更新记录
2.0.4(2025-03-28)
修复文字OCR模式下,拍照界面返回卡顿的问题
2.0.3(2024-12-18)
修复部分客户项目的编译依赖问题
2.0.2(2024-12-12)
修复最新版本HBuilder的编译依赖问题
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| Android:4.4,iOS:不确定,HarmonyNext:不确定 | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 | 鸿蒙元服务 |
|---|---|---|---|---|
| × | × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
示例使用
点击右边“使用HBuilderX导入示例项目”,导入后示例中有个PDF文件,按照文件运行项目。
效果视频(可在抖音或者直接复制链接浏览器打开看)
1.身份证
1.51 复制打开抖音,看看【闪闪发光的作品】身份证识别 https://v.douyin.com/iU2y8Q1w/ Y@m.qr nQK:/ 05/18
2 银行卡
8.99 复制打开抖音,看看【闪闪发光的作品】银行卡识别 https://v.douyin.com/iU2yGhv3/ LJi:/ f@O.Kw 11/25
3 车牌号
1.79 复制打开抖音,看看【闪闪发光的作品】车牌号识别 https://v.douyin.com/iU2UVwES/ dnd:/ 02/01 x@F.Hv
一切都是本地处理,不需要任何的服务器,数据安全可靠,没有任何泄露
平台兼容性
目前支持Android,CPU类型支持arm64-v8a,armeabi-v7a android目前适配到API 34
插件功能
- OCR识别文本功能(主要是中文,英文也可以)
- 支持相册和相机选择图片
- 文本返回内容可配置
- 身份证识别
- 车牌识别
- 银行卡识别
- 营业执照识别
- 自定义证件识别
在线使用插件通用流程
- 购买此插件,选择该插件绑定的项目(使用者项目)。
- 购买页面导入到相应项目。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包。
APK 体验(问题日志上报):
通过百度网盘分享的文件:8_base.a… 链接:https://pan.baidu.com/s/1NI8kklriHDubTtCxGl_1PQ?pwd=c2vd 提取码:c2vd 复制这段内容打开「百度网盘APP 即可获取」
插件API的使用
引入插件
import {OCROptions,uTSOCRRecognize,LScanOptions,getBase64FromFilePath} from "@/uni_modules/xt-ocr-recognize"使用插件(完整Demo使用代码,请适配到自己项目)
Demo源码可以在以下网盘下载
通过百度网盘分享的文件:SampleAp… 链接:https://pan.baidu.com/s/1UqQnrx6R6YNyebCZe9C-PA?pwd=11fn 提取码:11fn 复制这段内容打开「百度网盘APP 即可获取」
uniapp版本
<template>
<view class="content">
<img class="imgi" :src="basesrc" alt="Base64 JPG Image"></img>
<button @tap="take">拍照</button>
<div class="text-wrapper">{{title}}</div>
</view>
</template>
<script>
import {OCROptions,uTSOCRRecognize,getBase64FromFilePath} from "@/uni_modules/xt-ocr-recognize"
export default {
data() {
return {
title: 'scan result placehodle',
fptah : "",
basesrc: "/static/logo.png",
}
},
onLoad() {
},
methods: {
take() {
const that = this;
uTSOCRRecognize({
params: '{"recognizeType": 3,"showBeep": true,"imgLocation": 0,"pickTextFromImg": false,"pickTextAreaType": 3,"textAreaType": 1}',
complete: (res) => {
console.log(res);
that.title = res;
var resu = JSON.parse(res);
console.log(resu.result);
if (resu.result) {
console.log(resu.result.imagePath);
that.fptah = resu.result.imagePath;
that.getimg();
}
}
});
},
getimg() {
const that = this;
getBase64FromFilePath({
params: that.fptah,
complete: (res) => {
console.log("base64 callback");
that.basesrc = "data:image/jpeg;base64," + res;
},
});
},
},
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.imgi{
max-width: 100%; /* 响应式图片 */
height: auto; /* 保持图片比例 */
border-radius: 5px; /* 添加圆角 */
}
.logo {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}
.text-wrapper {
height: 500rpx;
width: 500rpx;
word-break: break-all;
word-wrap: break-word
}
</style>uniapp x 版本
<template>
<view>
<image class="imgi" :src="basesrc" alt="Base64 JPG Image"></image>
<view class="text-area">
<button @click="take">拍照</button>
<text class="title">{{title}}</text>
