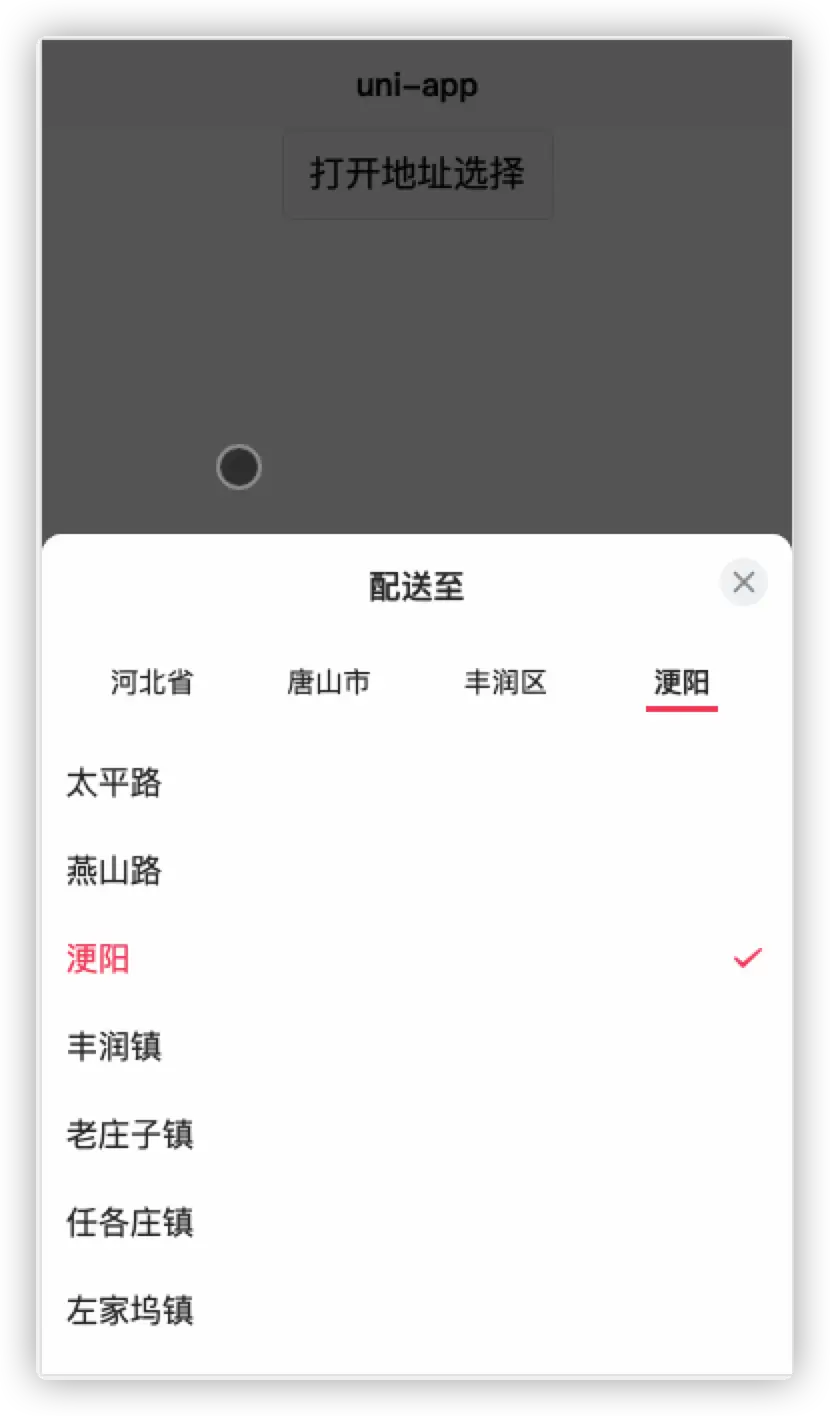
省市区街道四级地址选择器(附带node服务端)
1.0.0
使用平台
- 小程序
- H5
使用场景
- 需要弹窗选择地址的时候
使用方法
<view class="content">
<button @click="openRegion">打开地址选择</button>
<regionWindow ref="region"></regionWindow>
</view>import regionWindow from '@/components/region-window/index.vue'
export default {
components:{regionWindow},
methods: {
openRegion(){
this.$refs.region.open()
}
}
}属性
| 名称 | 功能 | 默认值 | 可选值 | 备注 |
|---|---|---|---|---|
| defaultAddress | 默认地址 | {province:null,city:null,district:null,street:null} | 地址对象 | 不传入默认地址默认打开省的列表 |
事件
| 名称 | 功能 | 返回值 |
|---|---|---|
| @finish | 选择地址完成 | 返回地址对象,例如如下 |
@finish返回值格式
{
province:{city_id:345,name:"天津市"'},
city:{city_id:346,name:"市辖区"},
district:{city_id:354,name:"河东区"},
city:{city_id:356,name:"大直沽街道"}
}服务端
服务端放置在根目录的getRegion.zip压缩包中,解压后进入getRegion目录,执行以下命令即可运行地址服务
npm install
node index.js服务端口默认使用3000,需要修改服务端口的可进入index.js里面自行修改


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(1)
赞赏(1)


 下载 2999
下载 2999
 赞赏 1
赞赏 1

 下载 8957326
下载 8957326
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号