更新记录
1.0.8(2020-11-13) 下载此版本
更新bug
1.0.7(2020-09-18) 下载此版本
更新wx小程序bug
1.0.6(2020-09-14) 下载此版本
为什么不能直接导入插件呢
查看更多平台兼容性
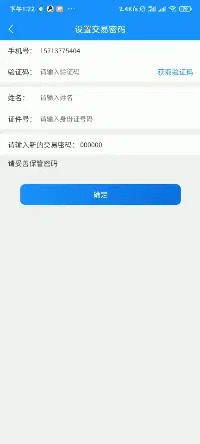
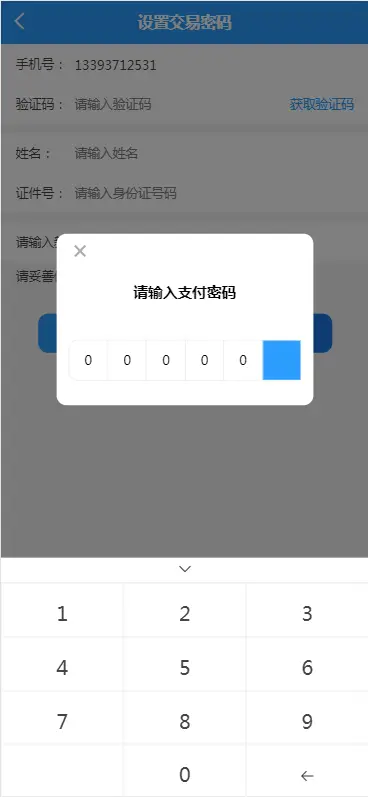
number-jpan
uniapp 数字键盘
前言
进入github下载完整包,地址:github地址 创作不宜,喜欢的给我点个star,坚持更新
使用方法
//引入number-jpan组件
import numberJpan from "@/components/numberJpan/numberJpan.vue";
//注册组件
components:{
'number-jpan':numberJpan
}<number-jpan :length="6" @closeChange="closeChange($event)" :showNum="false" ref="numberPad"></number-jpan>
length: 需要输入多少个字(数字类型)
showNum: 是否显示隐藏输入信息
closeChange: 回调函数通过closeChange的第一个参数可获取值
//初次进入页面触发加载,请将打开加载动画钩子,放入页面
onReady中,放入onLoad中会报错
原因为this.$refs.numberJpan需要找到dom节点,在onLoad时
dom不能保证渲染完毕,在onReady中可在dom渲染完毕才会触发
//打开加载动画
this.$refs.numberJpan.open()
//关闭加载动画
this.$refs.numberJpan.close()
完整代码
<template>
<view class="content">
<button type="default" @tap="open()">弹出吧小宝贝</button>
<view class="">
{{text}}
</view>
<number-jpan :length="6" @closeChange="closeChange($event)" ref="numberPad"></number-jpan>
</view>
</template>
<script>
import numberJpan from "@/components/numberJpan/numberJpan.vue";
export default {
components:{
'number-jpan':numberJpan
},
data() {
return {
text:''
}
},
onLoad() {
},
methods: {
open(){
this.$refs.numberPad.open()//打开数字输入框
//this.$refs.numberPad.close()//关闭数字输入框
},
closeChange(res){
console.log(res)
this.text=res
}
}
}
</script>


 收藏人数:
收藏人数:
 https://github.com/ZhouLiangLiangJS/number-jpan
https://github.com/ZhouLiangLiangJS/number-jpan
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(1)
赞赏(1)



 下载 2096
下载 2096
 赞赏 1
赞赏 1

 下载 9693653
下载 9693653
 赞赏 1529
赞赏 1529















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号