</view>
</view>
</template>
<script>
import {OCROptions,LScanOptions,uTSOCRRecognize,getBase64FromFilePath} from "@/uni_modules/xt-ocr-recognize"
export default {
data() {
return {
title: 'scan result placehodle',
basesrc: "/static/logo.png",
fptah : "",
}
},
onLoad() {
},
methods: {
take() {
const that = this;
let options = {
params: `{
'recognizeType':1,
'imgLocation': 0,
'pickTextFromImg': true,
'pickTextAreaType': 0,
'textAreaType':1,
}`,
complete: (res : any) => {
console.log(res);
let strR:string = res.toString();
that.title = strR;
let jsonData:UTSJSONObject = JSON.parse(strR) as UTSJSONObject;
if (jsonData["result"] != null) {
let result:UTSJSONObject = jsonData["result"] as UTSJSONObject;
that.fptah = result["imagePath"] as string;
that.getimg();
}
}
} as OCROptions;
uTSOCRRecognize(options);
},
getimg() {
console.log("getimg");
const that = this;
let options = {
params: that.fptah,
complete: (res : any) => {
console.log("base64 callback");
that.basesrc = "data:image/jpeg;base64," + res;
}
} as LScanOptions;
getBase64FromFilePath(options);
},
}
}
</script>
<style>
.logo {
height: 100px;
width: 100px;
margin: 100px auto 25px auto;
}
.title {
font-size: 18px;
color: #8f8f94;
text-align: center;
}
</style>
参数说明
uTSOCRRecognize
接口参数
| 参数名 | 参数类型 | 参数默认值 | 参数说明 |
|---|---|---|---|
| recognizeType | Integer | 0 | 如果不是普通文本识别,imgLocation和pickTextFromImg不生效,为默认值,自动返回相应的识别内容,内容格式后面有说明 0 - 普通文本识别 1- 身份证识别正面,返回值JSON格式(身份证号码,姓名,性别,民族,出生,地址, 照片地址) 2 - 身份证识别反面,返回值JSON格式(签发机关,有效期限,照片地址) 3 - 车牌扫描 4 - 银行卡扫描 5-营业执照 6 自定义证件 |
| imgLocation | Integer | 0 | recognizeType = 0 时使用,识别图片选取方式 0 - camera 相机获取 1 - album 相册获取 |
| pickTextFromImg | Boolean | False | recognizeType = 0 时使用,识别文本是否手动从图片中选择,这个取值受textAreaType和pickTextAreaType影响 True - 返回值手动从已识别的图片上获取,返回值类型为文本,选择区域受pickTextAreaType影响 False - 直接返回结果,返回值是JSON对象,返回值内容受textAreaType影响 |
| textAreaType | Integer | 0 | recognizeType = 0 时使用,当pickTextFromImg 为False时,设置该值,文本返回区域类型 0 - block 1 - line 2 - element 3 - symbol 具体数据类型会有说明 |
| pickTextAreaType | Integer | 0 | recognizeType = 0 时使用,当pickTextFromImg 为True时,设置该值,文本选取区域类型 0 - block 1 - line 2 - element 3 - symbol |
| forceVertical | Boolean | false | recognizeType <= 4 使用,强制竖屏,默认是横屏,横屏识别率高 |
| scanHintText | String | 参考文档后面的截图,每种证件都有默认值,支持中英文 | 识别界面文案设置,一般不用设置,除非自己有需求 |
| showPhotoAlbum | Boolean | False | recognizeType > 0 使用,证件识别界面是否支持相册选取,相册选取识别失败率高(慎重选择) |
| showLightController | Boolean | True | 证件识别界面是否支持打开手电筒 |
| showVibrate | Boolean | True | 识别成功后是否震动提示 |
| isSupportZoom | Boolean | False | 扫描界面是否支持放大拉近 |
| showBeep | Boolean | False | 识别成功后是否beep音提示 |
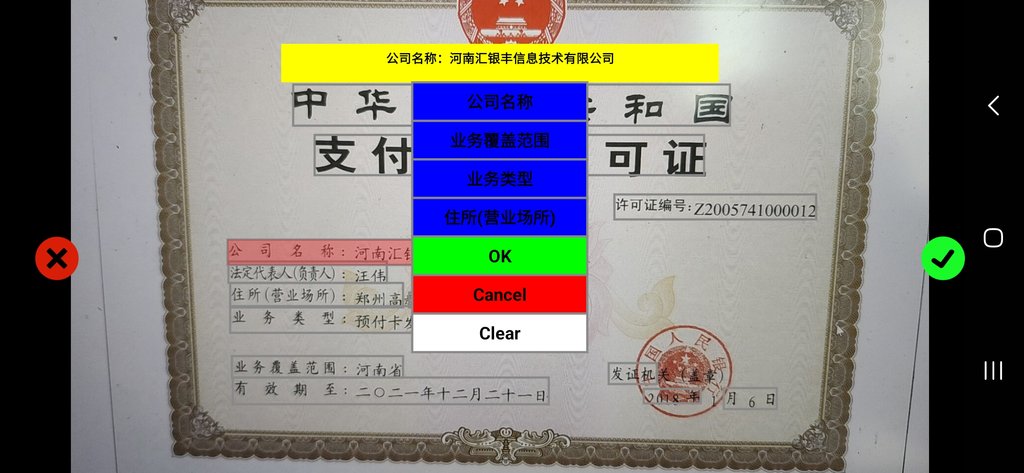
| customizeTags | String | empty | recognizeType为6时生效,自定义扫描证件需要扫描的内容类型,参考后面截图的例子,最多设置15个,为一个String类型的JSONArray数组,这些类型在选择内容是会展示,参考文档最后的使用说明图片 |
| customizeKeyWords | String | empty | recognizeType为6时生效,自定义扫描证件需要扫描的关键词,识别时匹配到关键词才认为扫描成功。最少设置3个, ###为每个关键词间的分隔符,如:统一社会信用代码###营业执照###注册资本###法定代表人, 参考文档最后的使用说明图 |

