更新记录
0.5.4(2021-01-08) 下载此版本
- 修复ImgUrl显示问题
- 添加导出图像形状设置属性
- 优化若干样式
0.5.3(2021-01-07) 下载此版本
取消关闭事件
0.5.2(2021-01-07) 下载此版本
13
查看更多平台兼容性
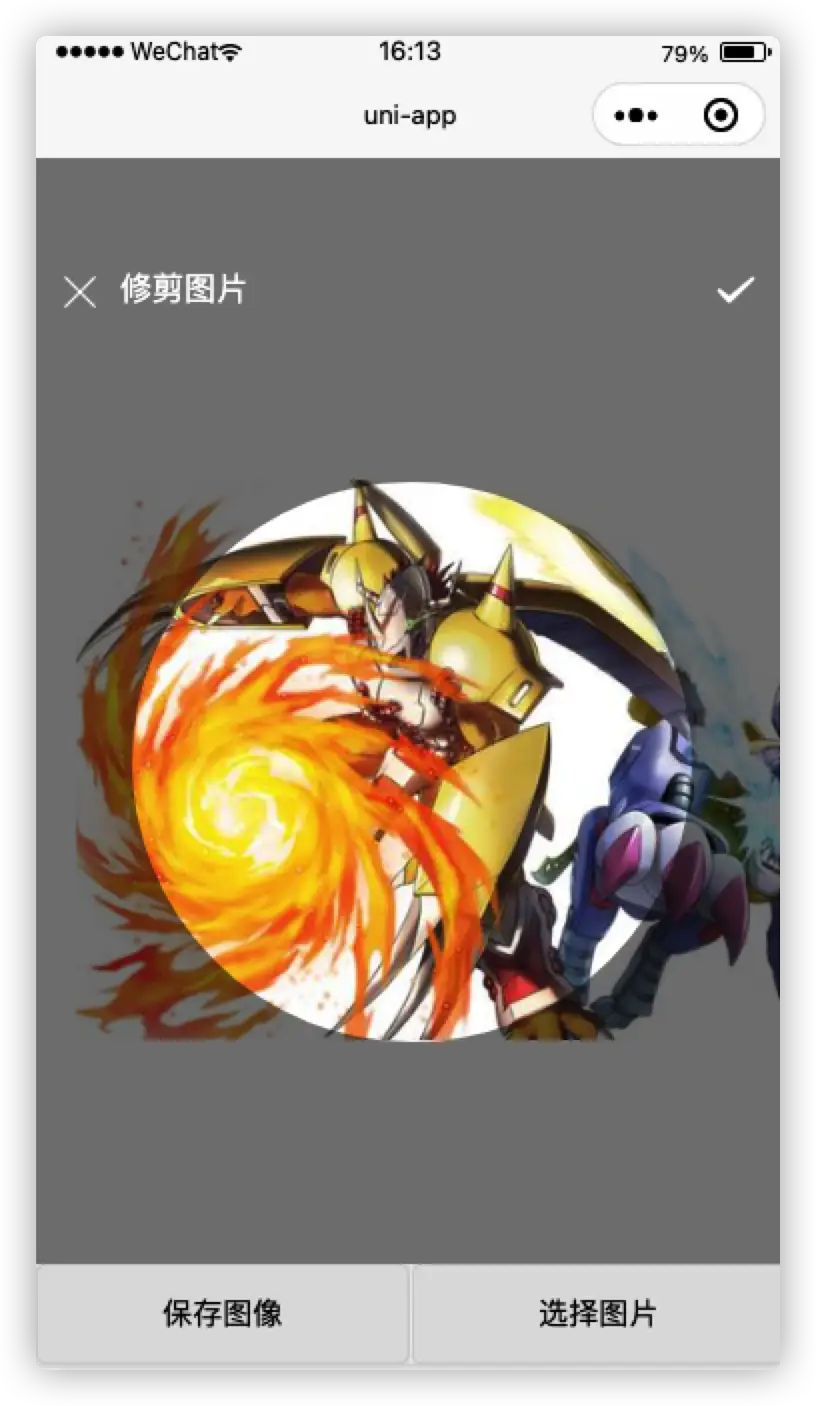
圆形图片裁切插件使用说明
0.5.4文档
适用平台
- 小程序
- H5
使用场景
- 圆形图像编辑时,需要拖动和缩放图片查看编辑效果
- 页面为全屏的
使用方法
html
<Cropper
v-if="showCropper"
@close="showCropper=false"
@drawSuccess="drawSuccess"
@drawFail="drawFail"
@uploadSuccess="uploadSuccess"
@uploadFail="uploadFail"
shape="circle"
imgUrl="/static/circle-avatar-cropper/baolong.jpg"
></Cropper>script
import Cropper from '@/components/circle-avatar-cropper/cropper.vue'
export default {
components:{Cropper},
data() {
return {
showCropper: false
}
},
onLoad() {
},
methods: {
drawSuccess(res){console.log('裁切成功',res)},
drawFail(res){console.log('裁切失败',res)},
uploadSuccess(res){console.log('上传成功',res)},
uploadFail(res){console.log('上传失败',res)}
}
}参数
| 名称 | 功能 | 默认值 | 可选值 |
|---|---|---|---|
| shape | 裁切形状 | circle | circle,square |
| imgUr | 默认显示图片 | 空字符 | 字符串 |
| useUpload | 是否使用上传 | false | 布尔值 |
| header | 上传的请求头 | 空对象 | 包含请求头信息的对象 |
| name | 上传文件的键名 | file | 字符串 |
| formData | 自定义上传内容 | 空对象 | 对象 |
事件
| 名称 | 功能 | 返回值 |
|---|---|---|
| @drawSuccess | 裁切成功 | uni.canvasToTempFilePath转换图片后带有tempFilePath的对象 |
| @drawFail | 裁切失败 | 无 |
| @uploadSuccess | 上传成功 | 调用uni.uploadFile上传成功后获得的对象 |
| @uploadFail | 上传失败 | 无 |
| @close | 点击关闭 | 无 |
注意事项
- 小程序存在性能问题,后续有事件,小程序考虑用wsx重新编写
- H5下载图片在不同浏览器存在差异,所以用了长按图片方式实现(试过a标签的下载方法,电脑的浏览器可以,手机的能调出下载框但下载不了)
- 本插件依赖 sass


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)


 下载 2999
下载 2999
 赞赏 1
赞赏 1

 下载 8957403
下载 8957403
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号