更新记录
1.0.1(2020-09-02) 下载此版本
更新没有wxss的文图
1.0.0(2020-05-31) 下载此版本
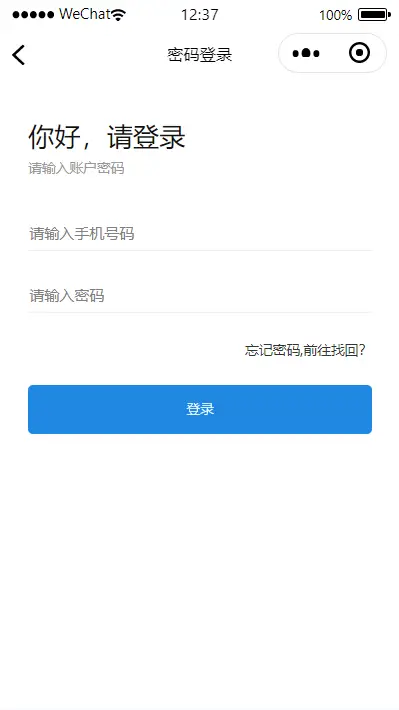
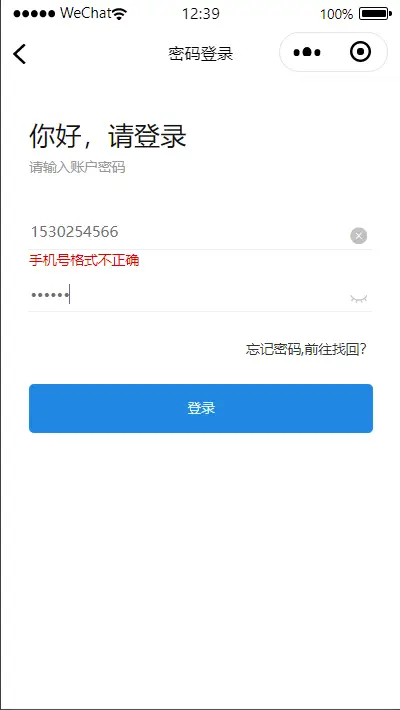
初始版本: 两种风格的输入框。 带 边框和带下划线的。 多种输入框类型类型。 支持单层picker。 支持表单提交。 带普遍的一些输入框验证。
平台兼容性
小程序自定义组件的通用使用方式详见:uni-app中使用小程序自定义组件教程
插件安装
输入框组件 待更多功能更新
导入
将组件文件放在项目的compoments里,在小程序需要用到组件的页面的json文件里使用 "usingComponents":{"uInput": "/compoments/uinput/uinput"},即可
*注意 修改width时 可以使用一个块级元素包裹起来 因为内部插件是100%宽度
using:
属性 attribute
- value 用于get 和 set 的值
- name 和原生一样的name属性 用于表单
- type 输入框类型。默认为text
可选值 text|tel|email|number|digit(带小数点类型)|idcard(身份证类型)|password|bankcard(银行卡号)|msgcode(短信验证码)|textarea
- noClear 关闭清空模式
- disabled 是否禁用 默认为false
- label 标题文本 如果没有写就不会出现标题
- placeholder 输入框提示语
- maxlength 最大长度 默认为70 可以自行输入 注意:长度会根据不同输入框类型自动更换长度
- mustFill 不做验证 默认为false
- borderInput 是否存在边框 默认false 对应属性 borderAnimation下划线进入动画 可选值 left | center | right 默认为 left
- isNextIcon 是否出现下一步箭头 默认为false 后续会更新为自定义icon或者图片
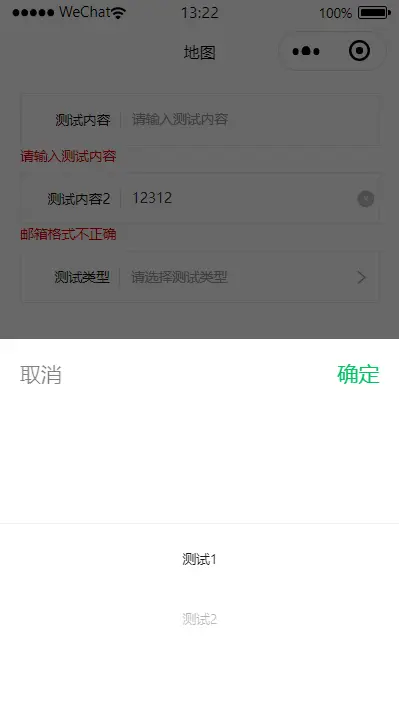
- picker 是否是小程序下拉框 暂时只支持1级选择 默认为false
- pickerData 传入给picker的数组 格式为 [{name:'a',id:'1'},{name:'b',id:'2'}]
短信验证码专属属性
- canSendCode 是否能发送 可以先判断号码框是否填写后传入 用于触发倒计时功能 默认值为false
方法 method
-
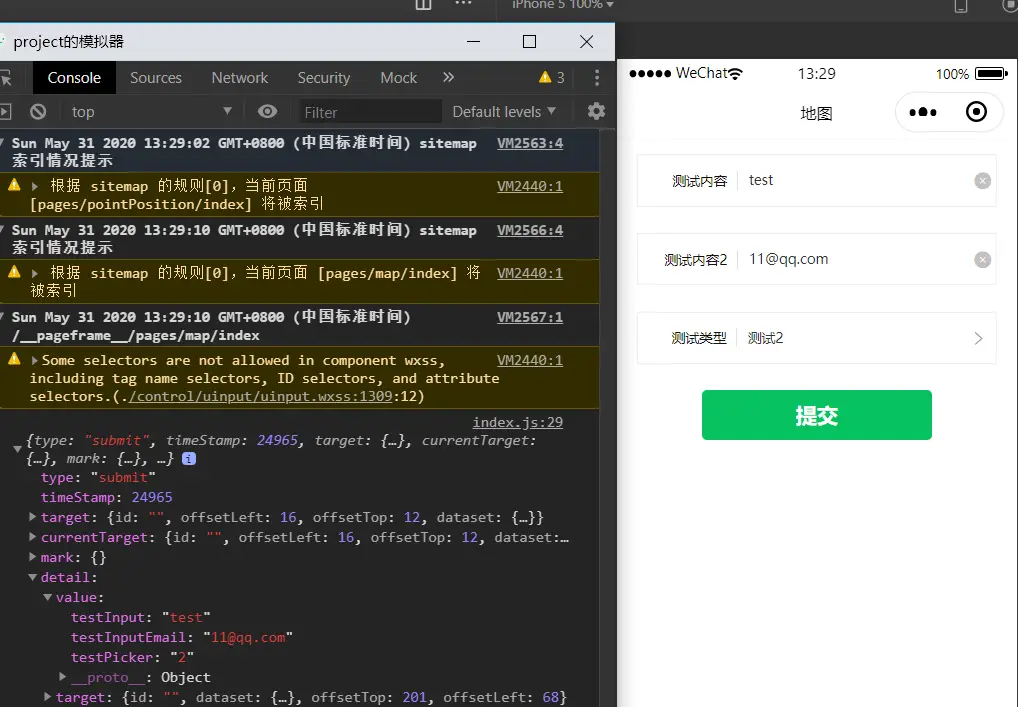
getValue > 失去焦点触发得到Input框的值 例:bind:getValue="getInputValue"
用法提示 如果有无限累加该组件的功能, 可以使用循环得到的下标赋值到组件上 例如:
