更新记录
1.0.4(2023-10-07)
下载此版本
兼容 H5 页面初始化问题
1.0.3(2023-10-07)
下载此版本
更新描述文件
1.0.2(2023-10-07)
下载此版本
v1.0.2
- 【优化】在 vue2 中
template 不支持 key 问题
- 【优化】在 vue2 中
v-for 不支持直接遍历 number.toString().split('') 字符串问题
v1.0.0
- 创建项目-数字滚轮(zmxy-number-roller)
- 字母滚轮-number:目标数字(或编号)
- 字体大小-size:字体大小,必须是数字
- 大小单位-unit:字体大小单位(默认 px)
- 字体颜色-color:字体颜色(可选)支持 css 字体颜色
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.0 app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
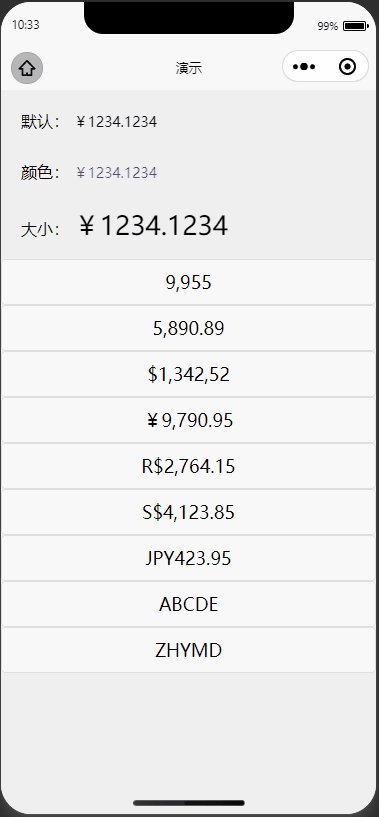
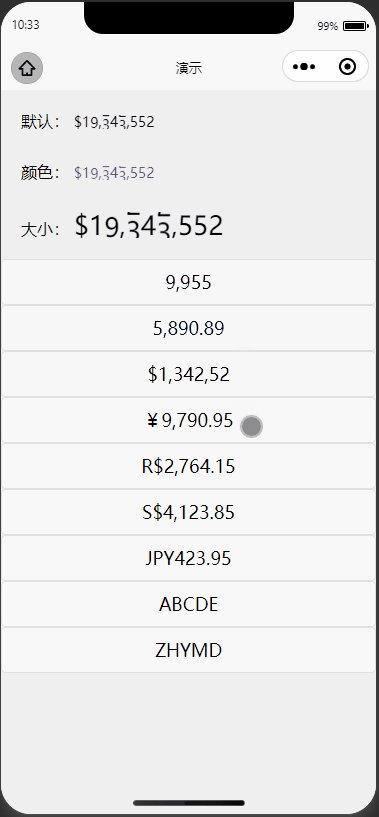
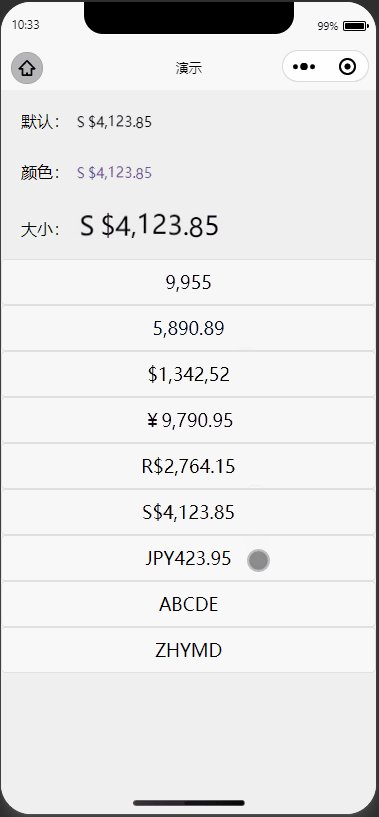
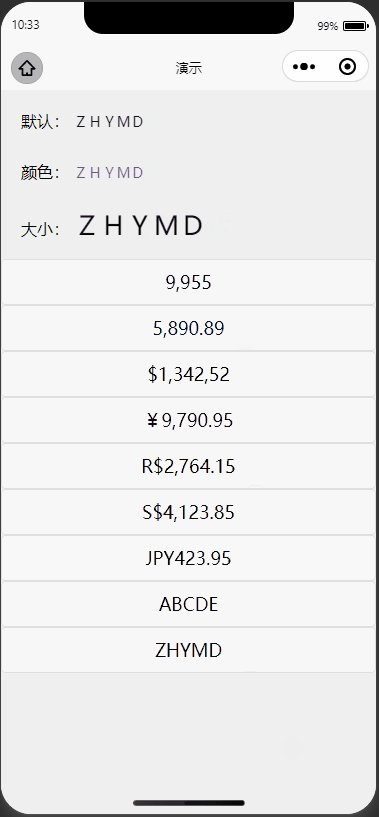
