更新记录
1.0.0(2024-03-04)
下载此版本
1.0.0(2024-03-04) 版本发布
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.6.2 app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
插件使用方法:
<zyk-tour ref="guide" :guideData="guideData"></zyk-tour>
配置参数:
| 属性名 |
类型 |
默认值 |
说明 |
| guideData |
Array |
[] |
引导数据 |
事件:
| 事件名 |
说明 |
返回值 |
| @nextClick |
点击下一步按钮时触发事件 |
item:当前引导节点数据,index:当前引导节点下标 |
插槽:
| 插槽名称 |
说明 |
| slotName |
引导窗口插槽,slotName为guideData里的一个属性名,实现引导窗口插槽名自定义,方便开发者自定义每个步骤不同的内容 |
说明:
此插件依赖less,请务必安装!!!
示例:
<template>
<view @click.stop="click">
<zyk-tour ref="zykTour" :guideData="guideData" @nextClick="nextClick"></zyk-tour>
</view>
</template>
<script>
export default {
data() {
return {
// 指引流程数据
guideData: [
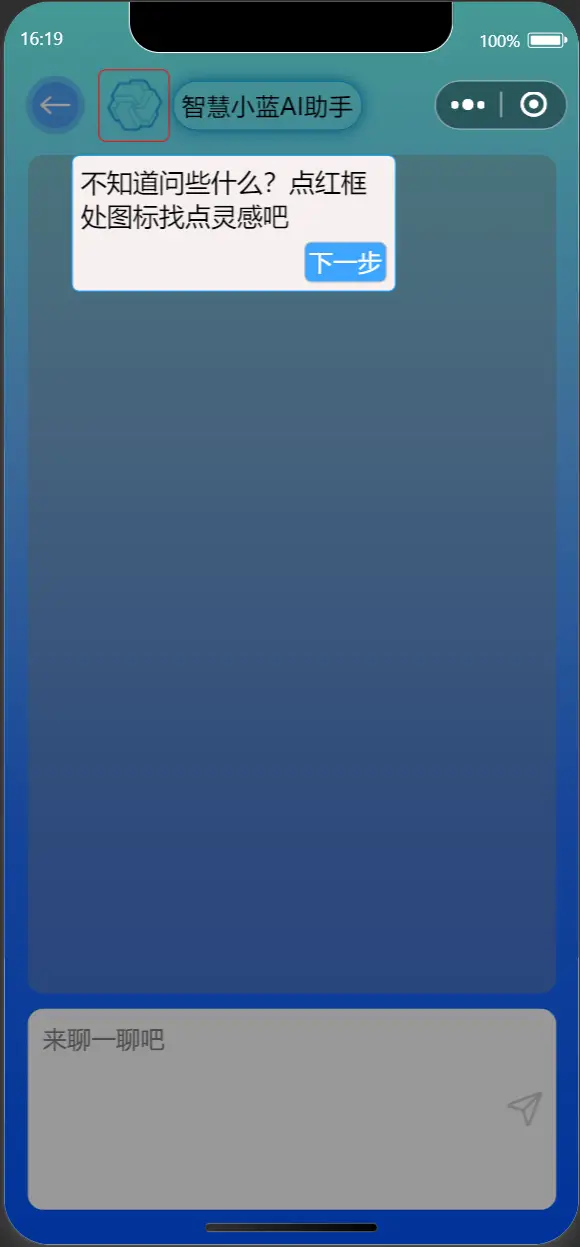
{
boxWidth: '45px',
boxHeight: '45px',
boxTop: '44px',
boxLeft: '61px',
textTop: '100px',
textLeft: '44px',
