平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| √ | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
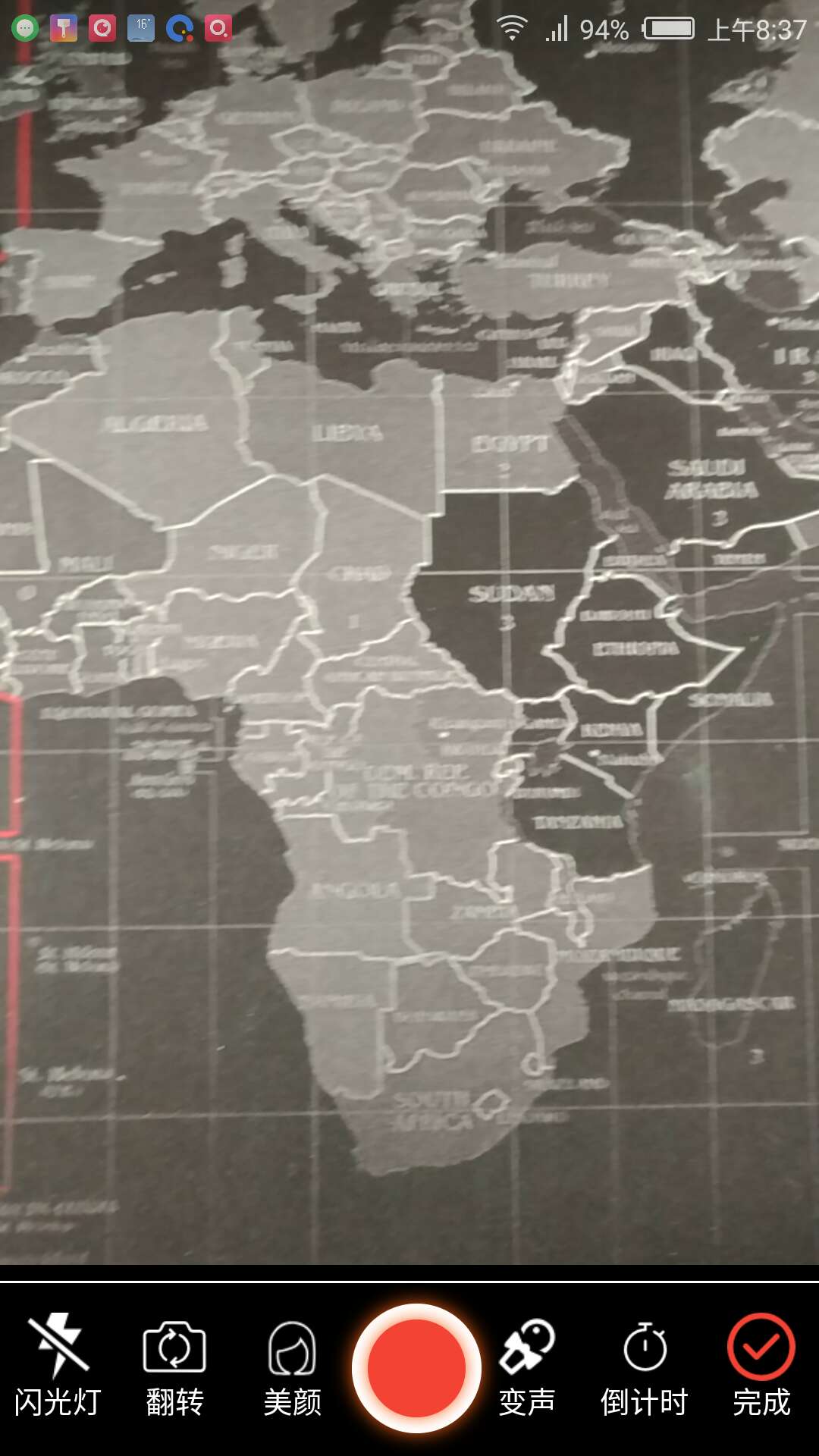
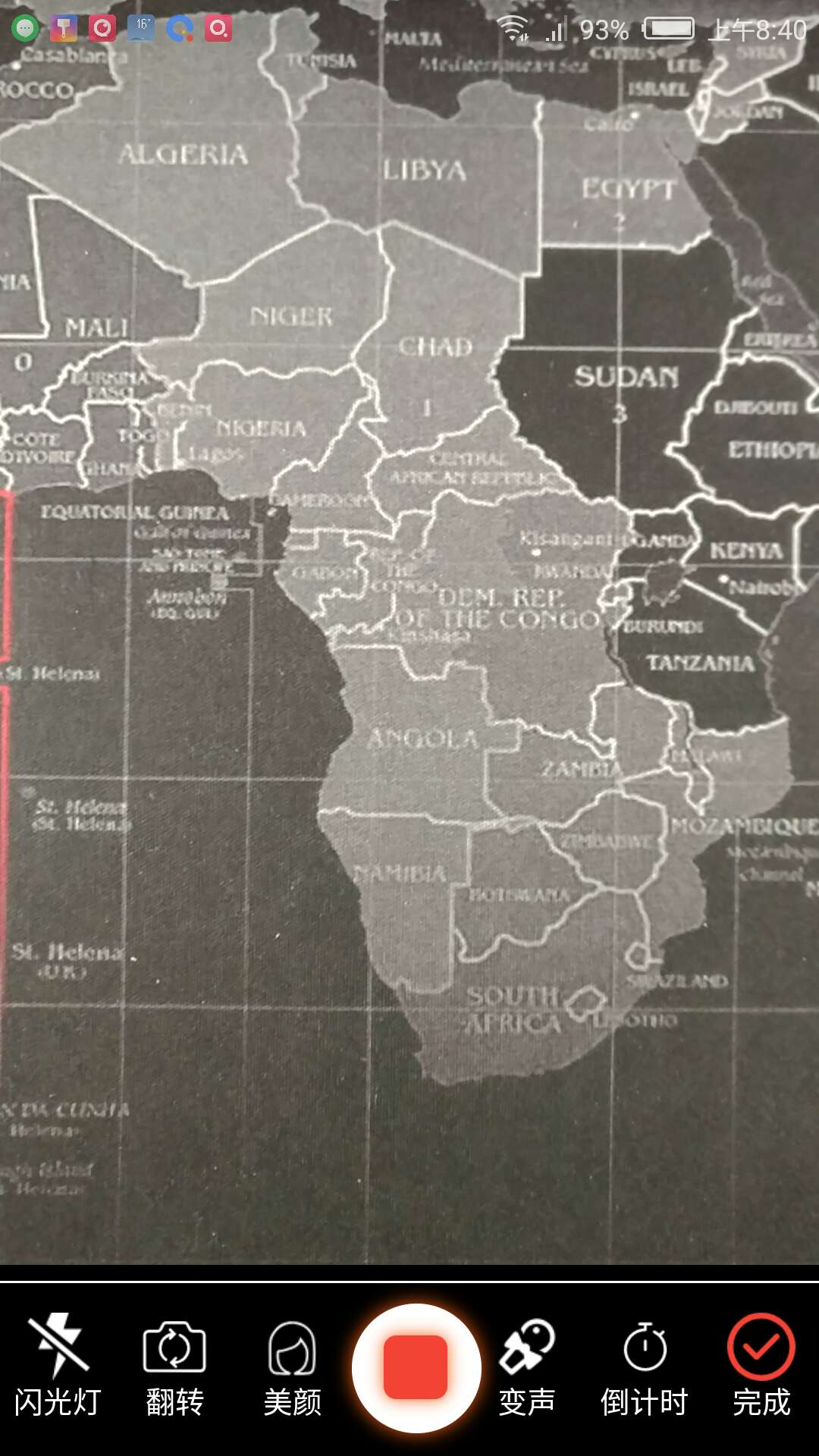
直播控件-Android集成腾讯直播SDK,功能更强大
简介:移动直播 (Mobile Live Video Broadcasting,MLVB) SDK 是腾讯云直播服务 (LVB) 在移动场景的延伸, 集成了腾讯云直播的推流、拉流、变声、美颜、录屏等能力(详见下方文档),为您提供针对移动场景的高质量直播服务,快速满足手机直播的需求。
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
- 付费原生插件目前不支持离线打包。
- Android 离线打包原生插件另见文档 https://ask.dcloud.net.cn/article/35763
- iOS 离线打包原生插件另见文档 https://ask.dcloud.net.cn/article/35764
原生插件集成方法
参考教程:https://ask.dcloud.net.cn/article/35412
特别声明:
- 此款插件为原生商用插件,如有需求请付费使用
-
直播兴趣爱好者可参考我的另一款免费插件: 免费视频直播插件:https://ext.dcloud.net.cn/plugin?id=226
如有其他需求联系:QQ:1262880469
使用方法
module方式使用
引用方式:
const lite = uni.requireNativePlugin('yk-txlivepusher');示例代码:
<script>
const lite = uni.requireNativePlugin('yk-txlivepusher');
export default {
data() {
return {
swichvoices:0,//变声控件
voices:0,//变声
beautifuls:0,//美颜
flashlighton:0,//闪光灯
begin:false,//开始录制
complete:false,//录制完毕
pause:false,//暂停推流
}
},
onLoad(res) {
this.plusReady()
},
methods: {
/**
* 创建LivePusher对象 即推流对象
*/
plusReady(){
lite.load(
{
isOritationLanscape:false,
p_left: 0, //视频左侧边距
p_top: 0, //视频顶侧边距
p_w: uni.getSystemInfoSync().windowWidth, //视频宽,0为父窗口宽
p_h:uni.getSystemInfoSync().windowHeight- 15 //视频高,0为父窗口高 uni.getSystemInfoSync().windowHeight-15 + 'px',
},
result => {
console.log(JSON.stringify(result));
}
);
},
/**
* 闪光灯
*/
swichflashlight(){
if(this.flashlighton==0){
this.flashlighton=1
}else{
this.flashlighton=0
}
console.log(this.flashlighton)
lite.switchflash({
flag: this.flashlighton //0:关闭闪光灯,1:打开闪光灯
},
result =>{
console.log(JSON.stringify(result));
})
},
/**
* 变声
*/
switchwhine(type){
if(type==5){
uni.showToast({
title: '变声已关闭',
icon:'none',
duration: 2000,
});
this.swichvoices=0
this.voices=0
return false
}
lite.setvoicechangertype({
type:type==5?'0':type