<block wx:for="{{array}}" wx:for-index="index" wx:key="index"> <uInput value="{{testInput}}" borderInput label="测试内容2" data-index="{{index}}" bind:getValue="getInputValue" ></uInput> </block>这样的方法即可完成无限累加功能的添加修改,如有不清楚的地方可以评论联系我,我给你完整的示例代码。
-
pickerValue > 直接得到传入的数组的 id属性值 例:bind:pickerValue="getPickerValue"
-
短信验证码框专属方法 counting 已开始倒计时回调方法 没有返回值 例: bind:counting="getCode"
示范代码
wxml
<form bindsubmit="formSubmit" bindreset="reset">
<uInput name="testInput" value="{{testInput}}" borderInput label="测试内容" placeholder="请输入测试内容" ></uInput>
<uInput name="testInputEmail" value="{{testInput}}" borderInput label="测试内容2" type="email" ></uInput>
<uInput name="testPicker" value="{{testPicker}}" borderInput label="测试类型" placeholder="请选择测试类型" picker pickerData="{{testList}}" ></uInput>
<button type="primary" formType="submit">提交</button>
</form>
</view>test.js
Page({
/**
* 页面的初始数据
*/
data: {
testList:[{
name:'测试1',
id:'1'
},{
name:'测试2',
id:'2'
}]
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
formSubmit(e){
console.log(e);
},
})test.json
{
"usingComponents": {"uInput": "/control/uinput/uinput"},
"navigationBarTitleText": "测试"
}

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)





 下载 3621
下载 3621
 赞赏 3
赞赏 3

 下载 8956970
下载 8956970
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号