更新记录
1.0.1(2024-10-18)
修复uniapp下首次启动的问题
1.0.0(2024-10-17)
第一个版本
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 4.0,Android:5.0,iOS:不支持,HarmonyNext:不确定 | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 | 鸿蒙元服务 |
|---|---|---|---|---|
| × | × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
平台兼容性
目前仅支持Android,CPU类型支持arm64-v8a,armeabi-v7a android目前适配到API 34
体验版本apk:链接:https://pan.baidu.com/s/1JaBYSCypeQwSD7srlPP8Dg?pwd=v7d4 提取码:v7d4
插件功能
此插件用户扫描任何证件,提取文字,实现自动填充功能,减少手动打字。
-
身份证扫描识别-正反面(自动返回结果)
-
银行卡扫描识别(自动返回结果)
-
车牌号扫描识别(自动返回结果)
-
营业执照扫描识别(半自动,部分结果需要手动挑选参考后面的使用示例)
-
其他所有证件的扫描识别(手动挑选参考后面的使用示例)
在线使用插件通用流程
-
购买此插件,选择该插件绑定的项目(使用者项目)。
-
购买页面导入到相应项目。
-
根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
-
打包自定义基座,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
-
开发完毕后正式云打包。
插件API使用说明
引入插件
import {LScanOptions,licenseRecognizer,UTSXtCallback,getBase64FromFilePath} from "@/uni_modules/xt-license-recognition"启动扫描识别
const that = this;
let options = {
params: `{
'recognizeType':5,
'orientation': false,
'permissionHint': '需要一些权限',
'showVibrate': false,
'showBeep':false,
}`,
complete: (res : any) => {
console.log(res);
let strR:string = res.toString();
}
} as LScanOptions;
licenseRecognizer(options);获取扫描图片的Base64内容
const that = this;
let options = {
params: that.fptah,
complete: (res : any) => {
console.log("base64 callback");
that.basesrc = "data:image/jpeg;base64," + res;
}
} as LScanOptions;
getBase64FromFilePath(options);接口参数说明
| 参数名 | 参数类型 | 参数默认值 | 参数说明 |
|---|---|---|---|
| recognizeType | Integer | 1 | 扫描识别类型 1 - 身份证正面 2 - 身份证反面 3 - 车牌 4 - 银行卡 5 - 营业执照 6 - 其他自定义类型 --需要设置customizeTags customizeKeyWords 参考文档最后的使用说明图 |
| orientation | Boolean | False | 横屏扫描还是竖屏扫描,营业执照和自定义类型强制横屏扫描 False - 横屏 True - 竖屏 |
| permissionHint | String | "需要前往设置授予相机/存储权限" | 权限提示文案 |
| customizeHint | String | "将自定义扫描的证件完全放入取景框中" | 自定义扫描证件扫描时提示文案 |
| showVibrate | Boolean | False | 当扫描成功后是否开启震动 |
| showBeep | Boolean | False | 当扫描成功后是否开启beep音 |
| customizeTags | String | 空 | 自定义扫描证件需要扫描的内容类型,参考下面的例子,最多设置17个,设置后对界面会有影响,参考文档最后的使用说明图片 |
| customizeKeyWords | String | 空 | 自定义扫描证件需要扫描的关键词,识别时匹配到关键词才认为扫描成功。最少设置3个, ###为每个关键词间的分隔符,如:统一社会信用代码###营业执照###注册资本###法定代表人, 参考文档最后的使用说明图 |
customizeTags customizeKeyWords 示例
const that = this;
let options = {
params: `{
'recognizeType':` + that.recognizeType + `,
'orientation': false,
'permissionHint': '需要一些权限',
'showVibrate': false,
'showBeep':false,
'customizeTags':'[{"typeName":"公司名称","typeTag":"copName"},{"typeName":"业务覆盖范围","typeTag":"region"},{"typeName":"业务类型","typeTag":"bType"},{"typeName":"住所(营业场所)","typeTag":"address"}]',
'customizeKeyWords':'中华人民共和国###支付业务许可证###公司名称',
}`,
complete: (res : any) => {
console.log(res);
let strR:string = res.toString();
that.title = strR;
let jsonData:UTSJSONObject = JSON.parse(strR) as UTSJSONObject;
if (jsonData["result"] != null) {
let result:UTSJSONObject = jsonData["result"] as UTSJSONObject;
that.fptah = result["imgPath"] as string;
that.getimg();
}
}
} as LScanOptions;
licenseRecognizer(options);
},回调结果说明
回调结果是一个JSON格式数据,包含两个属性
| 返回值名称 | 返回值类型 | 返回值说明 |
|---|---|---|
| status | String | 成功为"success",其他为失败 |
