更新记录
1.0.0(2020-04-27) 下载此版本
基于vue-video-player 在h5端实现播放视频
平台兼容性
- 使用npm导入vue-video-player npm install vue-video-plauer --save
2.在main。js中需要注册组件和样式 这个videojs.min.css是我在网上下载的最新样式 项目内部有 所有就不用引入其他的样式了 import VideoPlayer from 'vue-video-player'; // require('video.js/dist/video-js.css'); require('static/videojs.min.css'); require('vue-video-player/src/custom-theme.css'); const hls = require('videojs-contrib-hls'); Vue.use(hls) Vue.use(VideoPlayer)
3.注册后,引入bw模板
然后发现报错 找不到 VideoJS.eot 这里很简单,只需要知道这个模板引入的了什么js,就能知道什么js报错了 如果引入的是video.js 就去video.js文件夹去找, 如果是video.min.js就去相应的文件里面找就可以了。
然后只需要找到 video.js/dist/video-js.css 的13行 我也不是很确定,自己当前文件搜索 VideoJS.eot 就可以找到了
,然后改成绝对路径 src: url("~@/node_modules/video.js/dist/font/VideoJS.eot?#iefix") format("eot"); 注意因为 } 在同行,所以别全覆盖了
现在就算是引入成功,可以使用了
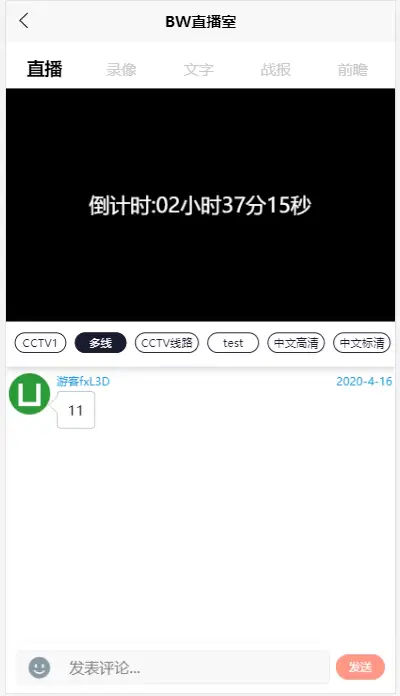
内部暂时有 一个直播室的功能假功能 和一个视频列表功能, 而且写法只支持 vue 不支持nvue 这个播放器也不能引入到app里面 所以兼容性很差 css也不是很好看,我对css不是很敏感。 此模板主要做参考,和提供一点思路,如果有时间或者多人强烈 也会继续优化。不过比较懒,后面在看


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 1075
下载 1075
 赞赏 0
赞赏 0

 下载 8966865
下载 8966865
 赞赏 1304
赞赏 1304















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号