更新记录
1.0.0(2023-07-14)
下载此版本
新版本
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.4.12 app-vue app-nvue |
× |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
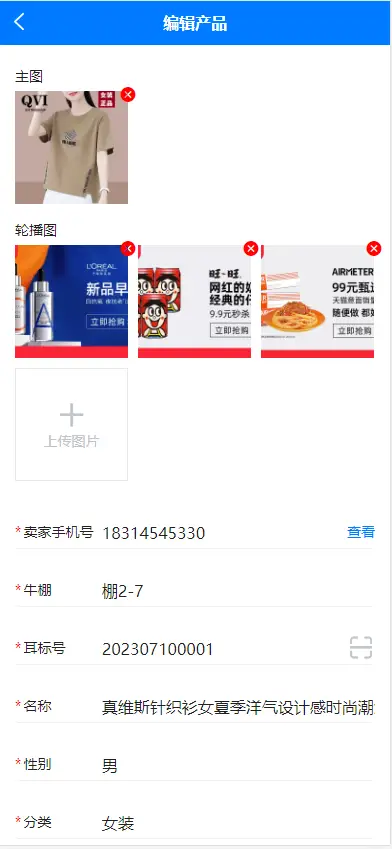
1.参数格式
<template>
<view class="container">
<view class="input-content">
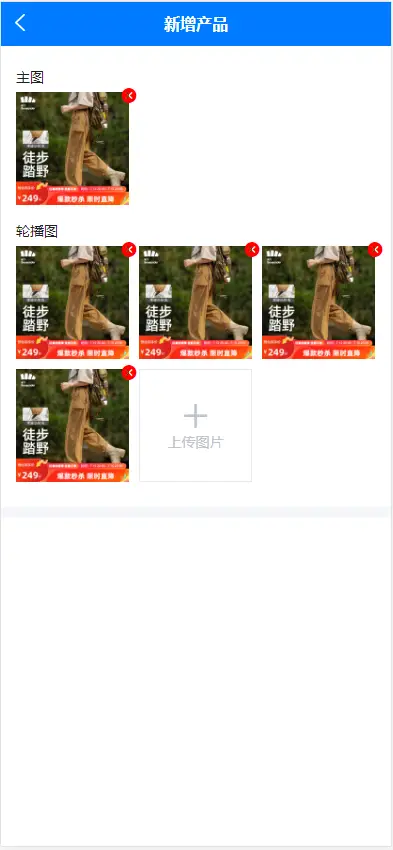
<view class="input-item-img"><text class="tit">主图</text></view>
<zlxls-upload-img
ref="zlxlsUploadImg"
@uploaded="uploaded1"
:imgList="imgList1"
:maxCount="1"
:autoUpload='true'
:tapModel="'replace'"
:header="header"
:uploadUrl="uploadUrl"
></zlxls-upload-img>
<view class="input-item-img"><text class="tit">轮播图</text></view>
<zlxls-upload-img
ref="zlxlsUploadImg"
@uploaded="uploaded2"
:imgList="imgList2"
:maxCount="6"
:autoUpload='true'
:tapModel="'replace'"
:header="header"
:uploadUrl="uploadUrl"
></zlxls-upload-img>
</view>
</view>
</template>
<script>
import zlxlsUploadImg from "@/components/zlxls-upload-img/zlxls-upload-img.vue"
export default {
components: {zlxlsUploadImg},
data() {
return {
uploadUrl: "http://localhost/api/base.upload/file",
imgList1:[],
imgList2:[],
header:{},
params: {
cover:'',
slider:'',
}
}
},
onLoad(option) {
this.header = {"x-api-key":this.getStorageSync('accessToken')}
},
onHide() {
},
methods: {
uploaded1(_res){
this.params.cover = _res.allImages.join("|");
},
uploaded2(_res){
this.params.slider = _res.allImages.join("|")
},
}
}
</script>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(10)
赞赏(10)


 下载 461
下载 461
 赞赏 10
赞赏 10

 下载 8956195
下载 8956195
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号