更新记录
1.2.4(2024-02-27) 下载此版本
- 修复一些解析样式问题
1.2.3(2024-01-03) 下载此版本
- 修复一些样式问题
1.2.2(2023-11-20) 下载此版本
- 修复一些小程序样式
平台兼容性
| Vue2 | Vue3 |
|---|---|
| × | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| app-vue app-nvue | × | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| √ | × | × | √ |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | × | √ | √ | √ |
vue3版本!!!
vue2版本已经上线,欢迎下载使用。 https://ext.dcloud.net.cn/plugin?id=13864
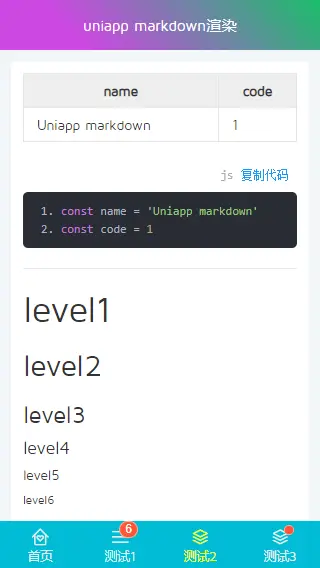
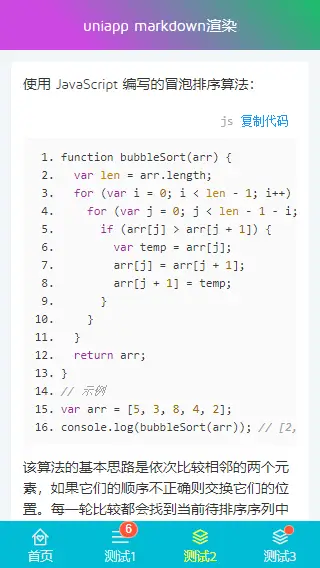
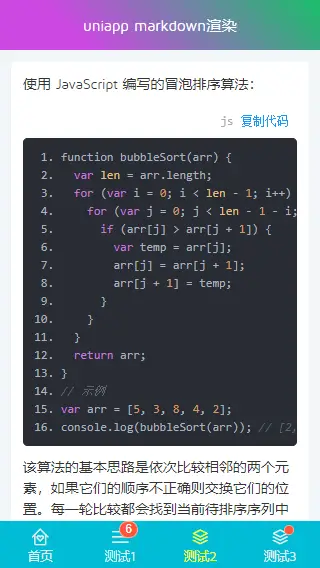
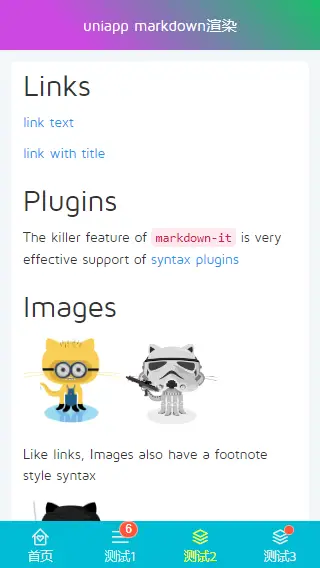
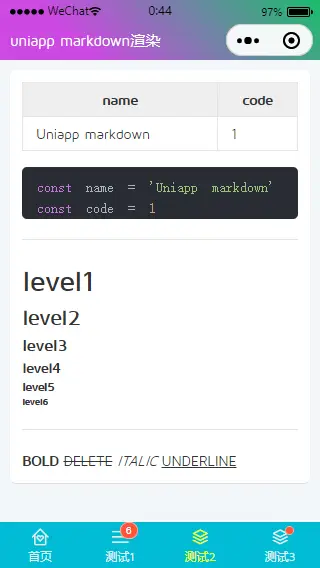
uniapp markdown渲染解析.md语法及代码高亮
组件名:uaMarkdown 代码块:
<ua-markdown>
uaMarkdown组件是基于uniapp+vue3自定义解析markdown语法结构插件、支持代码块高亮,编译兼容H5+小程序端+App端。
引入方式
本组件符合easycom规范,只需将本组件ua-markdown放在components目录,在页面template中即可直接使用。
基本用法
示例
- 基础用法
const mdvalue = '### uniapp markdwon'
<ua-markdown :source="mdvalue" />- 去掉代码块行号
<ua-markdown :source="xxx" :showLine="false" />API
uaMarkdown Props
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| source | String | - | 渲染解析内容 |
| showLine | Boolean | true | 是否显示代码块行号 |
💝最后
开发不易,希望各位小伙伴们多多支持下哈~~ ☕️☕️


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(17)
赞赏(17)





 下载 1826
下载 1826
 赞赏 1
赞赏 1

 下载 8670518
下载 8670518
 赞赏 1216
赞赏 1216















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号