更新记录
1.4.7(2024-05-25)
下载此版本
修复:样式调整
1.4.6(2024-05-25)
下载此版本
修复:设置背景,内容遮挡问题
1.4.5(2023-11-24)
下载此版本
添加属性:
shadow bool true 是否开启阴影
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.0 app-vue |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
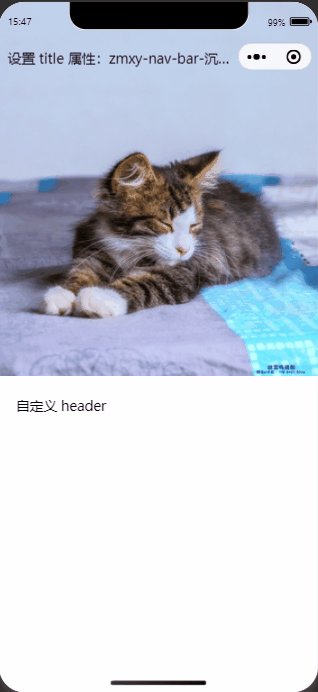
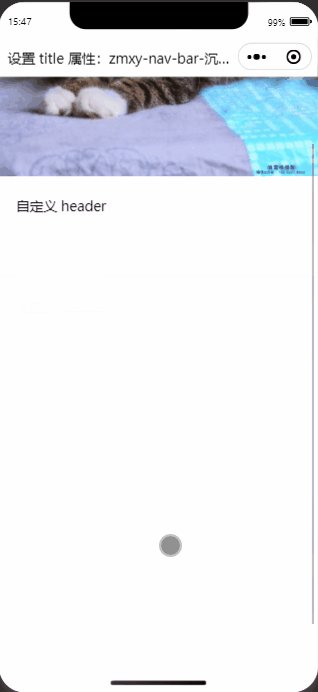
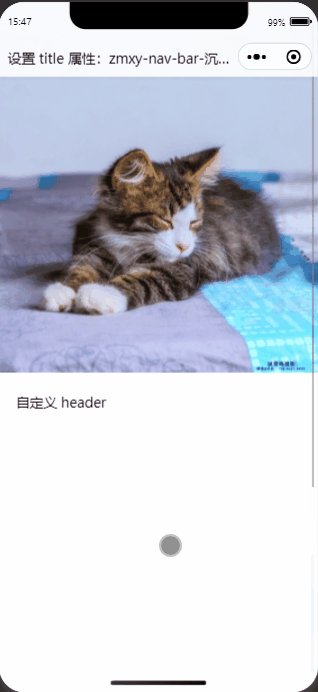
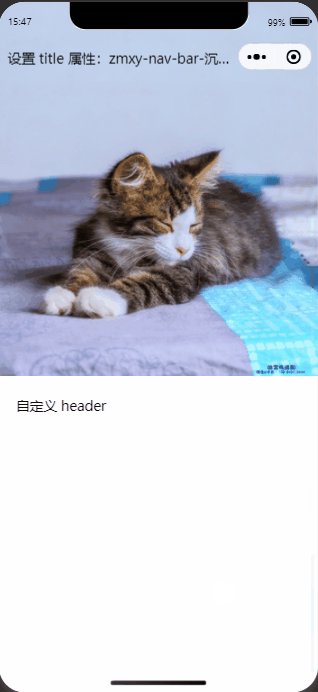
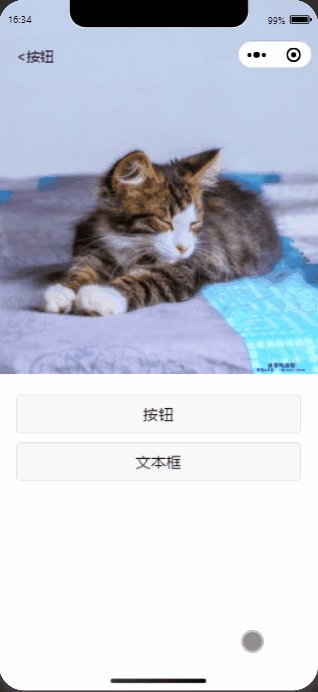
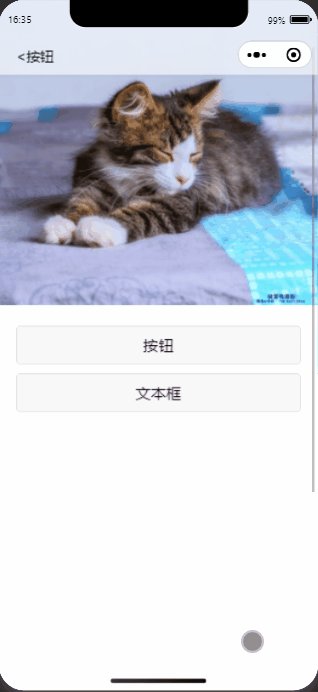
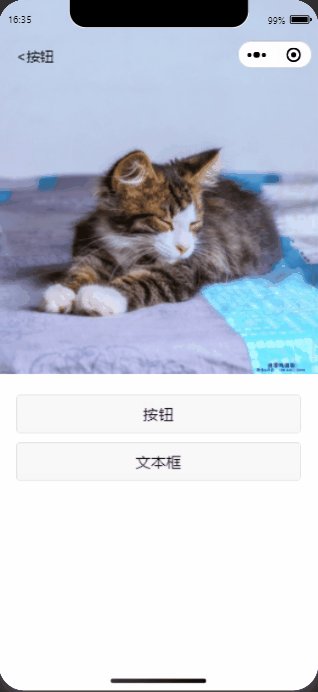
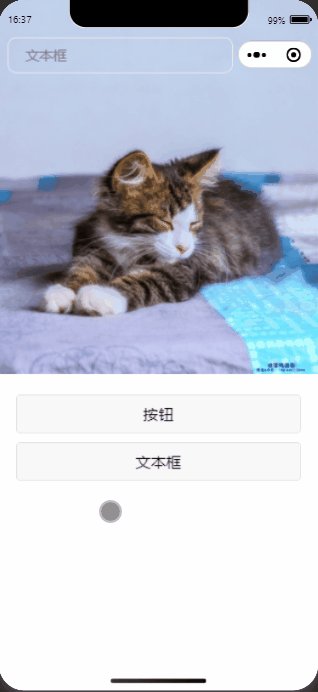
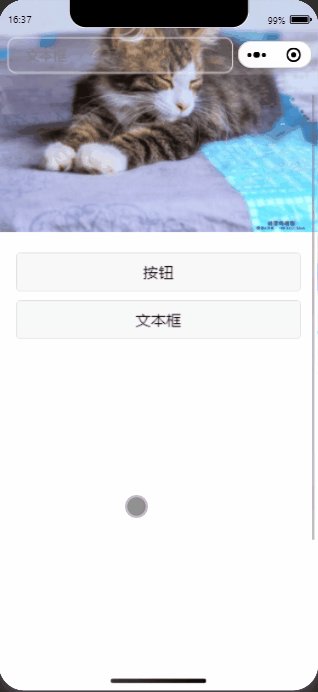
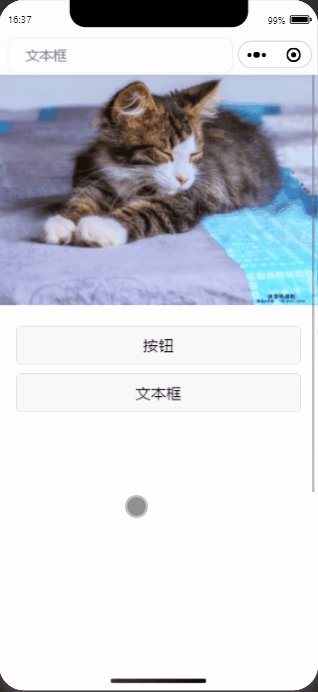