},
result =>{
uni.showToast({
title: '变声已开启',
icon:'none',
duration: 2000,
});
console.log(JSON.stringify(result));
})
this.swichvoices=0
this.voices=1
},
onsetvoicechangertype(){
this.swichvoices=1
},
//美颜
beautiful(){
if(this.beautifuls==0){
this.beautifuls=1
lite.setbeautyfilter({
style: 0 , //磨皮风格: 0:光滑 1:自然 2:朦胧,
beautyLevel:5 , //磨皮等级: 取值为 0-9.取值为 0 时代表关闭美颜效果.默认值: 0,即关闭美颜效果,
whiteningLevel: 2 , //美白等级: 取值为 0-9.取值为 0 时代表关闭美白效果.默认值: 0,即关闭美白效果,
ruddyLevel: 2 , //红润等级: 取值为 0-9.取值为 0 时代表关闭美白效果.默认值: 0,即关闭美白效果
},
result =>{
console.log(JSON.stringify(result));
})
}
console.log(this.beautifuls)
},
// 开始推流
startPusher(){
//判断是否倒计时开始
if(this.contTime!=''){
if(this.indextu!=1){
this.conttimejs()
}
}else{
this.beginlivepush()
}
},
/**
* 切换摄像头
*/
switchCamera() {
lite.switchcamera(
{},
result =>{
console.log(JSON.stringify(result));
});
},
/**
* 完成录制
*/
upload(){
uni.showModal({
title: '提示',
content: '确定结束吗',
success:(res)=> {
if (res.confirm) {
lite.pause({},
result =>{
console.log(JSON.stringify(result));
}); //暂停推流
this.endlivepush()
} else if (res.cancel) {
console.log('用户点击取消');
}
}
});
},
//结束推流
endlivepush(){
lite.stop({},
result =>{
console.log(JSON.stringify(result));
})//关闭推流控件
lite.unload({},
result =>{
console.log(JSON.stringify(result));
})//销毁推流控件
},
},
components:{
}
}
</script>
类 LiteavsdkModule
-
<!-- -->
详细API-方法概要
限定符和类型 方法和说明 voiddestroy()static intdip2px(android.content.Context context, float dpValue)voidload(com.alibaba.fastjson.JSONObject options, com.taobao.weex.bridge.JSCallback jsCallback)加载直播录制服务voidpause(com.alibaba.fastjson.JSONObject options, com.taobao.weex.bridge.JSCallback jsCallback)暂停直播录制static intpx2dip(android.content.Context context, float pxValue)根据手机的分辨率从 px(像素) 的单位 转成为 dpvoidresum(com.alibaba.fastjson.JSONObject options, com.taobao.weex.bridge.JSCallback jsCallback)恢复直播录制voidsetbeautyfilter(com.alibaba.fastjson.JSONObject