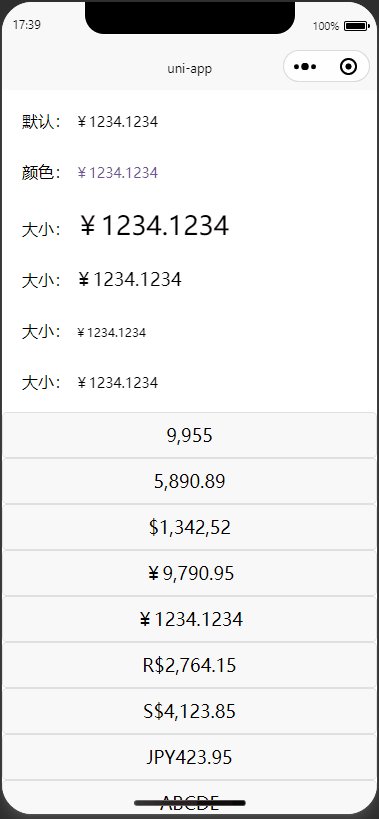
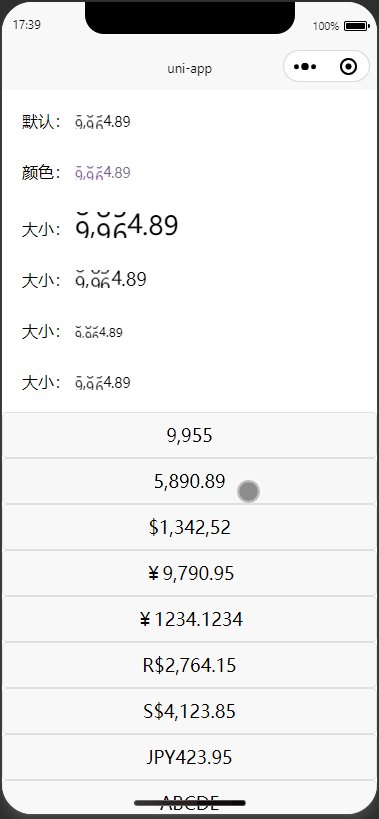
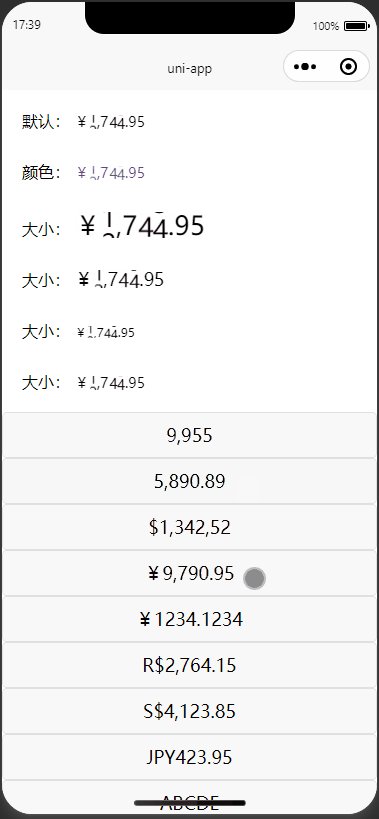
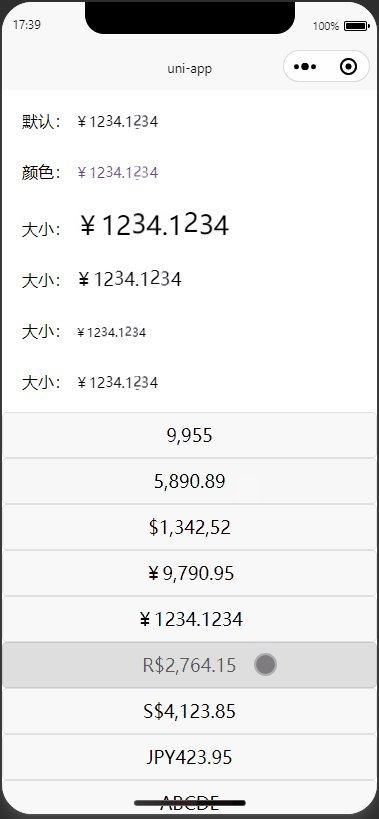
zmxy-number-roller 数字编号滚轮
代码示例
<!--默认:-->
<zmxy-number-roller :number="12345"/>
<!--颜色:-->
<zmxy-number-roller :number="12345" color="red"/>
<!--大小:-->
<zmxy-number-roller :number="12345" size="26"/>
<!--大小和单位:-->
<zmxy-number-roller :number="12345" size="26" unit="px"/>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(3)
赞赏(3)


 下载 325
下载 325
 赞赏 1
赞赏 1

 下载 8955982
下载 8955982
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号