更新记录
1.1.2(2020-11-10) 下载此版本
修复bug
1.1.1(2020-11-09) 下载此版本
更新bug
1.1.0(2020-11-09) 下载此版本
更新点击隐藏需求,更新兼容问题
查看更多平台兼容性
tree-tu-y
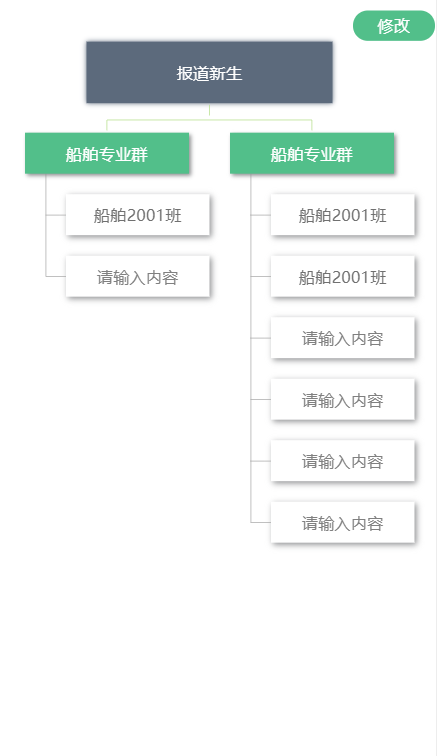
uniapp 纵轴树状图
前言
进入github下载完整包,地址:github地址 创作不宜,喜欢的给我点个star,坚持更新
使用方法
//引入number-jpan组件
import treeTuY from '../../components/treeTuY.vue'
//注册组件
components: {
treeTuY
}<tree-tu-y :serverData="serverData" @dataChange="change"></tree-tu-y>
------------------------------------------------------------------------
serverData: 需要渲染的数据,需要传入指定数据结构(请看下文完整代码)
dataChange: 当数据发生变化时触发第一个参数为新的数据
------------------------------------------------------------------------
完整代码
<template>
<view class="content">
<tree-tu-y :serverData="serverData" @dataChange="change"></tree-tu-y>
</view>
</template>
<script>
import treeTuY from '../../components/treeTuY.vue'
export default {
components: {
treeTuY
},
data() {
return {
serverData: {
title: '报道新生',
ArrC: [{
title: '船舶专业群',
child: [{
title: '船舶2001班'
}]
},
{
title: '船舶专业群',
child: [{
title: '船舶2001班'
},{
title: '船舶2001班'
}
]
}
]
}
}
},
onLoad() {
},
methods: {
change(res){
console.log(res)
}
}
}
</script>


 收藏人数:
收藏人数:
 https://github.com/ZhouLiangLiangJS/treeTuY
https://github.com/ZhouLiangLiangJS/treeTuY
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)



 下载 1989
下载 1989
 赞赏 1
赞赏 1

 下载 8966851
下载 8966851
 赞赏 1304
赞赏 1304















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号