options, com.taobao.weex.bridge.JSCallback jsCallback)切换美颜voidsetvoicechangertype(com.alibaba.fastjson.JSONObject options, com.taobao.weex.bridge.JSCallback jsCallback)设置设置变声类型voidstart(com.alibaba.fastjson.JSONObject options, com.taobao.weex.bridge.JSCallback jsCallback)启动直播录制voidstartscreencapture(com.alibaba.fastjson.JSONObject options, com.taobao.weex.bridge.JSCallback jsCallback)启动录屏voidstop(com.alibaba.fastjson.JSONObject options, com.taobao.weex.bridge.JSCallback jsCallback)终止直播录制voidstopscreencapture(com.alibaba.fastjson.JSONObject options, com.taobao.weex.bridge.JSCallback jsCallback)结束录屏voidswitchcamera(com.alibaba.fastjson.JSONObject options, com.taobao.weex.bridge.JSCallback jsCallback)切换前后相机voidswitchflash(com.alibaba.fastjson.JSONObject options, com.taobao.weex.bridge.JSCallback jsCallback)切换闪光灯voidunload(com.alibaba.fastjson.JSONObject options, com.taobao.weex.bridge.JSCallback jsCallback)卸载直播录制服务
-
<!-- ========= CONSTRUCTOR DETAIL ======== -->
<!-- ============ METHOD DETAIL ========== -->
-
<!-- -->
方法详细资料
<!-- -->-
dip2px
public static int dip2px(android.content.Context context, float dpValue)
-
px2dip
public static int px2dip(android.content.Context context, float pxValue)根据手机的分辨率从 px(像素) 的单位 转成为 dp
-
load
public void load(com.alibaba.fastjson.JSONObject options, com.taobao.weex.bridge.JSCallback jsCallback)加载直播录制服务- 参数:
options- {
p_left:视频左侧边距,
p_top:视频顶侧边距,p_w:视频宽,0为父窗口宽,
p_h:视频高,0为父窗口高 }jsCallback- 回馈句柄{code:0成功,msg:信息}
-
unload
public void unload(com.alibaba.fastjson.JSONObject options, com.taobao.weex.bridge.JSCallback jsCallback)卸载直播录制服务- 参数:
jsCallback- 回馈句柄{code:0成功,msg:信息}
-
start
public void start(com.alibaba.fastjson.JSONObject options, com.taobao.weex.bridge.JSCallback jsCallback)启动直播录制- 参数:
options- {push_url:直播地址}jsCallback- 回馈句柄{code:0成功,msg:信息}
-
pause
public void pause(com.alibaba.fastjson.JSONObject options, com.taobao.weex.bridge.JSCallback jsCallback)暂停直播录制- 参数:
