更新记录
1.0.0(2023-12-02)
下载此版本
1.0.0(2023-12-02)
版本发布
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue |
× |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
插件使用方法:
<zyk-selectInput :value="value" :clearable="true" :options="options" :disabled="false" labelAttrName="text" placeholder="请输入"></zyk-selectInput>
配置参数:
| 属性名 |
类型 |
默认值 |
说明 |
| value |
String |
'' |
选中值及回显 |
| clearable |
Boolean |
true |
是否显示全部清空按钮 |
| labelAttrName |
String |
label |
自定义列表中键值对关系,参考示例 |
| placeholder |
String |
请选择 |
无选项时展示的文字 |
| options |
Array |
[] |
数据列表 |
| disabled |
Boolean |
false |
是否禁用 |
事件:
| 事件名 |
说明 |
返回值 |
| @change |
输入框值变化时触发事件 |
输入框当前值 |
| @focus |
输入框聚焦事件 |
事件值 |
| @blur |
输入框失焦事件 |
事件值 |
| @clear |
点击清空按钮触发事件 |
清空前的输入框的值 |
| @onSelect |
点击下拉按钮触发事件 |
当前下拉面板状态(展开为true,关闭为false) |
| @onSelectItem |
点击下拉面板选项触发事件 |
当前点击选项的对象(值) |
插槽:
| 插槽名称 |
说明 |
| selectIcon |
下拉按钮插槽 |
说明:
此插件依赖scss和uni-icon,请务必安装!!!
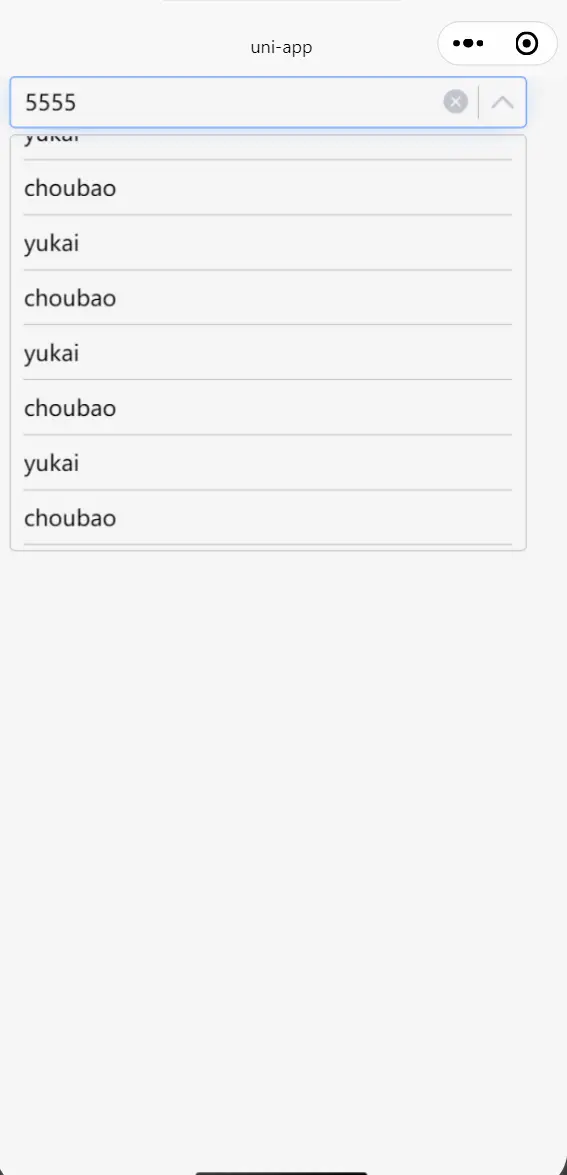
示例:
<template>
<view>
<zyk-selectInput
:value="value"
:clearable="true"
@change="change"
@focus="focus1"
@blur="blur1"
@clear="clear1"
@onSelect=""
@onSelectItem="Item"
:options="options"
:disabled="false"
labelAttrName="text"
placeholder="请输入"
></zyk-selectInput>
</view>
</template>
<script>
export default {
data() {
return {
value: '雨凯',
// options: [
// {
// text: '雨凯',
// value: 'yukai'
// },
// {
// text: '臭宝',
// value: 'choubao'
// }
// ],
options: ['yukai','choubao','yukai','choubao','yukai','choubao','yukai','choubao','yukai','choubao','yukai','choubao','yukai','choubao','yukai','choubao']
}
},
methods: {
change(value) {
console.log(value)
},
focus1(e) {
console.log(e)
},
blur1(e) {
console.log(e)
},
clear1(value) {
console.log('clear1', value)
},
(e) {
console.log('', e)
},
Item(value) {
console.log('Item', value)
},
},
mounted() {
setTimeout(() => {
this.value = 5555
}, 2000)
}
}
</script>
<style>
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(4)
赞赏(4)

 下载 175
下载 175
 赞赏 4
赞赏 4

 下载 8957230
下载 8957230
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号