更新记录
1.0.0(2020-07-01) 下载此版本
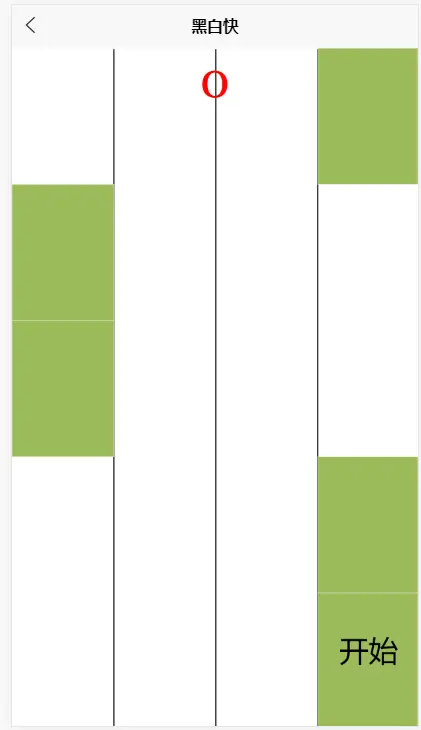
基于renderjs 实现的canvas 黑白块小游戏
有 一点 renderjs 触发事件的函数,如果有这方便需求可以参考一下。
平台兼容性
bw小模板 自己写的测试项目和模板项目 如果有新内容会 实时更新
基于renderjs 实现的canvas 黑白块小游戏
有 一点 renderjs 触发事件的函数,如果有这方便需求可以参考一下。
单纯的小游戏,代码还是比较乱的,没时间整理。不够注释还是有的,也方便理解
之后如果有感兴趣的小游戏 也会尝试整合在这个 模板中
/未导入模板 之后会整合/
一:bw-canvas画线 1:引入模板 import bwCanvasLine from '@/bw/bw-canvas-line/bw-canvas-line.vue'
2:注册模板
components:{
bwCanvasLine
},
3:使用模板
<bwCanvasLine
:width="wbl"
:height="hbl"
@tapcanvas="tapcanvas"
ref="drawLine">
</bwCanvasLine>
示例文件有详细说明,如果还是不明白可以联系我

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 1075
下载 1075
 赞赏 0
赞赏 0

 下载 8968320
下载 8968320
 赞赏 1305
赞赏 1305















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号