更新记录
1.0.0(2022-11-02) 下载此版本
初始版本
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.6.0 app-nvue | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
注意!注意!注意!
我上传的代码并非组件,是一个完整的演示项目。请勿“使用HBuilderX导入插件”,请下载点击“下载插件ZIP” 查看完整代码。
说明
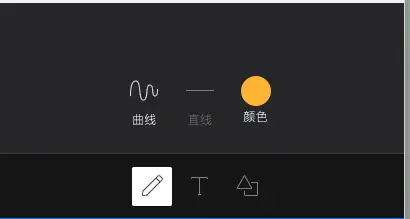
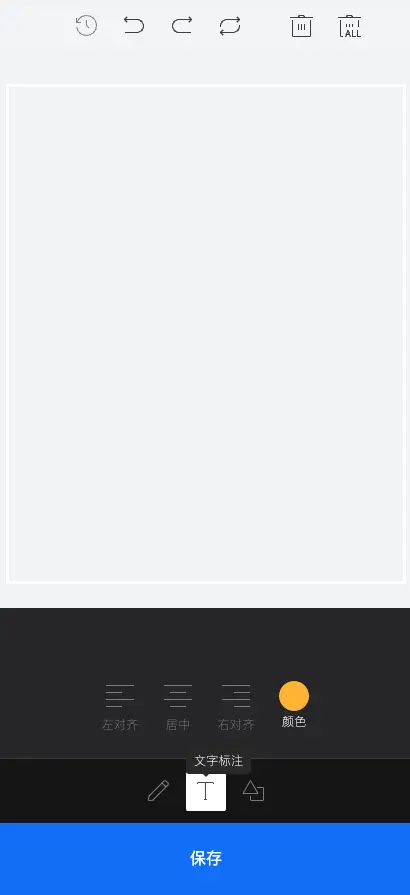
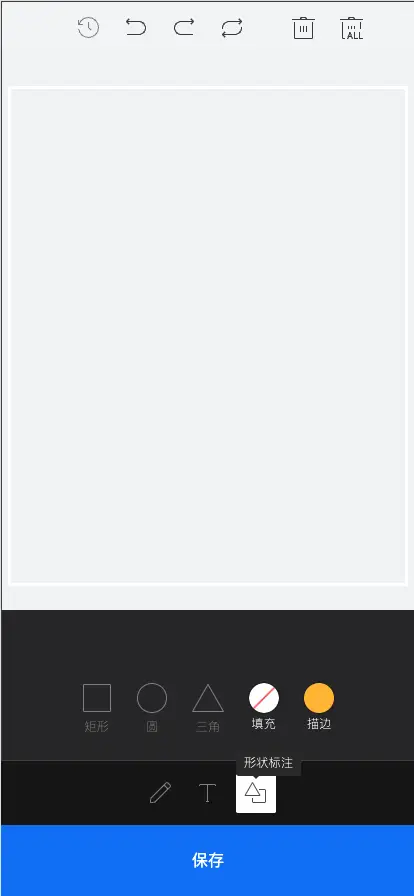
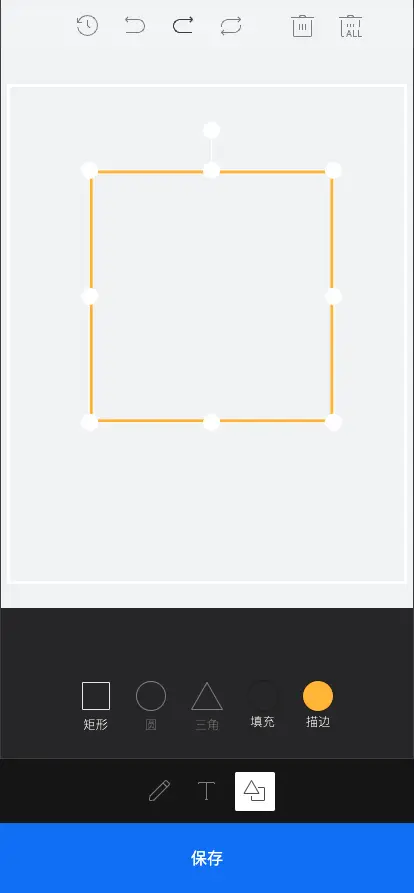
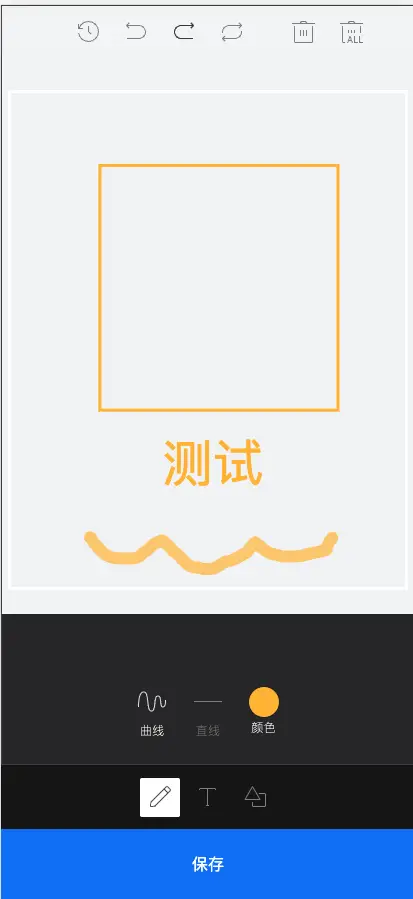
这个插件是基于 tui-image-editor 在uniapp上面做的适配版本。tui-image-editor本身功能丰富但是移植到uniapp上面有些功能是异常的,我将那些异常部分的功能做了隐藏处理,并给大家提供二次开发这个组件一个代码思路。虽然是做来隐藏但是功能还是非常强大。
这个插件我只使用来3个功能其他功能我在代码上打了注释,需要用到的小伙伴把他打开即可,如需使用插件的api请前往该插件的管网查看
插件官网地址:http://nhn.github.io/tui.image-editor/latest/
安装
npm i tui-image-editor引入
import "tui-image-editor/dist/tui-image-editor.css";
import "tui-color-picker/dist/tui-color-picker.css";
const ImageEditor = require("tui-image-editor");

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(1)
赞赏(1)





 下载 525
下载 525
 赞赏 1
赞赏 1

 下载 8955982
下载 8955982
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号