customizeTags示例:
[
{
"typeName": "公司名称",
"typeTag": "copName"
},
{
"typeName": "业务覆盖范围",
"typeTag": "region"
},
{
"typeName": "业务类型",
"typeTag": "bType"
},
{
"typeName": "住所(营业场所)",
"typeTag": "address"
}
]
customizeKeyWords示例:
中华人民共和国###支付业务许可证###公司名称返回结果
回调结果是一个JSON格式数据,包含两个属性
| 返回值名称 | 返回值类型 | 返回值说明 |
|---|---|---|
| status | String | 成功为"success",其他为失败 |
| result | String | 只有成功时才有,内容为识别结果,结果格式根据pickTextFromImg/textAreaType/pickTextAreaType不同而不同,后面会有说明 |
getBase64FromFilePath
接口参数
只需要传入文件路径,文件路径来着识别结果。
返回结果
返回结果是图片的Base64的编码数据
识别样例(具体返回结果)
普通文本
自动返回
以下是textAreaType 为block 为例,其他类型类似
{
"status": "success",
"result": {
"text": "ocr all txt",
"blocks": [
{
"blockText": "block text",
"blockCornerPoints": [
{
"x": 358,
"y": 160
},
{
"x": 724,
"y": 160
},
{
"x": 724,
"y": 204
},
{
"x": 358,
"y": 204
}
],
"blockBoundingBox": {
"left": 358,
"top": 160,
"right": 724,
"bottom": 204
}
}
]
}
}手动选择

