更新记录
1.0.3(2023-11-28)
下载此版本
- 更新文档
- 增加 js 文件
1.0.2(2023-11-28)
下载此版本
- 更新插件文档;
- 更新示例项目;
- 修复已知bug
1.0.1(2023-11-28)
下载此版本
lx-form插件发布
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.0 app-vue |
× |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
× |
√ |
√ |
√ |
lx-form
lx-form 表单组件
- 配置对象即可生成表单,简化增删改表单操作
- 配合 graceChecker.js 校验文件,简化表单校验
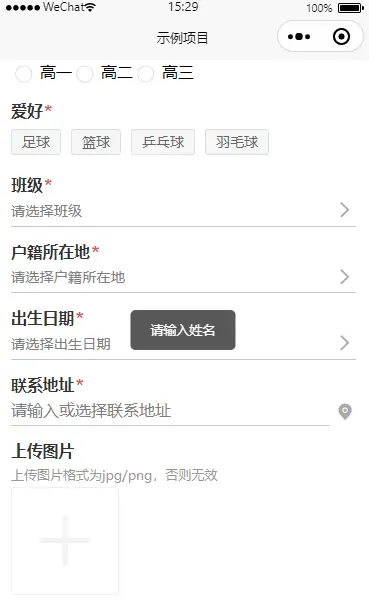
- 简单操作易上手,建议下载示例项目查看完整使用方法
基本用法
导入方法:
- 直接使用 HBuilderX 导入插件
- 下载插件 zip ,将 lx-progress-bar 文件夹复制到项目 components 文件夹中,import+components 引入。
使用方法(demo):
<template>
<view>
<lx-form v-for="item in form" :key="item.key" :form="item" @change="handleChange($event, item)">
<template v-if="item.explain" v-slot:explain>
<view class="title-explain">{{ item.explain }}</view>
</template>
</lx-form>
<button @click="submit">提交</button>
</view>
</template>
<script>
import addressList from '@/uni_modules/js/address';
import graceChecker from '@/uni_modules/js/graceChecker';
export default {
data() {
this.rules = [
{
name: 'userName',
checkType: 'notnull',
checkRule: '',
errorMsg: '请输入姓名'
},
{
name: 'idCard',
checkType: 'notnull',
checkRule: '',
errorMsg: '请输入证件号'
},
{
name: 'idCard',
checkType: 'idCard',
checkRule: '',
errorMsg: '请正确输入证件号'
},
{
name: 'grade',
checkType: 'notnull',
checkRule: '',
errorMsg: '请选择年级'
},
{
name: 'hobby',
checkType: 'notnull',
checkRule: '',
errorMsg: '请选择爱好'
},
{
name: 'class',
checkType: 'notnull',
checkRule: '',
errorMsg: '请选择办件'
},
{
name: 'divisionId',
checkType: 'notnull',
checkRule: '',
errorMsg: '请选择户籍所在地'
},
{
name: 'address',
checkType: 'notnull',
checkRule: '',
errorMsg: '请输入或选择联系地址'
}
]
return {
form: [
{
name: '姓名',
mode: 'input',
required: true,
key: 'userName',
value: ''
},
{
name: '年龄',
mode: 'input',
type: 'number',
key: 'age',
value: ''
},
{
name: '身份证号码',
mode: 'input',
required: true,
type: 'idcard',
key: 'idCard',
value: ''
},
{
name: '自我介绍',
mode: 'textarea',
key: 'introduction',
value: ''
},
{
name: '年级',
mode: 'radio',
required: true,
key: 'grade',
value: '',
data: [
{
text: '高一',
value: '0'
},
{
text: '高二',
value: '1'
},
{
text: '高三',
value: '2'
}
]
},
{
name: '爱好',
mode: 'checkbox',
required: true,
key: 'hobby',
type: 'tag',
value: [],
multiple: true,
data: [
{
text: '足球',
value: '0'
},
{
text: '篮球',
value: '1'
},
{
text: '乒乓球',
value: '2'
},
{
text: '羽毛球',
value: '3'
}
]
},
{
name: '班级',
mode: 'picker',
required: true,
key: 'class',
value: '',
data: [
{
text: '1班',
value: '0'
},
{
text: '2班',
value: '1'
},
{
text: '3班',
value: '2'
},
{
text: '4班',
value: '3'
}
]
},
{
name: '户籍所在地',
mode: 'data-picker',
required: true,
key: 'divisionId',
value: '',
map: { text: 'label', value: 'value' },
data: []
},
{
name: '出生日期',
mode: 'date-time',
required: true,
type: 'date',
key: 'bornDate',
value: ''
},
{
name: '联系地址',
mode: 'location',
required: true,
key: 'address',
value: ''
},
{
name: '上传图片',
explain: '上传图片格式为jpg/png,否则无效',
mode: 'upload',
type: 'image',
extname: 'png,jpg',
limit: 9,
key: 'img',
value: '',
fileList: []
}
]
}
},
created() {
this.form[7].data = addressList
if (uni.getStorageSync('form')) {
this.form = uni.getStorageSync('form')
}
},
methods: {
handleChange(e, item) {
// e 是子组件表单改变后返回的新对象
// item 是父组件的旧对象
Object.assign(item, e)
},
submit() {
let submitForm = {}
this.manageForm(submitForm, this.form, 1)
// 进行表单检查;
if (!graceChecker.check(submitForm, this.rules)) {
uni.showToast({
title: graceChecker.error,
icon: 'none'
})
return
}
// todo
// 提交表单...
},
// 处理表单:0-获取数据反显;1-提交表单数据
manageForm(targetForm, form, flag = 0) {
for (let item of form) {
flag ? (targetForm[item.key] = item.value) : (item.value = targetForm[item.key])
}
}
}
}
</script>
<style lang="scss" scoped>
.title-explain {
font-family: PingFang-SC-Regular system-ui;
font-size: 26rpx;
font-weight: normal;
padding-top: 10rpx;
letter-spacing: 0;
color: #999999;
}
button {
margin: 4vw;
}
</style>
Attributes and Events
| 参数 |
类型 |
说明 |
是否必传 |
| form |
Object |
表单对象 |
是 |
| readOnly |
Boolean |
是否只读 |
否 |
| 事件名 |
说明 |
返回值 |
| @change |
表单内容change后触发,返回新对象 |
Object |
| @select |
选择文件后触发,返回文件对象 |
Object |
| @delete |
删除文件时触发,返回文件对象 |
Object |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(1)
赞赏(1)


 下载 626
下载 626
 赞赏 6
赞赏 6

 下载 8956970
下载 8956970
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号