更新记录
1.0.2(2020-06-15) 下载此版本
修复了一些问题
1.0.1(2020-06-10) 下载此版本
更新了用户不上传图片点击无反应的问题。 现在没有上传图片会返回code码。
1.0.0(2020-06-09) 下载此版本
第一个版本,从uniapp的同名组件改造过来,为了写原生小程序的朋友们。
查看更多平台兼容性
小程序自定义组件的通用使用方式详见:uni-app中使用小程序自定义组件教程
插件安装
图片上传组件 将组件放在自己的组件库里导入即可
注意
1.组件加入后一定要去修改自己的上传路径!
2.自己的上传接口的返回值注意修改 我这边是0!
导入:
小程序.json 文件里
"usingComponents": {
"imgUpload":"/component/imgUpload/imgUpload"
},
属性 attribute
| 属性名 | 类型 | 介绍 | 默认值 |
|---|---|---|---|
| imgArr | Array | 图片展示列表 | [] |
| uploadImgCount | Number | 一次可选多少张图片 | 3 |
| imgCount | Number | 一共可以上传多少张图片 | 3 |
| imgSize | Number | 上传图片的大小 | 2 (M) |
| closeTip | Boolean | 关闭小提示 | false |
方法 method
开始上传图片 在父页面中调用该方法 注意 一定要给组件 id 如下(示范代码)
示范代码
wxml:
<imgUpload id="imgUpload" imgArr="{{imgArr}}"></imgUpload>
<button bindtap="submit"></button>
js:
submit(){
const imgUpload = this.selectComponent("#imgUpload");
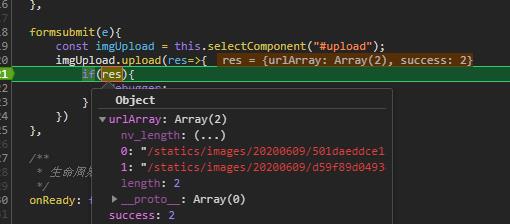
imgUpload.upload(res=>{
if(res.code==0){
// 正常的返回code=0 将回调的线上图片数组 赋值给需要提交的表单里
// res.urlArray 线上路径图片数组
//TODO
}else{
//没有上传图片的返回 code=400
}
})
}


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)





 下载 3605
下载 3605
 赞赏 3
赞赏 3

 下载 8670518
下载 8670518
 赞赏 1216
赞赏 1216















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号