更新记录
1.0.0(2020-12-24)
下载此版本
新发
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 2.9.8 app-nvue |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
鸿蒙元服务 |
| × |
× |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
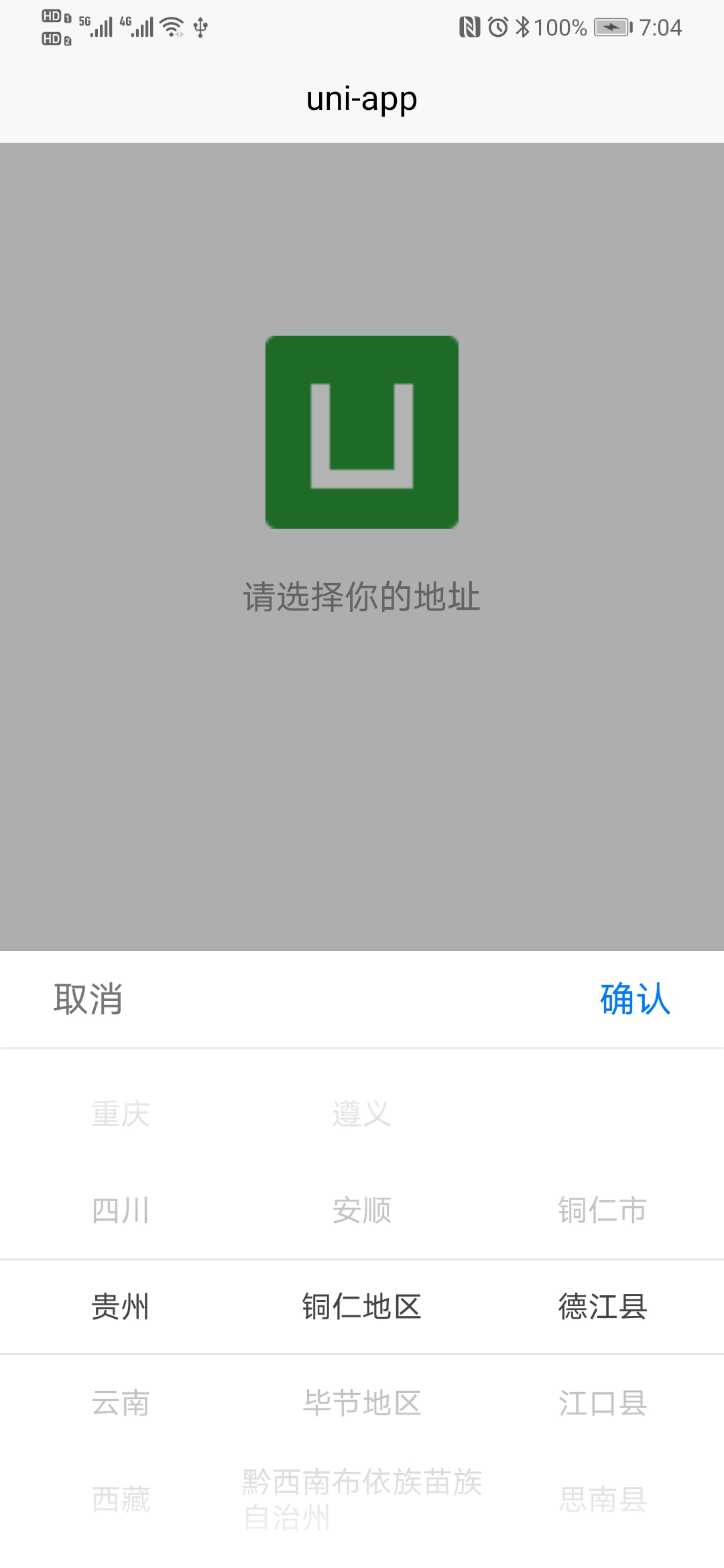
<view class="text-area">
<text class="title" @click="selectAddress">{{address || '请选择你的地址'}}</text>
</view>
<itmister-address-picker ref="addressEl" @confirmChange="confirmChange"></itmister-address-picker>
<script>
import itmisterAddressPicker from '@/components/itmister-address-picker/itmister-address-picker.nvue'
export default {
components:{
itmisterAddressPicker
},
data() {
return {
address:''
}
},
methods: {
// 打开窗口
selectAddress(){
this.$refs.addressEl.show();
},
// 确认选中
confirmChange(address){
this.address = address.province + '/' + address.city + '/' + address.area;
}
}
}
</script>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 1449
下载 1449
 赞赏 0
赞赏 0

 下载 9311600
下载 9311600
 赞赏 1418
赞赏 1418















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号