更新记录
1.0.3(2024-04-19)
下载此版本
*修复 字体文件加载失败
1.0.2(2024-04-15)
下载此版本
更新文档
1.0.1(2024-04-15)
下载此版本
添加 Props styles 属性(设置组件样式)
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.6.11 app-vue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
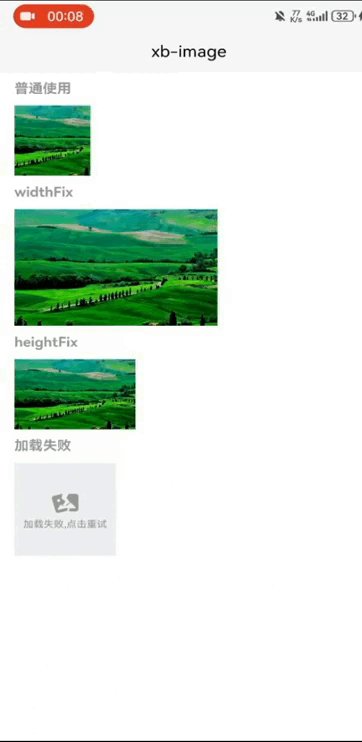
xb-image
特性
- 图片缓冲加载
- 加载失败处理
- 加载占位后自动展开策略
- 支持原uniapp
image 标签所有参数
- 友好交互
全局配置
| 参数 |
描述 |
类型 |
默认值 |
| src |
图片资源地址 |
String |
|
| mode |
图片裁剪、缩放的模式(mode属性值同uniapp image组件) |
String |
scaleToFill |
| lazy-load |
图片懒加载。只针对page与scroll-view下的image有效 |
Boolean |
false |
| webp |
在系统不支持webp的情况下是否单独启用webp。默认false,只支持网络资源。webp支持详见下面说明 |
Boolean |
false |
| show-menu-by-longpress |
开启长按图片显示识别小程序码菜单 |
Boolean |
false |
| transition |
是否使用过渡动画,只对mode设置为widthFix、heightFix生效。 |
Boolean |
true |
| ifReload |
加载失败时是否允许点击重新加载 |
Boolean |
true |
| styles |
修改组件样式 |
Object |
|
| @error |
当错误发生时,发布到 AppService 的事件名,事件对象event.detail = {errMsg: 'something wrong'} |
HandleEvent |
|
| @load |
当图片载入完毕时,发布到 AppService 的事件名,事件对象event.detail = {height:'图片高度px', width:'图片宽度px'} |
HandleEvent |
|
slot 插槽
| 名称 |
描述 |
| loading |
加载动画 |
| error |
加载失败提示 |
方法
开始使用
<template>
<xb-image src="src" width="200px" height="200px">
</xb-image>
</template>
建议宽高设置在便签属性中,因为微信小程序原因直接定义class在style中设置无效,如不使用微信小程序可不在便签属性中定义。
widthFix 与 heightFix 用法
<template>
<!-- widthFix -->
<xb-image src="src" mode="widthFix" width="200px" height="20px">
</xb-image>
<!-- heightFix -->
<xb-image src="src" mode="heightFix" width="20px" height="200px">
</xb-image>
</template>
widthFix 宽度固定高度自适应
默认开启 transition 过渡动画,此时组件设置的 height 为初始占位高度,不设置 height 默认 20px 初始高度,图片加载完成后会自动过渡到正确高度,如果不希望过渡将 transition 设置为 false 即可
heightFix 高度固定宽度自适应
默认开启 transition 过渡动画,此时组件设置的 width 为初始占位宽度,不设置 width 默认 20px 初始宽度,图片加载完成后会自动过渡到正确宽度,如果不希望过渡将 transition 设置为 false 即可
slot 插槽及重新加载使用
<template>
<xb-image src="src" width="200px" height="200px" ref="xbImageRef" @error="error">
<!--loading 自定义加载样式-->
<template #loading>图片加载中...</template>
<!--error 自定义加载失败样式-->
<template #error>图片失败了</template>
</xb-image>
</template>
<script setup>
improt {ref} from 'vue'
const xbImageRef = ref();
// 加载失败时执行重新加载
const error = (e)=>{
xbImageRef.value.reload();
}
</script>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 96
下载 96
 赞赏 1
赞赏 1

 下载 8956970
下载 8956970
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号