更新记录
1.2.4(2024-05-17) 下载此版本
- 修复未知问题
1.2.3(2024-01-29) 下载此版本
- 修复一些边框样式
1.2.2(2024-01-10) 下载此版本
- 修复一些样式问题
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| app-vue | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | × | × | √ | √ |
Vue2版本!!!
uniapp table多功能表格组件【增强版】
组件名:uaTable 代码块:
<ua-table>
uaTable表格组件是基于uni-app自定义加强版表格组件,支持固定表头/列、斑马纹、单选/多选,编译兼容H5+小程序端+App端。
引入方式
本组件符合easycom规范,只需将ua-table组件放在components目录,在页面template中即可直接使用。
基本用法
示例
- 基础用法
<ua-table :columns="columns" :data="list" />- 自定义斑马纹样式
<ua-table
:columns="columns"
:data="data.list"
stripe
padding="5px 0"
height="450rpx"
/>- 自定义表头样式、列背景
<script>
export default {
data(){
return {
columns: [
// 索引序号
{type: 'index', align: 'center', width: 100, fixed: true},
// 自定义列背景
{prop: 'keyword', label: '话题词', align: 'left', width: '350', bgcolor: '#e5fbff'},
{prop: 'hits', label: '点击率', align: 'center', width: 120},
],
data: Mock.mock({
total: 100,
page: 1,
pagesize: 10,
'list|10': [
{
id: '@id()',
keyword: '@ctitle(10, 20)',
hits: '@integer(1000,10000)'
}
]
})
}
}
}
</script><ua-table
:columns="columns"
:data="data.list"
:headerBold="true"
headerBgColor="#eee"
padding="5px 0"
height="500rpx"
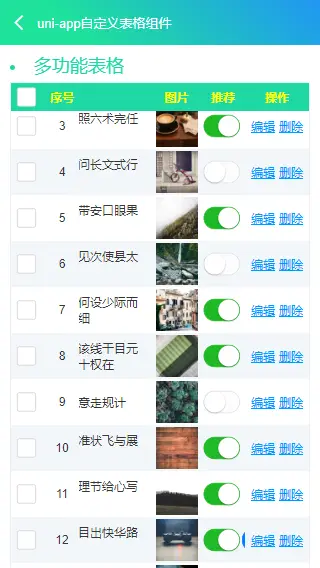
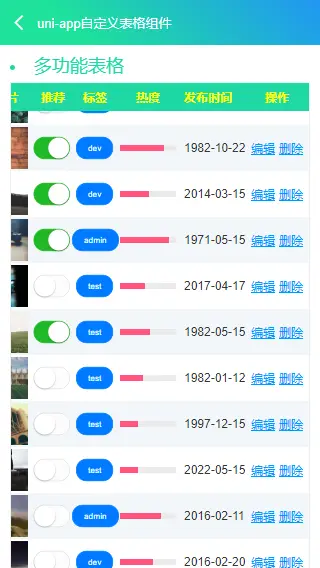
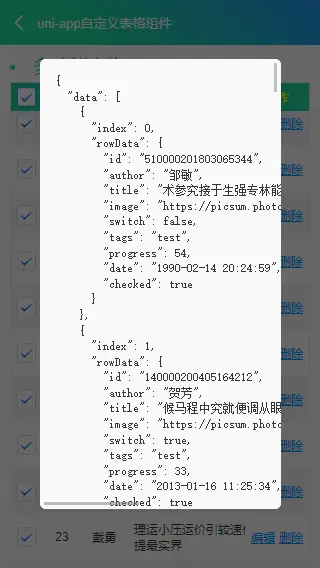
/>- 综合表格(自定义插槽、固定表头/列)
<script>
export default {
data(){
return {
columns: [
{type: 'selection', align: 'center', width: 80, fixed: true}, // 多选
{type: 'index', align: 'center', width: 80, fixed: true}, // 索引序号
{prop: 'author', label: '作者', align: 'center', width: 120},
{prop: 'title', label: '标题', align: 'left', width: 350},
{slot: 'image', label: '图片', align: 'center', width: 120},
{slot: 'switch', label: '推荐', align: 'center', width: 100},
{slot: 'tags', label: '标签', align: 'center', width: 100},
{slot: 'progress', label: '热度', align: 'center', width: 150},
{prop: 'date', label: '发布时间', align: 'left', width: 300}, // 时间
{slot: 'btns', label: '操作', align: 'center', width: 150, fixed: 'right'}, // 操作
],
data: Mock.mock({
total: 100,
page: 1,
pagesize: 10,
'list|30': [
{
id: '@id()',
author: '@cname()',
title: '@ctitle(10, 20)',
image: 'https://picsum.photos/400/400?random=' + '@guid()',
switch: '@boolean()',
'tags|1': ['admin', 'test', 'dev'],
progress: '@integer(30, 90)',
date: '@datetime()'
}
]
})
}
}
}
</script><ua-table
:columns="columns"
:data="data.list"
:stripe="true"
:headerBold="true"
headerBgColor="#1fd8a5"
headerColor="#ff0"
@row-click="handleRowClick"
@select="handleCheck"
height="750rpx"
style="border:1px solid #eee"
>
<template #default="{row, col, index}">
<block v-if="col.slot == 'image'">
<image :src="row.image" :lazy-load="true" mode="heightFix" style="width: 100rpx; height: 100rpx; background-color: #eee;" @click.stop="previewImage(row.image)" />
</block>
<block v-if="col.slot == 'switch'">
<switch :checked="row.switch" color="#1fb925" style="transform:scale(0.7)" @click.stop></switch>
</block>
<block v-if="col.slot == 'tags'">
<uni-tag :text="row.tags" circle type="primary" size="mini" style="transform:scale(0.7)" />
</block>
<block v-if="col.slot == 'progress'">
<progress active-color="#ff557f" :percent="row.progress" style="width: 100%;"></progress>
</block>
<block v-if="col.slot == 'btns'">
<text style="color: #09f;text-decoration: underline;">编辑</text>
<view style="margin: 0 2px;"></view>
<text style="color: #09f;text-decoration: underline;" @click.stop="handleDel(row, index)">删除</text>
</block>
</template>
</ua-table>API
uaTable Props
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| data | Array | - | 数据源 |
| columns | Array | - | 列参数配置 |
| width | String | auto | 表格宽度 |
| height | String | auto | 表格高度 |
| stripe | Boolean | false | 是否斑马纹 |
| size | String | 12px | 表格字体大小 |
| padding | String | 5px | 单元格间距 |
| columnWidth | String | 250rpx | 列宽度 |
| headerColor | String | #333 | 表头颜色 |
| headerBgColor | String | #f3f6f9 | 表头背景色 |
| headerBold | Boolean | true | 表头文字是否加粗 |
| bodyBgColor | String | #fff | 内容背景色 |
columns参数
- bgcolor 列背景色
- type 对应列类型 selection/index
- prop 对应列内容的字段名
- label 显示的列标题
- align 对齐方式 left/center/right
- width 对应列宽度
- fixed 列是否固定左侧或右侧 true/left/right 为true表示固定左侧
- slot 列自定义具名插槽
事件
- @row-click 点击行触发
- @select 多选/单选
💝最后
开发不易,希望各位小伙伴们多多支持下哈~~ ☕️☕️


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(4)
赞赏(4)





 下载 1826
下载 1826
 赞赏 1
赞赏 1

 下载 8673671
下载 8673671
 赞赏 1217
赞赏 1217















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号