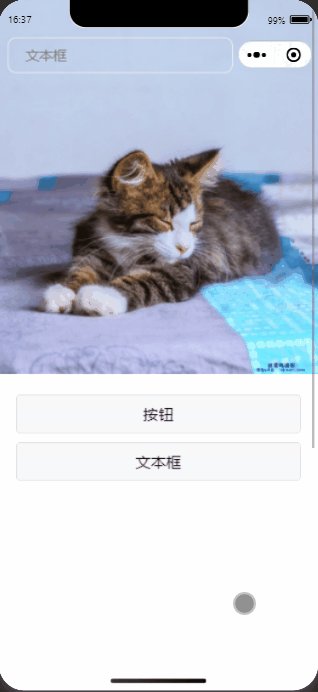
zmxy-nav-bar 沉浸式渐变状态栏
属性说明
| 属性名称 |
类型 |
默认值 |
属性说明 |
| title |
String |
空 |
页面标题,允许为空 |
插槽说明
| 插槽称名 |
说明 |
| header |
自定义 Header 内容 |
| default |
自定义 页面内容 |
代码示例
设置标题属性
<zmxy-nav-bar :title="title">
<!-- 页面内容 -->
</zmxy-nav-bar>
自定义 header
<zmxy-nav-bar>
<template v-slot:header>
<!-- 自定义 header -->
</template>
<template v-slot:default>
<!-- 自定义 default 页面内容 -->
</template>
</zmxy-nav-bar>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(2)
赞赏(2)



 下载 326
下载 326
 赞赏 1
赞赏 1

 下载 8965541
下载 8965541
 赞赏 1303
赞赏 1303















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号