text: '不知道问些什么?点红框处图标找点灵感吧',
nextText: '下一步',
// slotName: 'logo',
showGuideBox: true
},
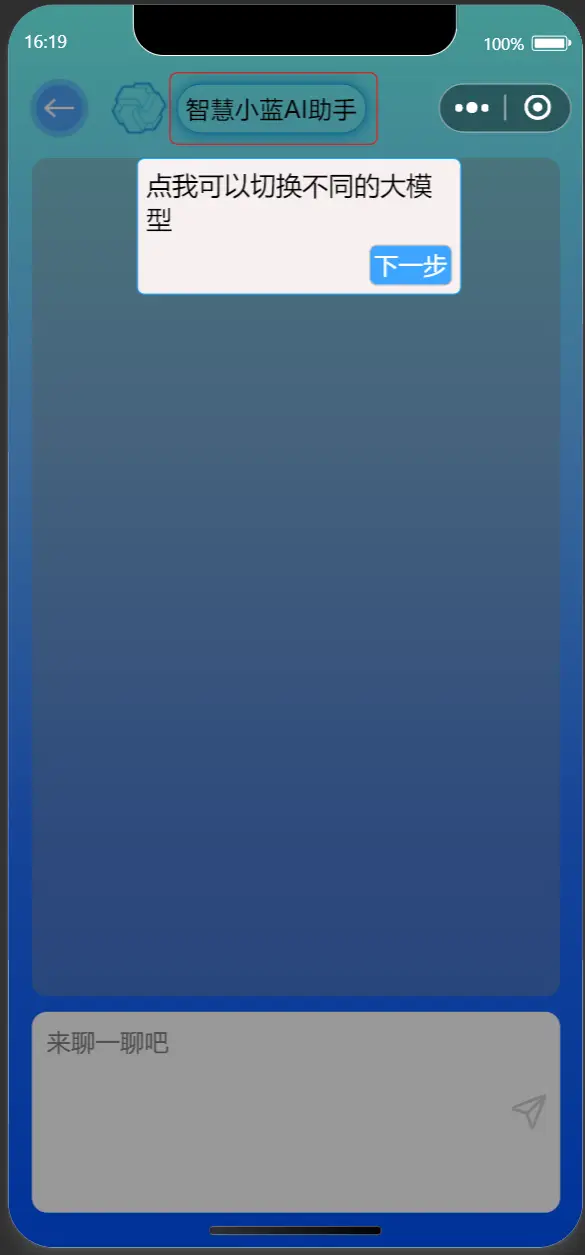
{
boxWidth: '134px',
boxHeight: '45px',
boxTop: '44px',
boxLeft: '105px',
textTop: '100px',
textLeft: '84px',
text: '点我可以切换不同的大模型',
nextText: '下一步',
// slotName: 'logo2',
showGuideBox: true
},
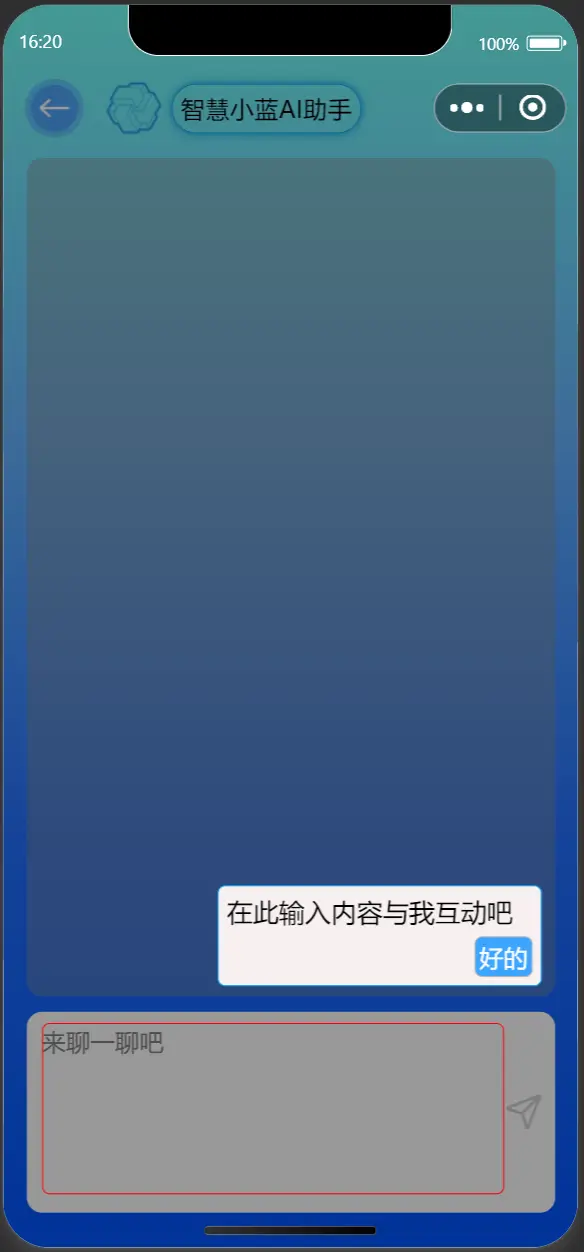
{
boxWidth: '300px',
boxHeight: '110px',
boxTop: '665px',
boxLeft: '25px',
textTop: '575px',
textLeft: '140px',
text: '在此输入内容与我互动吧',
nextText: '好的',
// slotName: 'logo2',
showGuideBox: true
}
]
}
},
methods: {
nextClick(obj) {
let item = obj.item
let index = obj.index
},
},
mounted() {
this.$refs.zykTour.open()
}
}
</script>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)



 下载 145
下载 145
 赞赏 4
赞赏 4

 下载 8673810
下载 8673810
 赞赏 1217
赞赏 1217















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号