更新记录
1.0.6(2023-04-17) 下载此版本
添加 useName 属性,增加拓展性
1.0.5(2023-04-14) 下载此版本
修复已知 bug
1.0.4(2023-04-07) 下载此版本
修复已知 bug
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.1.0 app-vue app-nvue | × | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| √ | √ | √ | √ |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | × | √ | √ | √ |
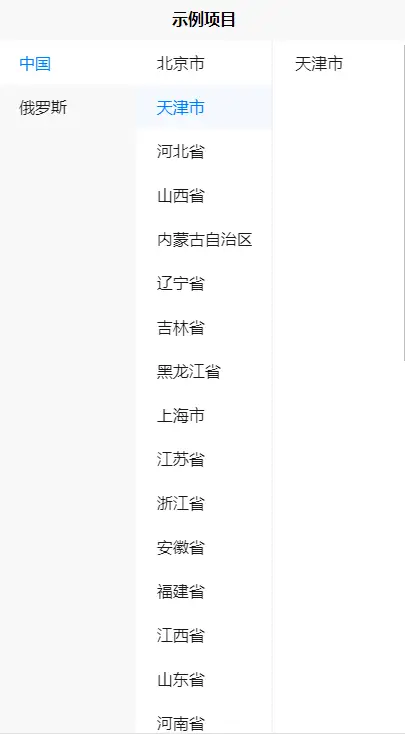
lx-cascade-select
级联面板选择
基本用法
导入方法:
- 直接使用 HBuilderX 导入插件
- 下载插件 zip ,将 lx-cascade-select 文件夹复制到项目 components 文件夹中,import+components 引入。
使用方式(demo):
<template>
<lx-cascade-select :list="list" useName='name' @click="handleClick" />
</template>
<script>
export default {
data() {
return {
// list 的 key 为'name',将 useName 指定为'name',默认值为'label'
list: [
{ name: '中国', value: '001',children:[{name:'北京',value:'011'}] },
{ name: '俄罗斯', value: '002' },
],
};
},
methods: {
handleClick(data) {
console.log('data', data);
}
}
};
</script>Attributes and Events
| 参数 | 类型 | 说明 | 是否必传 |
|---|---|---|---|
| list | Array | 展示数组,list:[{label:'', value:'',children:[]}] | 是 |
| useName | String | 指定对象要显示的 key,默认为 'label' | 否 |
| 事件名 | 说明 | 返回值 |
|---|---|---|
| @click | 点击最后一层选项后触发,返回参数为选择数组 | Array |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(3)
赞赏(3)


 下载 626
下载 626
 赞赏 6
赞赏 6

 下载 8956970
下载 8956970
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号