更新记录
2.0.0(2020-12-26) 下载此版本
1、本重构了动画的实现方式,上一版本用的是改变元素高度实现的动画,作者发现有些不足之处,本次用的是改变元素在Y轴上的位置实现的动画,并优化了弹出和隐藏时动画效果,变得更加柔和。
理论上全端支持,因为整个软件用的都CSS3实现,包括动画。作者只测试了苹果、安卓、微信小程序、H5等,完美兼容。
2、已经使用了上一个版本的朋友,只要把 itmister-datePicker.nvue文件替换就可以了
1.0.0(2020-12-13) 下载此版本
新发
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 2.9.8 app-nvue | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
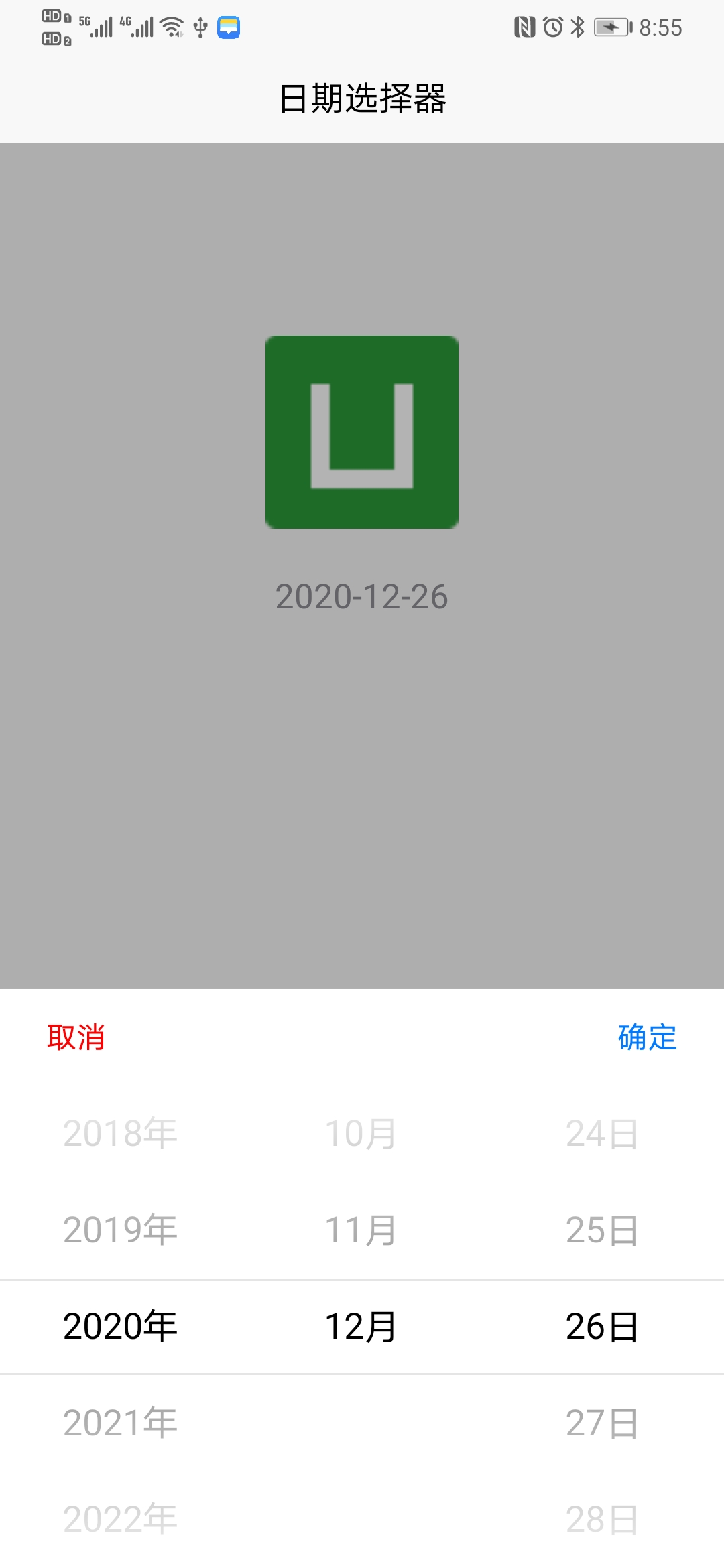
nVue 日期选择器 使用说明
1、引入组件并注册组件
import itmisterDatePicker from '@/components/itmister-date-picker.nvue' // 引入组件
export default {
components:{
itmisterDatePicker, // 注册组件
},
data() {
return {
title: '选择日期',
date:''
}
},
onLoad() {
},
methods: {
// 打开选择器
selectDate(){
this.$refs.dateEl.show();
},
// 选中日期
dateConfirm(date){
this.date = date;
}
}
}2、使用组件
<view class="content">
<image class="logo" src="/static/logo.png"></image>
<view class="text-area">
<text class="title" @click="selectDate">{{date || title}}</text>
</view>
<!-- 使用组件 -->
<itmister-date-picker ref="dateEl" @dateConfirm="dateConfirm"></itmister-date-picker>
</view>3、本重构了动画的实现方式,上一版本用的是改变元素高度实现的动画,作者发现有些不足之处,本次用的是改变元素在Y轴上的位置实现的动画,并优化了弹出和隐藏时动画效果,变得更加柔和。
理论上全端支持,因为整个组件用的都CSS3实现,包括动画。作者只测试了苹果、安卓、微信小程序、H5等,完美兼容。
4、已经使用了上一个版本的朋友,只要把 itmister-datePicker.nvue文件替换就可以了


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 1439
下载 1439
 赞赏 0
赞赏 0

 下载 9025963
下载 9025963
 赞赏 1326
赞赏 1326















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号