{
"status": "success",
"result":{
"1": "11月8日晚,北京人民大会堂。新华社记者",
"2": "的镜头记录下这样一个瞬间一习近平主席"
}
}身份证正反面

{
"result": {
"birthday": "19xx年x月x日",
"address": "xx市xx区xx镇xxx村卫村xx号",
"nation": "汉",
"imagePath": "file:///storage/emulated/0/Android/data/xxxxxxx/files/Pictures/JPEG_20241110_201015_50226338.jpg",
"sex": "女",
"name": "xxx",
"idNo": "xxxxxxxxxxxxxxxxxx"
},
"status": "success"
}
{
"result": {
"imagePath": "file:///storage/emulated/0/Android/data/xxxxxxx/files/Pictures/JPEG_20241110_201256_72854502.jpg",
"validPeriod": "20xx.11.05-20xx.11.05",
"issueOrg": "xx市公安局xx分局"
},
"status": "success"
}车牌号

1 - 新能源小型车
2 - 新能源大型车
3 - 正常燃油车
4 - 特种车牌(学、挂、领、试、超、练、警)
5 - 武警车牌
6 - 港澳牌
7 - 民航牌
{
"result": {
"licensePlate": "粤BXXXXX",
"imagePath": "file:///storage/emulated/0/Android/data/xxxxx/files/Pictures/JPEG_20241110_200433_38471308.jpg",
"licensePlateTypeName": "正常燃油车",
"licensePlateType": 3
},
"status": "success"
}银行卡

{
"result": {
"bankInfo": "北京银行·京卡",
"validDate": "12/33",
"imagePath": "file:///storage/emulated/0/Android/data/xxx/files/Pictures/JPEG_20241110_202533_2807726231230176340.jpg",
"cardId": "621468xxxxxxxxxxx"
},
"status": "success"
}营业执照

证件图片来自:营业执照


{
"result": {
"businessArea": "水处理设备、环保产品及零部件,空气调节设备及其零部件、家用电器、燃气器具、电热水器具、太阳能设备、医疗器械的研究、批发、进出口、佣金代理(拍卖除外)并提供相关配套服务。【依法须经批准的项目,经相关部门批准后方可开展经营活动",
"validDate": "2019年08月28日至2049年08月27日",
"imagePath": "file:///storage/emulated/0/Android/data/com.baidu.paddle.fastdeploy.app.examples/files/Pictures/JPEG_20241116_152406_676366076038016934.jpg",
"businessName": "极易净水科技(上海)有限公司",
"businessLicenseNumber": "01000002201908280013",
"registerMoney": "美元150.0000万",
"businessType": "有限责任公司(台港澳法人独资)",
"businessAddress": "上海市黄浦区新码头街55号4幢3楼",
"socialCreditCode": "91310000MA1FPFRF44",
"createDate": "2019年08月28日",
"legalPeople": "朱芮"
},
"status": "success"
}自定义证件



传参:
customizeTags示例:
[
{
"typeName": "公司名称",
"typeTag": "copName"
},
{
"typeName": "业务覆盖范围",
"typeTag": "region"
},
{
"typeName": "业务类型",
"typeTag": "bType"
},
{
"typeName": "住所(营业场所)",
"typeTag": "address"
}
]
customizeKeyWords示例:
中华人民共和国###支付业务许可证###公司名称
返回值:
{
"bType": "业务类型:预付卡发行与受理",
"address": "住所(营业场所):郑州高新区冬青街7号",
"imagePath": "file:///storage/emulated/0/Android/data/xxx/files/Pictures/JPEG_20241124_121007_62332520.jpg",
"region": "业务霞盖范国:河南省",
"copName": "公司名称:河南汇银丰信息技术有限公司"
}

 收藏人数:
收藏人数:
 购买普通授权版(
购买普通授权版( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(1)
赞赏(1)





 下载 842
下载 842
 赞赏 1
赞赏 1

 下载 9692401
下载 9692401
 赞赏 1528
赞赏 1528















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号