更新记录
1.0.1(2024-03-28) 下载此版本
修改md文档内容
1.0.0(2024-03-28) 下载此版本
第一次版本发布, 有问题评论留言...
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.1.0 app-vue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| √ | √ | √ | √ |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
xb-request
一键部署你的request请求API
特性
- 一键配置API
- 支持 Typescript 开发
- 支持 Promise API
- 拦截请求和响应,支持拦截器中执行异步操作
- 自动维护 RequestTask 队列
- 一键部署 双token机制解决方案
- 设置全局请求配置,可单独对某个请求修改全局配置
- 内置缓存队列,执行缓存队列方法
安装
插件市场
在插件市场右上角选择 使用HBuilder X 导入插件 或者 下载插件ZIP
使用
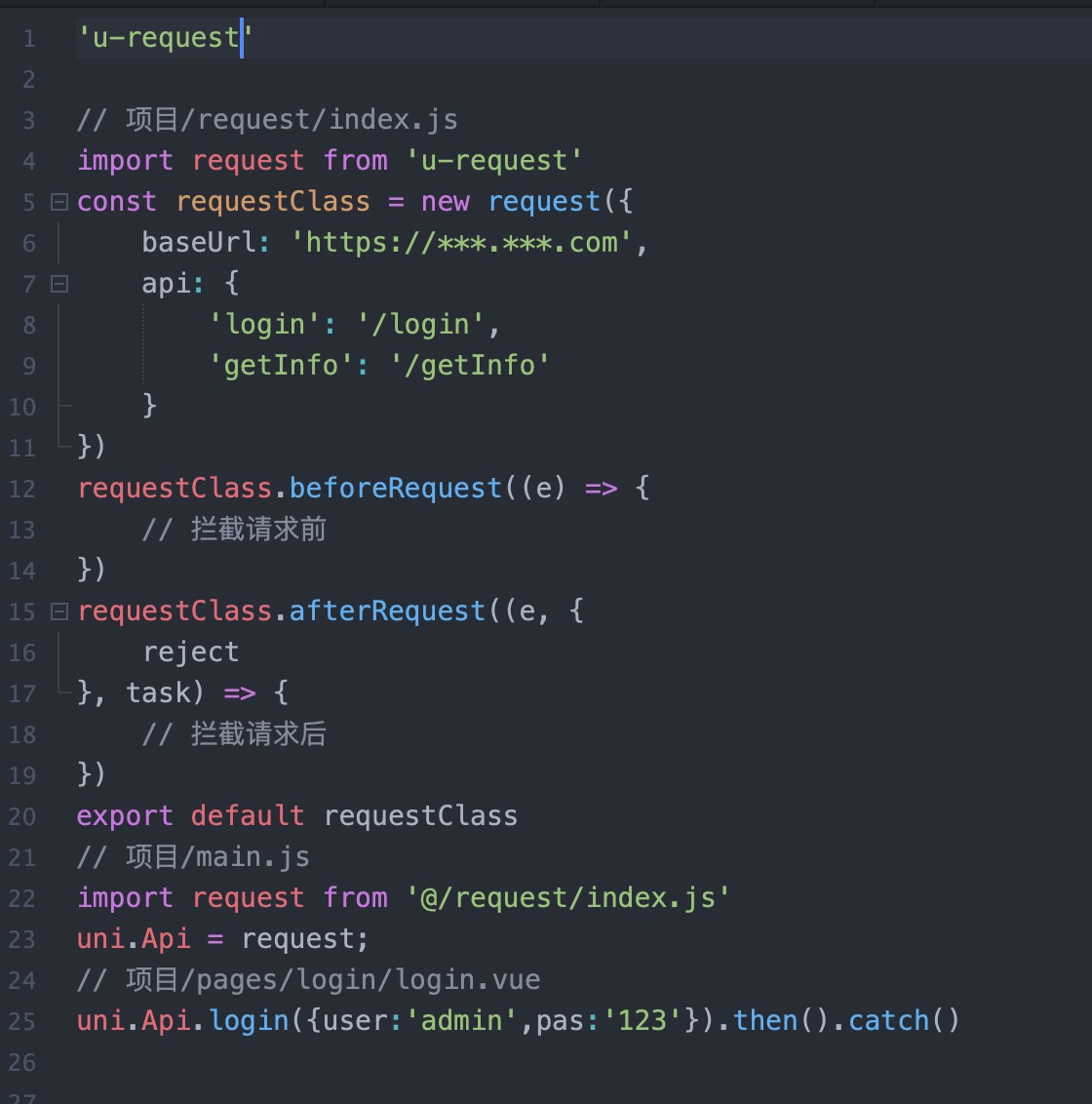
新建 request.js 文件(文件名可自定义)用于处理拦截器、接口、默认全局配置等
// request.js
import requestClass from '@/uni_modules/xb-request/js_sdk/index' // 导入插件
/*config = {
* baseUrl:'http://test.com',
* api:{
* login:'/api/login'
* }
*}
*/
const request = new requestClass(config); // 配置请求 => 参考"Config全局配置"
request.beforeRequest((responseData) => {}) // 拦截请求发起前
request.afterRequest((responseData) => {}) // 拦截请求发起后
export default request; // 导出对象// page.vue
<script>
import request from 'request.js' // 导入对象
request.login().then().catch() // 发起请求
</script>Config 全局配置
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| baseUrl | 基础域名 | string | |
| header | 请求头 | {[key:string]:string} | {} |
| showLoading | 收否显示Loading动画 | boolean | true |
| catch | false时,请求失败后依旧走.then函数 | boolean | true |
| addToUrl | 发送除GET请求外,是否将参数强制追加到URL | boolean | false |
| nativeParams | uni.request 原生API配置,设置后将会替换当前请求已配置的uni.request支持的参数,具体参数参考官方文档 https://uniapp.dcloud.net.cn/api/request/request.html | uni.request | null |
| api | 设置接口队列,详细说明如下 | {[key:string]:string} | {} |
config.api
config.api用于设置所有api接口格式按照{[key:string]:string}的 object 形式设置。
u-request 会帮助你将设置的 config.api添加到实例对象中,通过request[key]()方法来调用接口。
import requestClass from '@/uni_modules/xb-request/js_sdk/index' // 导入插件
const request = new requestClass({
api:{
login:'/api/login',
getInfo:'/api/getInfo'
}
});
// 参数1: 请求数据 参数2: 请求方式 参数3: 本次请求的其他配置 | 下面会有讲解省略写法不是必须要按照1,2,3固定格式设置参数
request.login({key:value},'post',{other:A}).then().catch()request[key](...args)
请求方式
import requestClass from '@/uni_modules/xb-request/js_sdk/index' // 导入插件
const request = new requestClass({
api:{
login:'/api/login',
getInfo:'/api/getInfo'
}
});
// 可不传,默认不传 请求方式为 GET
request.login('GET|POST|PUT|DELETE|CONNECT|HEAD|OPTIONS|TRACE').then().catch()请求参数
import requestClass from '@/uni_modules/xb-request/js_sdk/index' // 导入插件
const request = new requestClass({
api:{
login:'/api/login',
getInfo:'/api/getInfo'
}
});
// login 参数集中会拿第一个object作为请求参数
request.login({userName:'admin',pasword:'123'}).then().catch()other 其他设置
import requestClass from '@/uni_modules/xb-request/js_sdk/index' // 导入插件
const request = new requestClass({
api:{
login:'/api/login',
getInfo:'/api/getInfo'
}
});
// login 参数集中会拿第二个object作为 other 对象其他设置
request.login({userName:'admin',pasword:'123'},{
// 单独设置此次请求,是否加载loading动画
showLoading:false,
// 单独设置此次请求,是否执行catch,false时,请求失败后依旧走.then函数