| result | String | 只有成功时才有,内容为识别结果,内容结果参考最后面的说明 |
示例: 在index页面中使用插件进行扫描识别,获取证件图片的base64数据
index.uvue文件
<template>
<view class="content">
<image class="imgi" :src="basesrc" alt="Base64 JPG Image"></image>
<button @tap="take">拍照</button>
<text class="text-wrapper">{{title}}</text>
</view>
</template>
<script>
import {LScanOptions,licenseRecognizer,UTSXtCallback,getBase64FromFilePath} from "@/uni_modules/xt-license-recognition"
export default {
data() {
return {
title: 'scan result placehodle',
fptah : "",
basesrc: "/static/logo.png",
}
},
onLoad() {
},
methods: {
take() {
const that = this;
let options = {
params: `{
'recognizeType':5,
'orientation': false,
'permissionHint': '需要一些权限',
'showVibrate': false,
'showBeep':false,
}`,
complete: (res : any) => {
console.log(res);
let strR:string = res.toString();
that.title = strR;
let jsonData:UTSJSONObject = JSON.parse(strR) as UTSJSONObject;
let result:UTSJSONObject = jsonData["result"] as UTSJSONObject;
that.fptah = result["imgPath"] as string;
that.getimg();
}
} as LScanOptions;
licenseRecognizer(options);
},
getimg() {
console.log("getimg");
const that = this;
let options = {
params: that.fptah,
complete: (res : any) => {
console.log("base64 callback");
that.basesrc = "data:image/jpeg;base64," + res;
}
} as LScanOptions;
getBase64FromFilePath(options);
},
},
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.imgi{
height: 300rpx;
width: 600rpx;
}
.logo {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}
.text-wrapper {
height: 500rpx;
width: 500rpx;
word-break: break-all;
word-wrap: break-word
}
</style>
index.vue文件
<template>
<view class="content">
<img class="imgi" :src="basesrc" alt="Base64 JPG Image"></img>
<button @tap="take">拍照</button>
<button @tap="getimg">getImg</button>
<div class="text-wrapper">{{title}}</div>
</view>
</template>
<script>
import {LScanOptions,licenseRecognizer,UTSXtCallback,getBase64FromFilePath} from "@/uni_modules/xt-license-recognition"
export default {
data() {
return {
title: 'scan result placehodle',
fptah : "",
basesrc: "/static/logo.png",
}
},
onLoad() {
},
methods: {
take() {
const that = this;
licenseRecognizer({
params: '{"recognizeType": 5,"orientation": false,"permissionHint": "需要一些权限","showVibrate": false,"showBeep": false}',
complete: (res) => {
console.log(res);
that.title = res.toString();
try {
var jsonData = JSON.parse(res.toString());
var result = jsonData.result;
that.fptah = result.imgPath;
that.getimg();
} catch (e) {
console.error("转换出错:", e);
that.jsonData = null;
}
}
});
},
getimg() {
const that = this;
getBase64FromFilePath({
params: that.fptah,
complete: (res) => {
console.log("base64 callback");
that.basesrc = "data:image/jpeg;base64," + res;
that.title = "data:image/jpeg;base64," + res;
},
});
},
},
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.imgi{
max-width: 100%; /* 响应式图片 */
height: auto; /* 保持图片比例 */
border-radius: 5px; /* 添加圆角 */
}
.logo {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}
.text-wrapper {
height: 500rpx;
width: 500rpx;
word-break: break-all;
word-wrap: break-word
}
</style>
使用案例和返回参数
身份证正面(扫描后自动返回数据)