jsCallback- 回馈句柄{code:0成功,msg:信息}
-
resum
public void resum(com.alibaba.fastjson.JSONObject options, com.taobao.weex.bridge.JSCallback jsCallback)恢复直播录制- 参数:
jsCallback- 回馈句柄{code:0成功,msg:信息}
-
stop
public void stop(com.alibaba.fastjson.JSONObject options, com.taobao.weex.bridge.JSCallback jsCallback)终止直播录制- 参数:
jsCallback- 回馈句柄{code:0成功,msg:信息}
-
startscreencapture
public void startscreencapture(com.alibaba.fastjson.JSONObject options, com.taobao.weex.bridge.JSCallback jsCallback)启动录屏- 参数:
jsCallback- 回馈句柄{code:0成功,msg:信息}
-
stopscreencapture
public void stopscreencapture(com.alibaba.fastjson.JSONObject options, com.taobao.weex.bridge.JSCallback jsCallback)结束录屏- 参数:
jsCallback- 回馈句柄{code:0成功,msg:信息}
-
switchcamera
public void switchcamera(com.alibaba.fastjson.JSONObject options, com.taobao.weex.bridge.JSCallback jsCallback)切换前后相机- 参数:
jsCallback- 回馈句柄{code:0成功,msg:信息}
-
switchflash
public void switchflash(com.alibaba.fastjson.JSONObject options, com.taobao.weex.bridge.JSCallback jsCallback)切换闪光灯- 参数:
options- {flag:0:关闭闪光灯,1:打开闪光灯}jsCallback- 回馈句柄{code:0成功,msg:信息}
-
setbeautyfilter
public void setbeautyfilter(com.alibaba.fastjson.JSONObject options, com.taobao.weex.bridge.JSCallback jsCallback)切换美颜- 参数:
options- style:磨皮风格: 0:光滑 1:自然 2:朦胧,
beautyLevel:磨皮等级: 取值为 0-9.取值为 0 时代表关闭美颜效果.默认值: 0,即关闭美颜效果,
whiteningLevel:美白等级: 取值为 0-9.取值为 0 时代表关闭美白效果.默认值: 0,即关闭美白效果,
ruddyLevel:红润等级: 取值为 0-9.取值为 0 时代表关闭美白效果.默认值: 0,即关闭美白效果jsCallback- 回馈句柄{code:0成功,msg:信息}
-
setvoicechangertype
public void setvoicechangertype(com.alibaba.fastjson.JSONObject options, com.taobao.weex.bridge.JSCallback jsCallback)设置设置变声类型- 参数:
options- {type:变声类型}jsCallback- 回馈句柄{code:0成功,msg:信息}
-
-
<!-- -->


 收藏人数:
收藏人数:
 购买(
购买( 下载 for 离线打包
下载 for 离线打包
 赞赏(1)
赞赏(1)



 下载 6607
下载 6607
 赞赏 1
赞赏 1

 下载 10005
下载 10005












 赞赏 0
赞赏 0



 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号