catch:false,
// 单独设置此次请求,是否强制将请求参数添加到URL
addToUrl:true,
// 单独设置此次请求,追加header参数
header:{}
}).then().catch()Method
setGlobalHeader 设置全局请求头
// request.js
import requestClass from '@/uni_modules/xb-request/js_sdk/index' // 导入插件
const request = new requestClass(config);
// 方法会传递当前请求头 return 设置新的请求头 OBJECT
request.setGlobalHeader((currentHeader)=>{
return currentHeader
})beforeRequest 拦截器-请求前
// request.js
import requestClass from '@/uni_modules/xb-request/js_sdk/index' // 导入插件
const request = new requestClass(config);
// 支持异步操作
request.beforeRequest(async (responseData) => {
const userId = await getUserId()
responseData.requestParams['userId'] = userId
return responseData
})afterRequest 拦截器-请求后
// request.js
import requestClass from '@/uni_modules/xb-request/js_sdk/index' // 导入插件
const request = new requestClass(config);
// afterRequest(请求结果,{成功,失败}, 任务对象)
request.afterRequest((responseData, { resolve,reject }, task ) => {
/* 自定义结果状态处理 */
if(responseData.data.status == 200){
// 成功
resolve()
}else{
// 失败
reject()
}
return responseData
})addCacheQueue 将任务添加到缓存队列
// request.js
import requestClass from '@/uni_modules/xb-request/js_sdk/index' // 导入插件
const request = new requestClass(config);
// afterRequest(请求结果,{成功,失败}, 任务对象)
request.afterRequest((responseData, { resolve,reject }, task ) => {
/* 自定义结果状态处理 */
if(responseData.data.status == 200){
// 成功
resolve()
}else{
// 失败-将任务添加到缓存队列
request.addCacheQueue(task)
// 如果想被缓存的任务在缓存被执行之前不执行 resolve 或 reject 不触发请求函数的.then 方法
// 如果设置 throw { CacheQueue: true } 缓存队列中的方法执行后会触发 resolve 或 reject,.then 方法得到执行
throw { CacheQueue: true }
}
return responseData
})runCacheQueue 执行缓存队列中的任务
// request.js
import requestClass from '@/uni_modules/xb-request/js_sdk/index' // 导入插件
const request = new requestClass(config);
// 执行缓存队列
request.runCacheQueue()结合addCacheQueue/runCacheQueue做双TOKEN验证机制
// request.js
import requestClass from '@/uni_modules/xb-request/js_sdk/index' // 导入插件
const request = new requestClass(config);
// afterRequest(请求结果,{成功,失败}, 任务对象)
request.afterRequest((responseData, { resolve,reject }, task ) => {
/* 自定义结果状态处理 */
if(token失效需要执行刷新token接口){
request.addCacheQueue(task) // 将任务添加到缓存队列
request.refreshToken().then(res=>{ // 刷新token
request.setGlobalHeader((currentHeader)=>{ // 重新设置全局token
Object.assign(currentHeader,{token:res.data.token})
return currentHeader
})
request.runCacheQueue() // 执行缓存队列中的接口
})
throw { CacheQueue: true } // 设置不触发.then()方法,当接口token过期不调用.then(),Promise将挂起,缓存队列执行后在调用.then()
}
return responseData
})abort 中断任务
// request.js
import requestClass from '@/uni_modules/xb-request/js_sdk/index' // 导入插件
const request = new requestClass(config);
request.login().then().catch()
// 取消请求,如果参数为空将取消当前所有请求
request.abort('login')

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(1)
赞赏(1)

 下载 89
下载 89
 赞赏 1
赞赏 1

 下载 8670406
下载 8670406
 赞赏 1216
赞赏 1216















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号