更新记录
1.0.0(2023-07-14)
下载此版本
新版本
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.4.12 app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
1.参数格式
<template>
<view class="container">
<view class="input-content">
<view class="input-item">
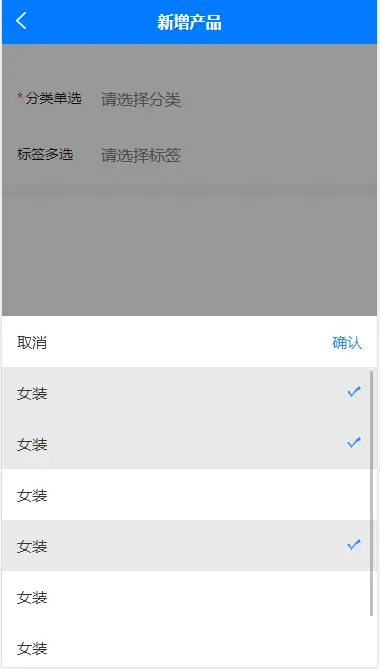
<text class="tit"><span class="must">*</span>分类单选</text>
<input name="cate_name" v-model="params.cate_name" placeholder="请选择分类" disabled @tap="showPopup1"/>
<uni-popup ref="popup1" type="bottom">
<zlxls-select-multiple :isMultiple='false' :list="cate" :defaultValue="params.cate_nameArr" showParam="name" @cancel="cancelFun1" @change="memberChange1" />
</uni-popup>
</view>
<view class="input-item">
<text class="tit">标签多选</text>
<input name="marksStr" v-model="params.marksStr" placeholder="请选择标签" disabled @tap="showPopup2"/>
<uni-popup ref="popup2" type="bottom">
<zlxls-select-multiple :isMultiple='true' :list="cate" :defaultValue="params.marks" showParam="name" @cancel="cancelFun2" @change="memberChange2" />
</uni-popup>
</view>
</view>
</view>
</template>
<script>
import zlxlsSelectMultiple from '@/components/zlxls-select-multiple/zlxls-select-multiple';
export default {
components: {zlxlsSelectMultiple},
data() {
return {
cate:[
{"id": 21,"name": "女装"},
{"id": 22,"name": "女装"},
{"id": 23,"name": "女装"},
{"id": 24,"name": "女装"},
{"id": 25,"name": "女装"},
{"id": 26,"name": "女装"},
{"id": 27,"name": "女装"}
],
params: {
cate_id:0,
cate_name:'',
cate_nameArr:[],
marksStr:'',
marks:[]
}
}
},
onLoad(option) {
},
onHide() {
},
methods: {
//显示
showPopup1() {this.$refs.popup1.open();},
cancelFun1() {this.$refs.popup1.close();},
//多选确认后
memberChange1(callBackObj) {
this.params.cate_name = callBackObj.selectedList[0].name;
this.params.cate_nameArr = [callBackObj.selectedList[0].name];
this.params.cate_id = callBackObj.selectedList[0].id;
this.cancelFun1();
},
//显示
showPopup2() {this.$refs.popup2.open();
},
cancelFun2() {this.$refs.popup2.close();},
//多选确认后
memberChange2(callBackObj) {
var memberSelected = [];
callBackObj.selectedList.map(item => {
memberSelected.push(item.name);
});
this.params.marks = memberSelected;
this.params.marksStr = memberSelected.join(",");
this.cancelFun2();
},
}
}
</script>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(4)
赞赏(4)


 下载 461
下载 461
 赞赏 10
赞赏 10

 下载 8957132
下载 8957132
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号