{
"result": {
"birthday": "19xx年x月x日",
"address": "南京市xxxxxxxxxx",
"nation": "汉",
"sex": "男",
"imgPath": "content://xt.ocr.scanner.provider/license_my_images/Android/data/uni.UNI333A5A1/files/Pictures/JPEG_20241017_193619_3397938243822632877.jpg",
"name": "xxx",
"idNo": "320xxxxxxxxxxxxxx"
},
"status": "success"
}身份证反面(扫描后自动返回数据)

{
"result": {
"imgPath": "content://xt.ocr.scanner.provider/license_my_images/Android/data/uni.UNI333A5A1/files/Pictures/JPEG_20241017_193721_5465911275757967803.jpg",
"validPeriod": "20xx.04.03-20xx.04.03",
"issueOrg": "xx市公安局xx分局"
},
"status": "success"
}银行卡(扫描后自动返回数据)

{
"result": {
"bankInfo": "工商银行·牡丹卡普卡",
"validDate": "08/25",
"cardId": "621xxxxxxxxx",
"imgPath": "content://xt.ocr.scanner.provider/license_my_images/Android/data/uni.UNI333A5A1/files/Pictures/JPEG_20241017_193518_91518774.jpg"
},
"status": "success"
}车牌(扫描后自动返回数据)

licensePlateType 说明
1 - 新能源小型车
2 - 新能源大型车
3 - 正常燃油车
4 - 特种车牌(学、挂、领、试、超、练、警)
5 - 武警车牌
6 - 港澳牌
7 - 民航牌
{
"result": {
"licensePlate": "鲁LXXXXX",
"imgPath": "content://xt.ocr.scanner.provider/license_my_images/Android/data/uni.UNI333A5A1/files/Pictures/JPEG_20241017_193320_2707755744977249174.jpg",
"licensePlateTypeName": "正常燃油车",
"licensePlateType": 3
},
"status": "success"
}营业执照(扫描后自动返回部分数据,剩余的自己挑选)



{
"result": {
"businessArea": "水处理设备、环保产品及零部件,空气调节设备及其零部件家用电器燃气器具电热水器具具研究、批发、进出口、佣金代理(拍卖除外)开提供相关配套服务",
"validDate": "2019年08月28日至2049年08月27日",
"imgPath": "content://xt.ocr.scanner.provider/license_my_images/Android/data/uni.UNI333A5A1/files/Pictures/JPEG_20241017_192826_5680324767320827894.jpg",
"businessName": "称极易净水科技(上海)有限公司",
"businessLicenseNumber": "01000002201908280013",
"registerMoney": "美元150.0000万",
"businessType": "有限责任公司(台港澳法人独资)",
"businessAddress": "所 上海市黄浦区新码头街55号4幢3楼",
"socialCreditCode": "91310000MA1FPFRF44",
"createDate": "2019年08月28日",
"legalPeople": "朱芮"
},
"status": "success"
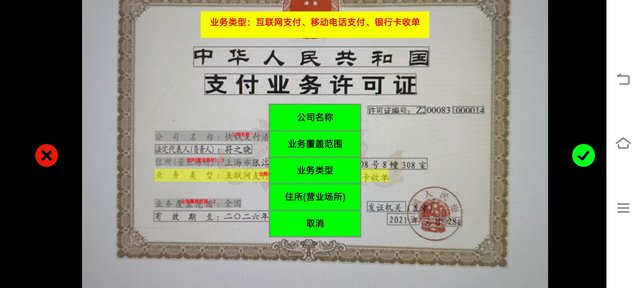
}自定义类型(扫描后手动挑选数据)
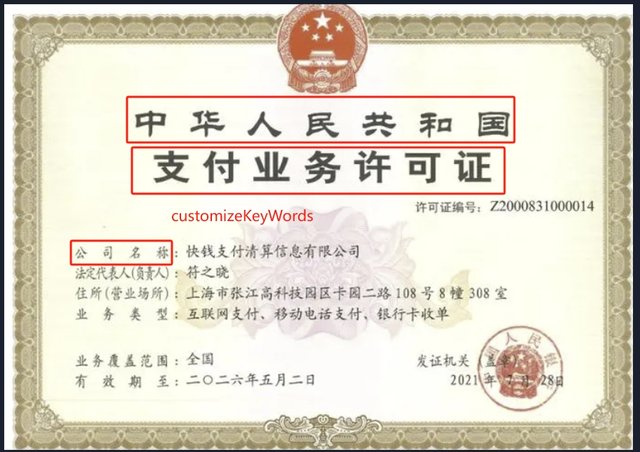
原图

传参
params: `{
'recognizeType':6,
'customizeTags':'[{"typeName":"公司名称","typeTag":"copName"},{"typeName":"业务覆盖范围","typeTag":"region"},{"typeName":"业务类型","typeTag":"bType"},{"typeName":"住所(营业场所)","typeTag":"address"}]',
'customizeKeyWords':'中华人民共和国###支付业务许可证###公司名称',
}`,
customizeTags 自定义要识别的类型,typeName是名称 typeTag是扫描结果JSON数据返回时的key
customizeKeyWords 是扫描匹配的关键词,当扫描页面上同时出现这些关键词时,认为扫描成功。
customizeTags

customizeKeyWords



返回结果
{
"result": {
"bType": ":互联网支付、移动电话支付、银行卡收单",
"address": "住所(营业场所):上海市",
"imgPath": "content://xt.ocr.scanner.provider/license_my_images/Android/data/uni.UNI333A5A1/files/Pictures/JPEG_20241017_185821_20637140.jpg",
"region": "全国",
"copName": "快钱支付清算信息有限公司"
},
"status": "success"
}

 收藏人数:
收藏人数:
 购买普通授权版(
购买普通授权版( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)





 下载 842
下载 842
 赞赏 1
赞赏 1

 下载 9693653
下载 9693653
 赞赏 1529
赞赏 1529















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号